Dans le cadre du #JoomlaOverrideChallenge, nous devons créer une foire aux questions rien qu'avec Joomla, c'est à dire sans installer d'extensions tierces. Voici comment j'ai réalisé ma FAQ.
Une nouvelle demande
En Septembre 1320, le seigneur de Hornshadow convoqua le conseil municipal pour valider l'ajout d'une foire aux questions sur le site Web de la ville. Tout le monde a pensé que c'était une excellente idée car cela pouvait aider les habitants de la ville et les visiteurs.
Le conseil municipal a également souhaité que cette nouvelle section couvre toutes les questions que les utilisateurs peuvent avoir aujourd'hui mais aussi à l'avenir. Pour cette raison, cette section devrait être facile à gérer.
Après cette réunion, les membres du conseil municipal ont commencé à recueillir les questions posées par la population. Quelques semaines plus tard, ils avaient reçu de nombreuses questions (souvent les mêmes) à propos de la ville, des quartiers et des activités.
Précédemment dans le #JoomlaOverrideChallenge
Créer une Foire Aux Questions avvec Joomla
Basiquement, une Foire Aux Questions est composée de... questions et de réponses. Il y a plusieurs manières de présenter cela sur un site Web mais le mieux, selon moi, est de garder cette section aussi simple que possible en évitant un trop grand nombre de clics à l'utilisateur final. Qui a vraiment envie de cliquer sur une question juste pour être obligé de lire la réponse ?
Si le référencement naturel est important pour vous, il vous faudra également envisager d'ajouter le marquage Schema à votre Foire Aux Questions.
Donc, les caractéristiques de cette Foire Aux Questions seront les suivantes :
- Aussi simple que possible: le moins de clics possible pour lire une réponse.
- Facile à gérer pour le.la webmaster: ajouter ou supprimer des questions doit être le plus simple possible.
- SEO friendly: cette section doit pouvoir inclure le marquage Schema si besoin.
Toutes les questions collectées par le conseil municipal furent réparties en trois catégories: les questions à propos du conseil municipal, les questions concernant les quartiers et les questions relatives aux activités.
I. Les catégories
Toute la partie FAQ du site sera gérée par le composant natif de Joomal com_content. D'abord, il faut créer une catégorie parente Foire Aux Questions et ensuite, ajouter les trois catégories enfant:
- Le conseil municipal
- Les quartiers
- Les activités

Pour chaque catégorie enfant, il y a une brève description et une image.
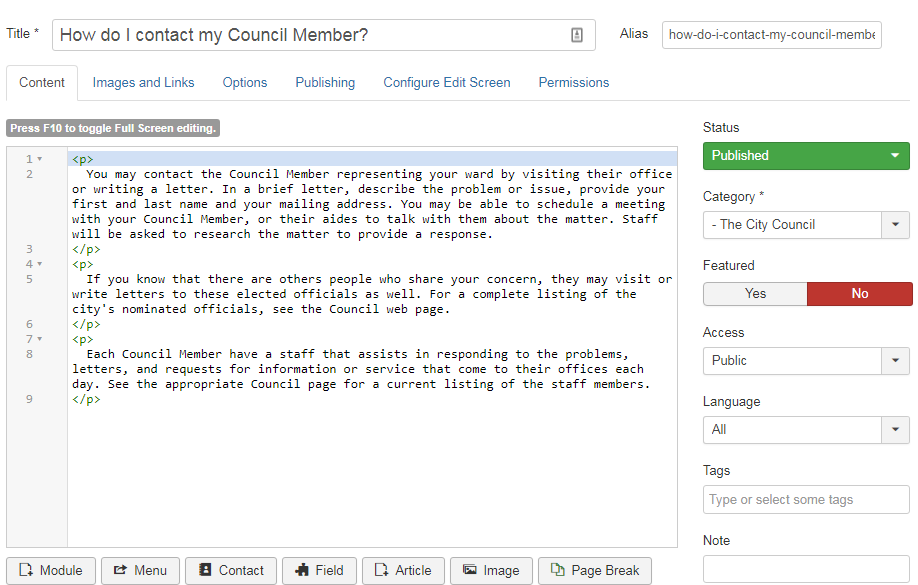
II. Les Questions (et leurs réponses)
Vous l'avez deviné, une question est le titre d'un article et sa réponse est le contenu de l'article.
Maintenant, ajoutez simplement vos articles dans les catégories adéquates. foire aux questions avec Joomla

III. Le lien de menu de la Foire Aux Questions
Pour afficher les catégories, il faut utiliser le lien de menu Liste de toutes les catégories et j'ai sélectionné la catégorie parente Foire Aux Questions.
Voici les paramètres qui ont été appliqués à ce lien de menu :

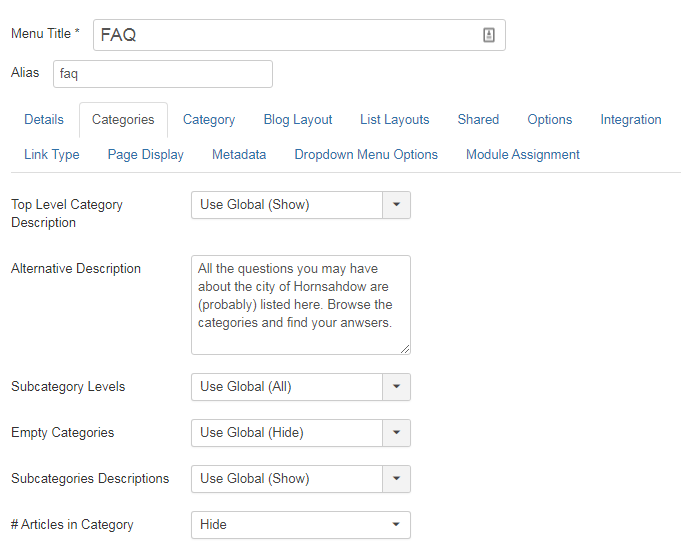
Onglet catégories

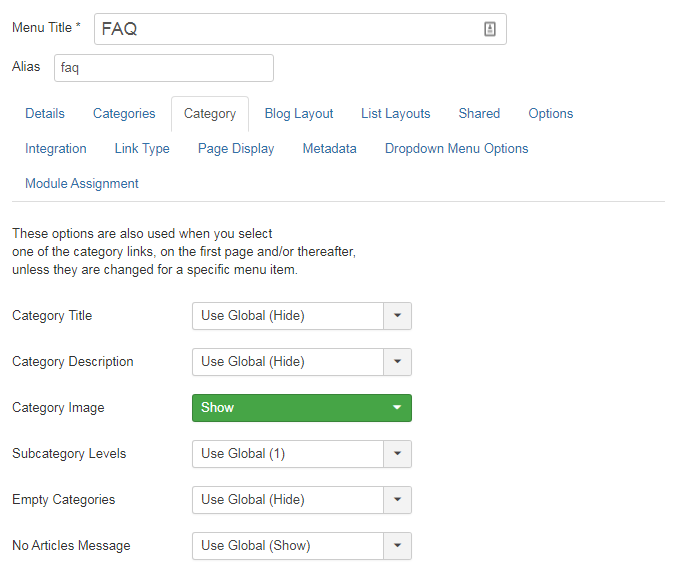
Onglet catégorie

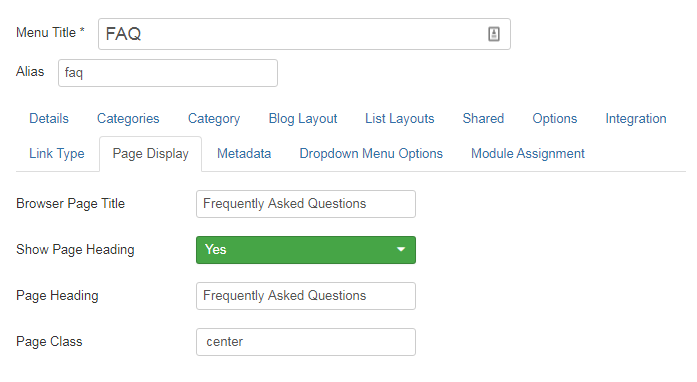
Onglet Page title
IV. Les liens de menus pour les catégories enfant
La dernière étape ici consiste à créer une lien de menu de type Blod d'une catégorie pour chaque catégorie de votre Foire Aux Questions.
Voici les paramètres qui ont été appliqués ici :

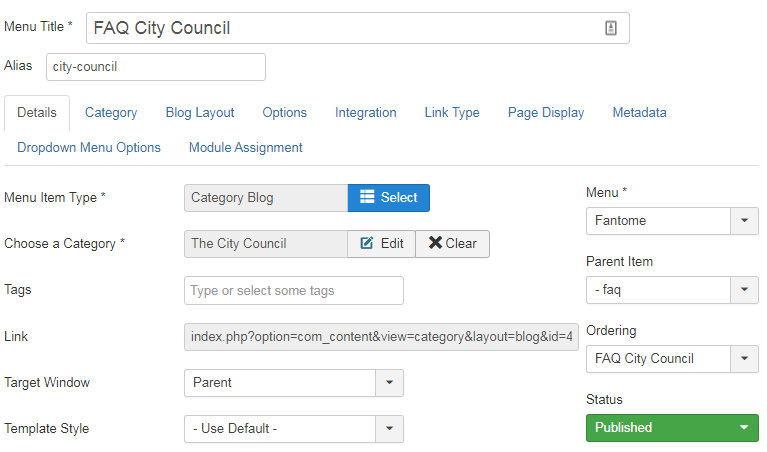
Onglet Details

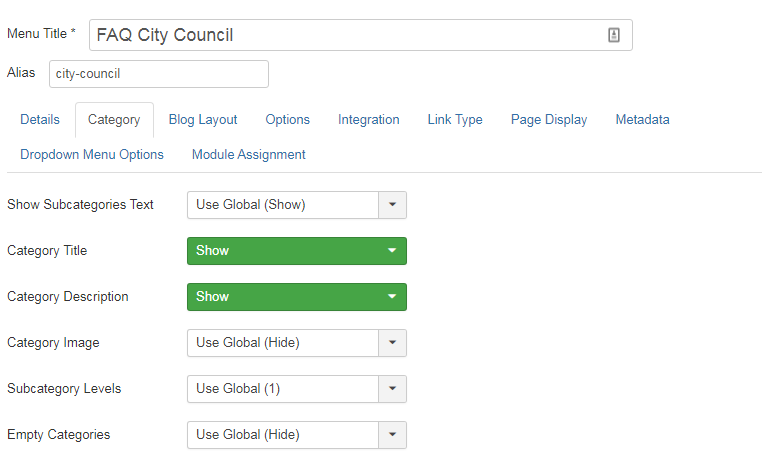
Onglet Catégory

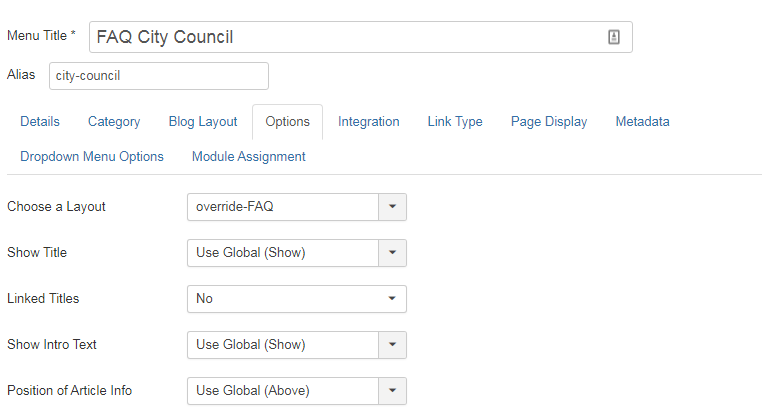
Onglet Options

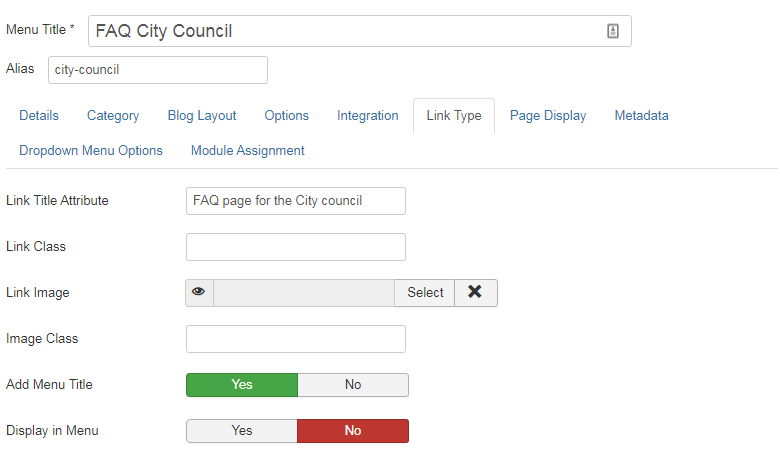
Onglet Type de liens
Le marquage Schema pour une Foire Aux Questions
Bien sur, ce n'est pas indispensable mais si le référencement est important pour vous, alors ce qui suit doit vous intéresser.
Il existe un marquage spécifique pour identifier une page de type Foire Aux Questions grâce aux données structurées. Tout ce qu'il faut savoir à ce sujet est parfaitement expliqué et décrit ici : Baliser vos pages de questions fréquentes avec des données structurées foire aux questions avec Joomla.
Voici le marquage à appliquer pour une page Foire Aux Questions :
<!-- Marquage pour la page -->
<html itemscope itemtype="https://schema.org/FAQPage">
<body>
<!-- Marquage pour chaque question -->
<div itemscope itemprop="mainEntity" itemtype="https://schema.org/Question">
<h3 itemprop="name">Curabitur in felis in nunc?</h3>
<!-- Marquage pour chaque réponse -->
<div itemscope itemprop="acceptedAnswer" itemtype="https://schema.org/Answer">
<div itemprop="text">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis massa felis, feugiat in facilisis quis, eleifend eget sapien. Praesent et molestie orci, consectetur lobortis tortor. Phasellus facilisis, arcu ac tincidunt placerat, ligula nibh vestibulum nibh, eu volutpat libero enim sed lorem. Suspendisse nec ultrices odio.</p>
</div>
</div>
</div>
</body>
</html>Pour implémenter ce marquage spécifique dans votre site Web, vous devez créer une override pour les fichiers suivants :
- /html/com_content/category/blog.php qui affiche la page avec tous les articles d'une catégorie.
Remplacez :
<div class="blog<?php echo $this->pageclass_sfx; ?>" itemscope itemtype="https://schema.org/Blog">par
<div class="blog<?php echo $this->pageclass_sfx; ?>" itemscope itemtype="https://schema.org/FAQPage">
-
Remplacez :
<div class="leading-<?php echo $leadingcount; ?><?php echo $item->state == 0 ? ' system-unpublished' : null; ?>" itemprop="blogPost" itemscope itemtype="https://schema.org/BlogPosting">par
<div class="leading-<?php echo $leadingcount; ?><?php echo $item->state == 0 ? ' system-unpublished' : null; ?>" itemscope itemprop="mainEntity" itemtype="https://schema.org/Question">
- /html/com_content/category/blog_item.php
Remplacez:
<?php echo $this->item->introtext; ?>par
<div itemscope itemprop="acceptedAnswer" itemtype="https://schema.org/Answer"> <?php echo $this->item->introtext; ?> </div>
Maintenant, vous pouvez appliquer ces overrides pour que vos pages FAQ aient le marquage Schema. foire aux questions avec Joomla

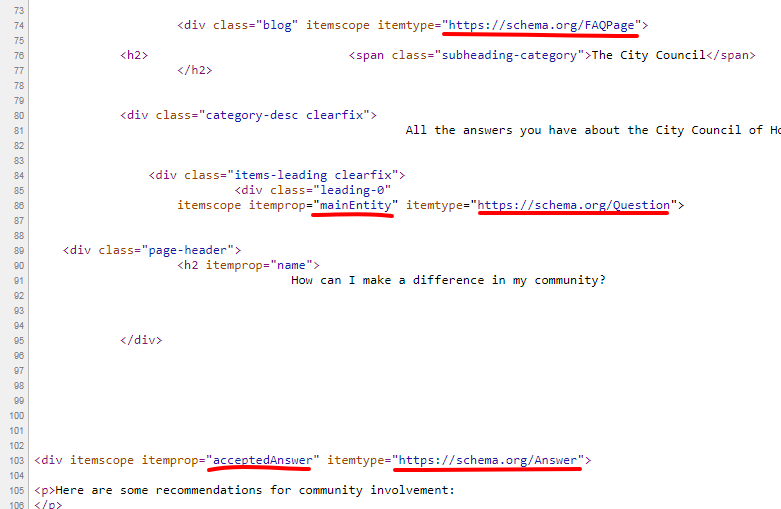
Aperçu du code source d'une page FAQ avec les données structurées
Affichons maintenant notre Foire Aux Questions
Amusons nous un peu et créons une override pour afficher les catégories de notre FAQ !
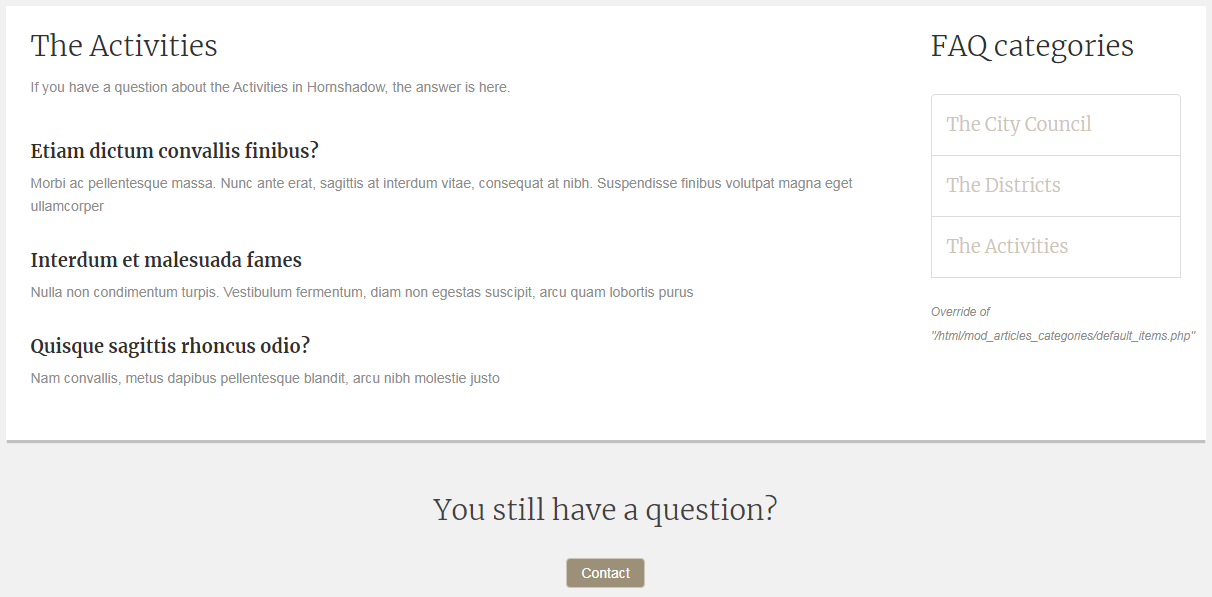
Dans cet exemple, le titre (le titre de la page) est affiché avec un sous-titre en dessous (La description alternative de la catégorie) et centré (la classe CSS de la page). Ensuite, les catégories enfant avec pour chacune d'entres elles: l'image, le titre et la description.
Pour obtenir ceci, il suffit simplement de créer une override du fichier /html/com_content/categories/default_items.php avec ces modifications:
- Ajouter la classe Bootstrap 4 col-md-4 pour afficher les 3 catégories sur 3 colonnes,
- Déplace l'image de la catégorie au dessus du titre,
- Ajouter un lien sur l'image de la catégorie.
Voici le code final :
<?php foreach ($this->items[$this->parent->id] as $id => $item) : ?>
<div class="col-md-4">
<?php
if ($this->params->get('show_empty_categories_cat') || $item->numitems || count($item->getChildren())) :
if (!isset($this->items[$this->parent->id][$id + 1]))
{
$class = ' class="last"';
}
?>
<div <?php echo $class; ?> >
<?php $class = ''; ?>
<?php if ($this->params->get('show_description_image') && $item->getParams()->get('image')) : ?>
<a href="<?php echo JRoute::_(ContentHelperRoute::getCategoryRoute($item->id, $item->language)); ?>"><img src="<?php echo $item->getParams()->get('image'); ?>" alt="<?php echo htmlspecialchars($item->getParams()->get('image_alt'), ENT_COMPAT, 'UTF-8'); ?>" /></a>
<?php endif; ?>
<h3 class="page-header item-title">
<a href="<?php echo JRoute::_(ContentHelperRoute::getCategoryRoute($item->id, $item->language)); ?>">
<?php echo $this->escape($item->title); ?></a>
</h3>
<?php if ($this->params->get('show_cat_num_articles_cat') == 1) :?>
<span class="" title="<?php echo JHtml::_('tooltipText', 'COM_CONTENT_NUM_ITEMS_TIP'); ?>">
<?php echo JText::_('COM_CONTENT_NUM_ITEMS'); ?> <?php echo $item->numitems; ?>
</span>
<?php endif; ?>
<?php if (count($item->getChildren()) > 0 && $this->maxLevelcat > 1) : ?>
<a id="category-btn-<?php echo $item->id; ?>" href="#category-<?php echo $item->id; ?>"
data-toggle="collapse" data-toggle="button" class="btn btn-mini pull-right" aria-label="<?php echo JText::_('JGLOBAL_EXPAND_CATEGORIES'); ?>"><span class="icon-plus" aria-hidden="true"></span></a>
<?php endif; ?>
<?php if ($this->params->get('show_subcat_desc_cat') == 1) : ?>
<?php if ($item->description) : ?>
<div class="category-desc ++">
<?php echo JHtml::_('content.prepare', $item->description, '', 'com_content.categories'); ?>
</div><br />
<?php endif; ?>
<?php endif; ?>
<?php if (count($item->getChildren()) > 0 && $this->maxLevelcat > 1) : ?>
<div class="collapse fade" id="category-<?php echo $item->id; ?>">
<?php
$this->items[$item->id] = $item->getChildren();
$this->parent = $item;
$this->maxLevelcat--;
echo $this->loadTemplate('items');
$this->parent = $item->getParent();
$this->maxLevelcat++;
?>
</div>
<?php endif; ?>
</div>
<?php endif; ?>
</div>
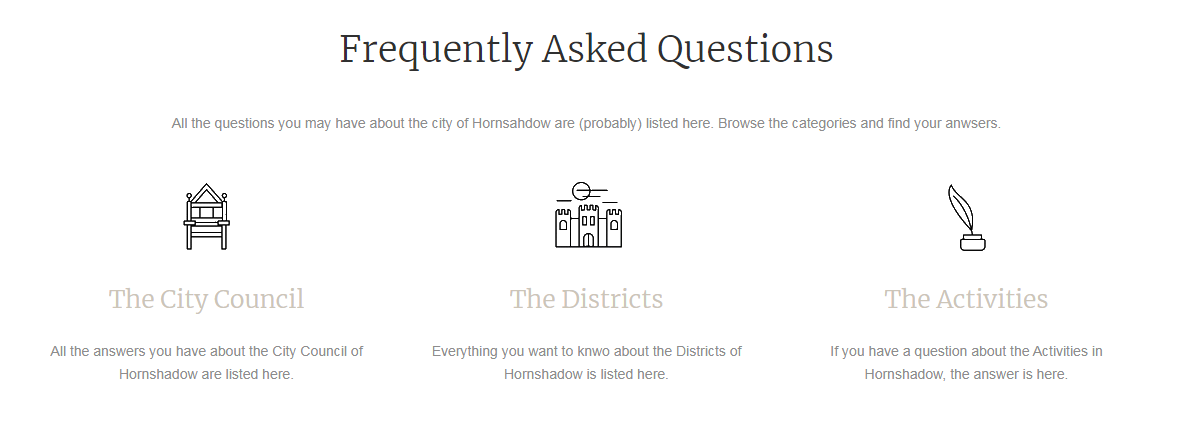
<?php endforeach; ?>Ce qui doit vous donner le rendu suivant en frontend :

Maintenant, lorsque vous cliquez sur l'image ou sur le titre d'une catégorie, vous affichez la page où sont listés tous les articles de cette catégorie.
Si besoin,vous pouvez également customiser cette vue en overridant le fichier /html/com_content/article/default.php pour que chaque question / réponse soit plus visible par l'utilisateur final. foire aux questions avec Joomla
N'oubliez pas d'ajouter une solution de contact (formulaire ou bouton) à votre FAQ au cas où les internautes auraient des questions qui ne seraient pas affichées sur votre page.

Conclusion
Et voilà!
Cette section Foire Aux Questions est plutôt simple mais elle est efficace et elle fait le job. Les internautes accèdent aux réponses en un seul clic et ils peuvent naviguer les vers autres catégories de votre FAQ si besoin. La gestion de cette section est également très simplifiée si vous voulez ajouter / modifier / supprimer une question dans une catégorie.
N'hésitez pas à copier, améliorer et utiliser cette FAQ dans votre site Web Joomla.
Le Joomla Override Challenge
En partenariat avec Viviana Menzel, nous avons créé le non-officiel Joomla Override Challenge. Notre objectif est de créer chaque mois, une nouvelle override basée sur une extension native de Joomla ou sur un projet. Si vous souhaitez participer, n'hésitez pas à contacter Viviana ou moi :)
Voir la Foire Aux Questions avec Joomla réalisée par Viviana : https://www.dr-menzel-it.de/blog/override-challenge-f-a-q




