Vous est-il arrivé dernièrement de naviguer sur un site web depuis votre mobile et d'avoir été obligé de zoomer, de pincer, de scroller, de redimensionner l'écran etc juste pour lire le texte et trouver l'information que vous recherchiez ? C'est agaçant, n'est ce pas... Tous ces efforts et ce temps perdu simplement pour accéder à une information. A croire que le propriétaire de ce site n'est pas encore au courant que plus de 50% des internautes sont.... des mobinautes !
Maintenant, imaginez un site web où toutes les informations sont directement accessibles, présentées de manière concise et parfaitement lisibles. En quelques clics du bout des doigts, vous obtenez l'information recherchée. Vous venez de définir ce que l'on appelle l'expérience utilisateur. Cette expérience transforme le simple lecteur en véritable utilisateur du site. Le Responsive Design permet d'obtenir une expérience utilisateur optimale sur n'importe quel taille d'écran.
Nous sommes en 2015 et de plus en plus d'entreprises ont une présence numérique. Si votre activité ne dépend pas directement du numérique mais que vous souhaitez néanmoins toucher un plus large panel de clientèle, le mobile peut être une très bonne porte d'entrée pour vous. Faire votre promotion au travers d'une interface mobile de votre site web et créer une excellente expérience utilisateur est absolument nécessaire. Que ce soit au travers de votre site web ou d'une appli mobile, vous devez offrir aujourd'hui ce type d'expérience utilisateur à vos clients et à vos internautes.
Mais le Responsive Design, c'est quoi ?
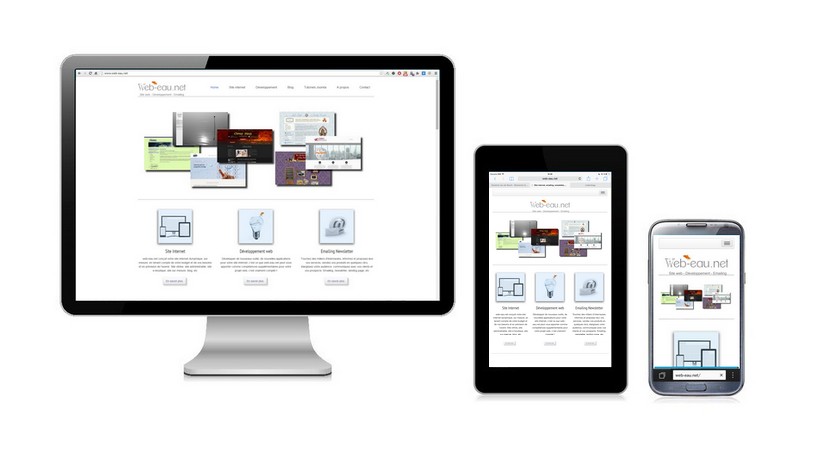
Le Responsive Design, pour faire court, est un process qui ajuste automatiquement tout le contenu d'un site web lorsque celui-ci est affiché sur un écran d'ordinateur, sur une tablette ou sur un smartphone.
Prenons un exemple. Les interfaces affichées pour un ordinateur et pour une tablette sont sensiblement identiques alors que celles utilisées pour un smartphone sont légèrement différentes. Le contenu de la page est le même mais le design s'adapte à l'interface pour un affichage optimal.

A partir de cet exemple, nous pouvons en conclure que le Responsive Design n'est pas réellement une technique mais plus une approche web design. Cela veut dire qu'il faut résoudre le problème lié à la multiplicité des tailles d'écran pour réussir à afficher un site web indépendament de la résolution, du navigateur et de l'appareil. Cette approche web design doit également permettre aux utilisateurs de mobiles, d'avoir une réelle expérience en leur donnant l'accès à la plupart des fonctions disponibles sur ordinateur. N'oublions pas que le mobile est aujourd'hui un point d'entrée primaire à Internet pour de très nombreux utilisateurs.
Mais pourquoi le Responsive Design est-il si important ?
Selon moi, il y a 3 raisons principales qui rendent l'adoption du Responsive Design si importante aujourdhui :
- Meilleure rétention du client – Lorsque les utilisateurs-clients peuvent naviguer et trouver facilement l'information dont ils ont besoin, la rétention de la marque est meilleure. Le Responsive Design permet de capter l'attention des utilisateurs-clients plus facilement grâce à sa souplesse.
- Rotation plus rapide – Grâce à la simplicité de navigation depuis son mobile, l'utilisateur-client a l'impression que tout est plus rapide que sur un ordinateur de bureau. Par conséquent, le taux d'utilisation est plus élevé et la rotation plus rapide.
- Meilleure accessibilité – Partout et tout le temps. Les entreprises veulent une approche globale. Avec des clients répartis dans le monde entier et sur différents fuseaux horaires, il devient essentiel pour une entreprise d'être disponible lorsque le client en a besoin depuis son mobile.
Avec de telles caractéristiques, il n'est pas étonnant de voir le Responsive Design remporter tous les suffrages depuis 2012. Mais nous allons voir que cette approche est également un allié déterminant pour votre business en ligne car elle favorise les taux de conversion.
L'incidence du Responsive Design sur le taux de conversion
Les taux de conversion moyen via mobile sont nettement supérieurs en comparaison avec ceux des interfaces traditionnelles. Aujourd'hui, la plupart des site web reçoivent environ 40% de leur trafic depuis les appareils mobiles. Et sur les deux dernières années, le nombre de mobinautes a littéralement explosé.
Selon une étude réalisée par Aberdeen Group, les sites Responsive Design se voient gratifiés d'une augmentation de 10,9% du taux de conversion des visiteurs en acheteurs d'une année sur l'autre. Dans le même temps, l'augmentation n'a été que de 2.7% pour les sites "non-Responsive".
Exemples et illustrations
La célèbre marque de vêtements O'Neill nous fournit un exemple très parlant à propos de la corrélation entre Responsive Design et taux de conversion. D'après les études menées après le passage de leur site web en Responsivedesign, il a été observé les résultats suivants après trois semaines seulement :
Sur iPhone/iPad :
- Hausse des conversions : +65.71%
- Hausse du nombre de transactions : +112.50%
- Chiffre d'affaires en hausse de 101.25%
Sur Android :
- Hausse des conversions : +407.32%
- Hausse de transactions : +333.33%
- Chiffre d'affaires en hausse de 591.42%
On retrouve également des taux de conversion très important après le passage en Responsive Design du site TopAchat.com. D'après son directeur, Antoine Roustan, cela a permit d'obtenir un gain de 15% du taux de conversion, et un taux qui a surtout doublé sur mobile, là où il était le plus faible.
Au vu de ces chiffres impressionnants, on image que le calcul du ROI doit être tout aussi impressionnant
Citons également ces témoignages glanés sur Twitter par econsultancy qui montrent tous l'impact bénéfique du passage au Responsive Design sur le taux de conversion.






Conclusion
Dans un marché de plus en plus numérique et mobile, il est plus évident que le Responsive Design est un must have pour tout site web aujourd'hui. Outre le fait que cela favorise l'expérience utilisateur, nous avons vu également que cette approche avait un effet très bénéfique sur le taux de conversion. Selon moi, sa mise en oeuvre nécessite cependant une coordination étroite entre le graphiste et le webmaster de manière à optimiser l'ergonomie globale du site web.
Si vous avez des questions ou si vous souhaitez partager votre expérience sur ce sujet, n'hésitez pas à intervenir en commentant cet article afin de nous faire profiter de votre témoignage.


