Afficher un emplacement très précis au moyen d'une carte Google dans un article (ou dans un module) est une fonctionnalité très appréciée des visiteurs qui peuvent ainsi vous localiser plus facilement. Seulement, les cartes Google ne sont pas responsive design, ce qui pose un souci pour les nombreux mobinautes. Nous allons voir au travers de ce tutoriel comment rendre responsive une carte Google affichée dans votre site Joomla 4.
Le code de la carte Google
Ouvrez maintenant Google Maps.
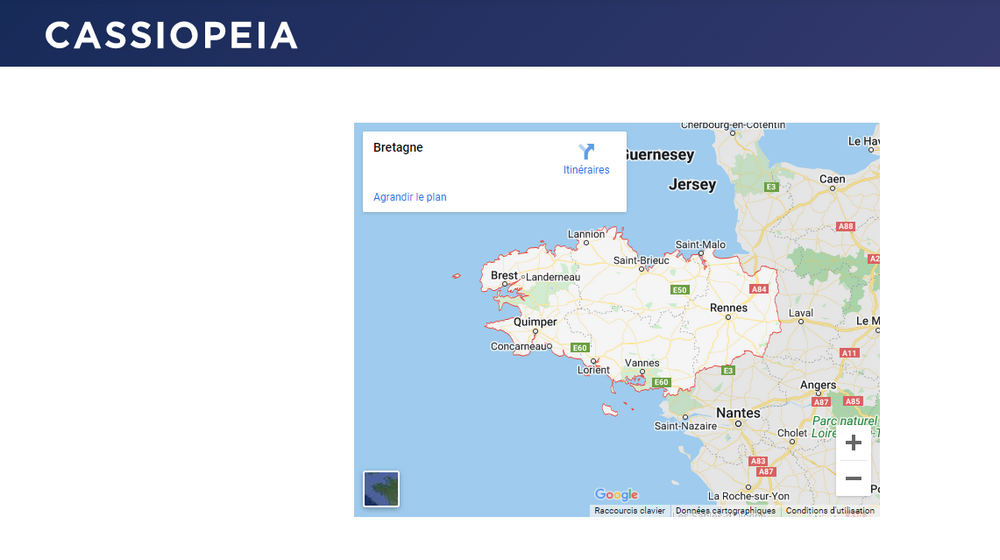
Dans la barre de recherche, indiquez l'emplacement à afficher sur la carte.
Dans ce tutoriel, nous afficherons la carte de la Bretagne (au hasard^^).

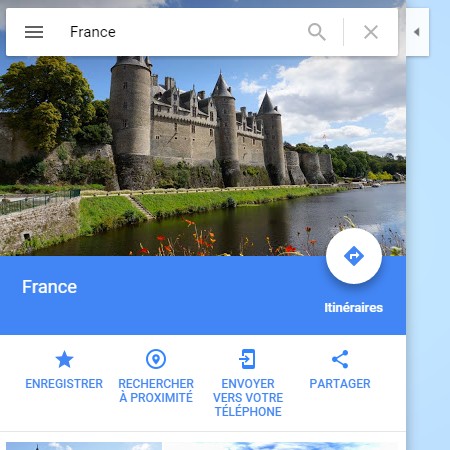
Pour obtenir le code de cette carte, cliquez maintenant sur Partager.
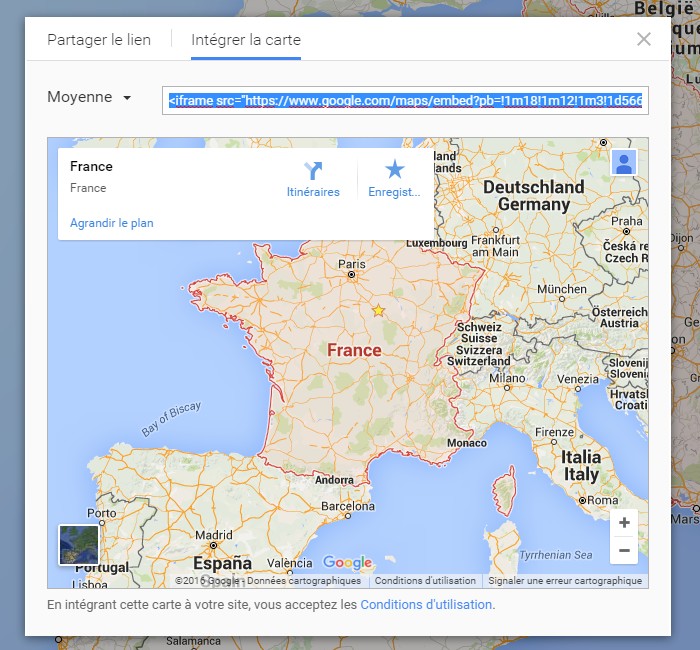
Dans la fenêtre modale qui s'ouvre, cliquez sur l'onglet Intégrer la carte.

Avec votre souris, faites un clic droit sur le code de la balise iframe puis cliquez sur Copier.
Ajouter une carte Google dans un article
Ouvrez le panneau d'administration de Joomla 4.
Cliquez sur Contenus puis en face d'Articles, cliquez sur pour créer un nouvel article.

Si vous utilisez l'éditeur TinyMCE, cliquez d'abord sur le bouton Activer/Désactiver l'éditeur situé sous la zone de saisie du texte.
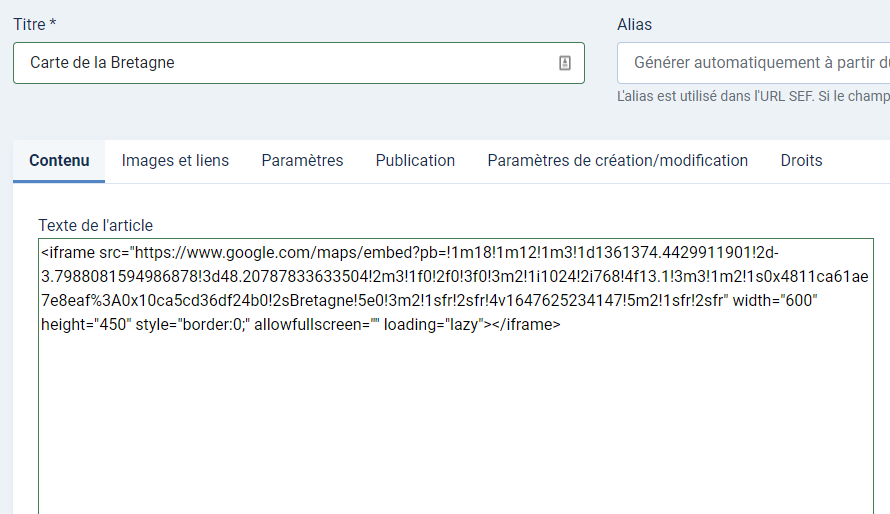
Collez maintenant le code de la carte Google dans la zone de texte.

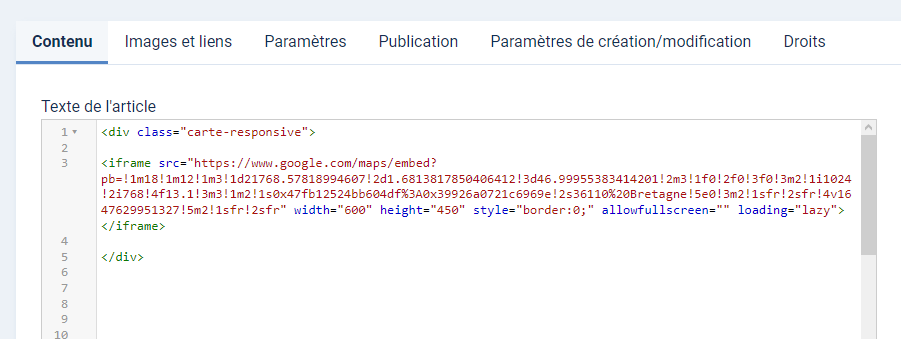
Nous allons maintenant modifier le code que nous venons de coller dans l'article.
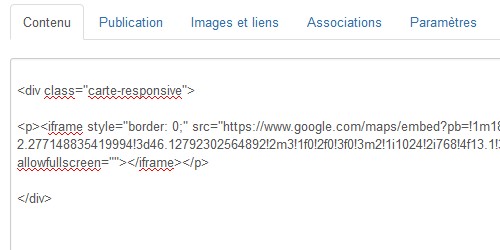
Avant le code Google, ajoutez une balise div avec une classe carte-responsive.
N'oubliez surtout pas de fermer la balise div après le code de la carte Google.

Indiquez un titre à votre article et ajoutez le dans la catégorie de votre choix. Cliquez sur Enregistrer et fermer pour sauvegarder votre saisie.
La classe CSS pour rendre Responsive une carte Google
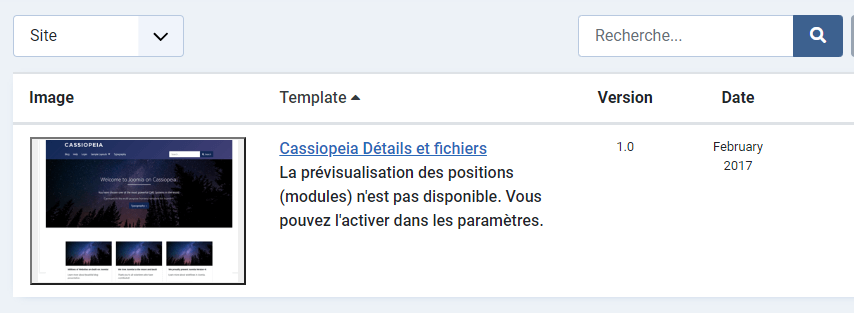
A partir du panneau d'administration de Joomla 4, ouvrez maintenant Système puis dans la rubrique Templates, cliquez sur Templates du site.
Cliquez ensuite sur le nom de votre template (Cassiopeia dans ce tutoriel).

Dans le dossier CSS, cliquez sur le fichier user.css. S'il n'existe pas, créez-le.
Le contenu de celui-ci s'affiche dans l'éditeur, au centre de la page.
A la fin du fichier user.css, copiez / collez le code suivant :
/* Carte Google Responsive */
.carte-responsive {
position: relative;
padding-bottom: 56.25%;
padding-top: 30px;
height: 0;
overflow: hidden;
}
.carte-responsive iframe,
.carte-responsive object,
.carte-responsive embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}Cliquez sur le bouton Enregistrez et fermer pour valider votre saisie.
Affichez maintenant la page de votre carte Google et redimensionnez votre navigateur pour constater que le Responsive fonctionne correctement.

Afficher un emplacement très précis au moyen d'une carte Google dans un article (ou dans un module) est une fonctionnalité très appréciée des visiteurs qui peuvent ainsi vous localiser plus facilement. Seulement, les cartes Google ne sont pas responsive design, ce qui pose un souci pour les nombreux mobinautes. Nous allons voir au travers de ce tutoriel comment rendre responsive une carte Google affichée dans votre site Joomla 3.
Le code Google
Ouvrez d'abord Google Maps.
Dans la barre de recherche, indiquez l'emplacement à afficher sur la carte (dans ce tutoriel, nous afficherons la carte de France).

Afin d'obtenir le code de cette carte, cliquez maintenant sur Partager.
Dans la fenêtre qui s'ouvre, cliquez sur l'onglet Intégrer la carte.

Faites un clic droit avec votre souris sur le code surligné en bleu dans l'image puis cliquez sur Copier.
L'ajout dans l'article
Ouvrez maintenant le panneau d'administration de Joomla.
Cliquez sur Contenu puis sur Articles et enfin sur Ajouter un nouvel article.

Afin de pouvoir ajouter le code de la carte Google que nous venons de copier, cliquez d'abord sur le bouton Basculer l'éditeur situé sous la zone de saisie du texte.
Collez maintenant le code de la carte Google dans la zone de texte. Indiquez un titre à votre article et ajoutez le à la catégorie de votre choix.

Nous allons maintenant modifier le code que nous venons de coller dans l'article.
Avant le code Google, ajoutez une balise div avec une classe carte-responsive.
N'oubliez surtout pas de fermer la balise div après le code de la carte Google.

Cliquez sur Enregistrer et fermer pour valider votre saisie.
La classe CSS pour rendre Responsive une carte Google
A partir du panneau d'administration de Joomla, ouvrez maintenant Extensions puis Templates.
Cliquez ensuite sur Templates dans la barre latérale de gauche.

Dans la liste des templates affichés, cliquez sur le nom de votre template (dans ce tutoriel nous utilisons le template Protostar).
Dans le dossier CSS, cliquez sur le fichier user.css. S'il n'existe pas, créez-le. Le contenu de celui-ci s'affiche dans la partie centrale de la page.
A la fin du fichier user.css, copier et collez le code suivant :
/* Carte Google Responsive */
.carte-responsive {
position: relative;
padding-bottom: 56.25%;
padding-top: 30px;
height: 0;
overflow: hidden;
}
.carte-responsive iframe,
.carte-responsive object,
.carte-responsive embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}Cliquez sur enregistrez et fermer pour valider votre saisie.
Affichez maintenant la page de votre carte Google et redimensionnez votre navigateur pour constater que le Responsive fonctionne correctement.