"Joomla est compliqué", "Joomla c'est pour les nerds", "Joomla n'est pas user friendly". Ce ne sont là que quelques-unes des critiques (injustes) les plus courantes - ou plutôt des affirmations - que j'ai lues à propos de ce génial CMS.
En fait, Joomla est exactement comme n'importe quel CMS ou matière: cuisine, astrophysique, menuiserie, plongée sous-marine, etc. C'est compliqué si vous ne prenez pas le temps d'apprendre et de vous entrainer un minimum.
Mais comme pour toutes les autres compétences, si vous prenez quelques minutes pour vous plonger dans Joomla, vous apprendrez certainement quelque chose de nouveau, d'utile, et vous changerez probablement aussi d'avis.
Et parce que je sais que j'ai raison, vous allez totalement changer d'avis grâce à ce tutoriel qui vous apprendra à changer le design du module de changement de langue de Joomla en moins de 5 minutes. Oui, en moins de 5 minutes!
Comment customiser le module de changement de langue de Joomla
A qui s'adresse ce tutoriel?
Ce tutoriel s'adresse avant tout aux utilisateurs débutants de Joomla, car les nouveaux arrivants ont besoin d'exemples simples pour apprendre, comprendre et progresser (donc si vous êtes un.e utilisateur avancé, les explications seront basiques pour vous, mais je pense que ça vaut quand même la peine de les lire).
Le but de ce tutoriel est de démontrer que tout le monde peut apprendre et améliorer ses compétences sur Joomla très facilement. Il suffit d'un peu de volonté et de 5 minutes.
Qu'allez-vous faire grâce à ce tutoriel?
Dans ce tutoriel, vous allez apprendre à changer l'apparence du module de changement de langue de Joomla grâce à un exemple concret.
Et rassurez-vous, il n'est pas nécessaire de respirer profondément, pas besoin d'avoir un doctorat en informatique et pas besoin de paniquer, vous ne casserez rien.
Par défaut, ce module est livré avec un design générique pour s'adapter à tous les types de site Web. Grâce à ce tutoriel, votre module de changement de langue ressemblera à cela:

De quoi avez-vous besoin pour suivre ce tutoriel?
- Joomla 5 installé sur un serveur local ou distant
- avec au minimum 2 langues de contenu installées
- 5 minutes de temps libre
C'est bon? Allez, modifions l'apparence du module de changement de langue de Joomla!
1. - Ouvrez le panneau d'administration de votre site Joomla.
1.1 - Suivez: Système > Templates > Templates du site.
1.2 - Cliquez sur le titre de votre template pour accéder à ses fichiers.
1.3 - Cliquez sur l'onglet "Créer des substitution".
1.4 - Cliquez sur "mod_languages" dans la liste des modules pour lancer la création de l'override.
2. Editer le code de l'override
2.1 - Cliquez maintenant sur: HTML > mod_languages > default.php
2.2 - Dans l'éditeur de texte sur la droite de votre écran, repérez la ligne 21 et ajoutez:
<style>
.dropdown-toggle:after {margin-left: .400em;}
.dropdown-menu {--dropdown-min-width: 9rem;}
</style>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/Cette adresse e-mail est protégée contre les robots spammeurs. Vous devez activer le JavaScript pour la visualiser. .3/font/bootstrap-icons.min.css">Explications:
Nous ajustons l'affichage de la liste déroulante avec un peu de marge et une largeur minimale
Nous chargeons la bibliothèque d'icônes de Bootstrap au cas où votre template n'en chargerait aucune.
2.3 - Ajoutez ce code au début de la ligne 34:
<i class="bi bi-globe2 pe-2" aria-hidden="true"></i>Explications:
Nous ajoutons l'icône globe devant le nom de la langue active avec un espacement à droite. Adaptez éventuellement ce code en fonction de la librairie d'icônes de votre template.
2.4 - Ajoutez ce code au début de la ligne 110:
<i class="bi bi-check-lg fw-bold ps-2 pe-1" aria-hidden="true"></i>Explications:
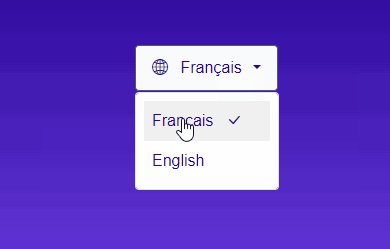
Nous ajoutons l'icône coche après le nom de la langue actuelle dans la liste déroulante. Adaptez éventuellement ce code en fonction de la librairie d'icônes de votre template.
2.5 - Cliquez sur le bouton "Enregistrer & Fermer" lorsque vous avez terminé.
Vous pouvez télécharger le code complet de cette override si vous préférez.
3. Editez le nom des langues
Par défaut, le nom des langues dans Joomla ressemble à ceci: English (United Kingdom). Voici comment éditer et modifier cela:
3.1 - Ouvrez Système > Gestion > langues de contenu.
3.2 - Ouvrez la langue que vous souhaitez éditer.
3.3 - Remplacez la valeur dans le paramètre Titre dans la langue native par English.
3.4 - Répétez la même action pour les autres langues installées dans votre site Joomla.
3.5 - Cliquez sur le bouton "Enregistrer & Fermer" lorsque vous avez terminé.
4. Regardons maintenant votre site
Yeah, le design de votre module de changement de langue a bien été changé, comme prévu!
Félicitations, vous avez réussi et en moins de 5 minutes, comme promis!
Bonnes pratiques pour créer des overrides comme les pros
- Au lieu d'overrider le fichier "default.php", créez une copie et renommez cette copie. De cette façon, vous conservez le fichier "default.php" comme modèle et vous pouvez créer autant d'overrides du même module que nécessaire.
- Si vous avez besoin, utilisez le tiret "-" dans le nom de vos overrides. Avec l'underscore "_", votre override ne sera pas disponible dans la liste déroulante des paramètres du module.
- Autant que possible, utilisez les classes Bootstrap (ou celles du framework de votre template) dans vos overrides pour gagner du temps et en performances.
- Si votre override ne s'applique pas en frontend, vérifiez que vous l'avez bien sélectionné dans les options de mise en page du module.
- Vous n'avez pas besoin d'apprendre le code pour créer des overrides, mais savoir lire le code peut aider quand même un peu.
- Enfin, le meilleur conseil concernant les overrrides est simple : testez, testez et testez encore. Vous n’échouerez pas, vous apprendrez comment faire.
Conclusion
Comme promis, ce n'était pas très compliqué mais le plus important c'est que vous avez acquis de nouvelles compétences sur Joomla et vous pouvez être fier de vous !
Il existe des tonnes d'exemples de changement de langue disponibles sur Internet. Trouvez celui que vous aimez et en suivant cet exemple, créez votre propre override.
Si vous aimez ce genre de tutoriels, dites-moi quel module de base de Joomla vous aimeriez que je prenne comme exemple la prochaine fois.



