Afin de vérifier le bon affichage de votre site web sur les différents écrans et les différentes résolutions, il existe aujourd'hui des outils fort simples à utiliser et qui vous permettent d'effectuer ces différents tests. Par exemple, est-ce que le tableau HTML que vous avez ajouté s'affiche correctement sur mobile ? Est-ce que l'image inserée dans cet article ne va pas déformer ma mise en page sur les mobiles ? Est-ce que cette vidéo est-elle toujours lisible sur smartphone ?
Pour vous en assurer, il est important de pouvoir contrôler en permanence la qualité et le rendu du contenu que vous mettez en ligne sur votre site (ou votre blog) afin de vous assurer de sa parfaite adéquation avec l'affichage Responsive Design.
Afin de vous aider dans cette tâche, je vous ai sélectionné 12 outils qui vous permettront d'effectuer ces vérifications et ces contrôles. Et pour gagner du temps, ajoutez cet article à vos favoris pour retrouver très rapidement cette liste dès que vous en aurez besoin (le classement des outils présenté est purement aléatoire).
Malte Wassermann
Malte est un développeur et designer allemand qui aime les choses simples et bien faites. Il a développé l'excellent Viewport Resizer, un bookmarklet qui s'installe dans votre navigateur d'un clic. A découvrir de toute urgence !
ProtoFluid
ProtoFluid est un outil de prototypage en ligne qui vous permet de tester votre site avec différentes tailles d'écran et différentes résolutions. Il suffit de saisir l'URL, de sélectionner l'appareil (ou les dimensions voulues) et d'appuyer sur 'Envoi'. Comme c'est un outil online, il est également possible d'utiliser des extensions du type Firebug.
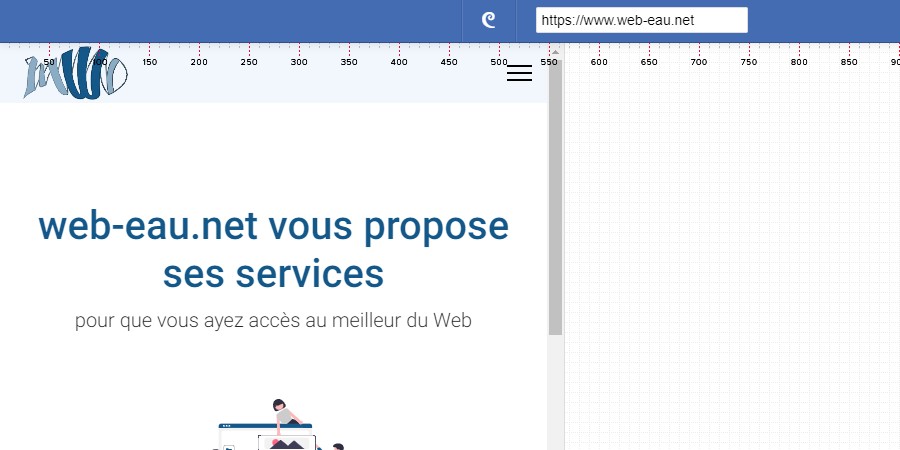
Design Modo
Design Modo est un système de visualisation dynamique d'une grande facilité d'utilisation. Vous indiquez l'adresse URL de votre site et vous faites varier la largeur de l'écran avec la barre verticale afin de vérifier la qualité de l'affichage "Responsive Design". Vous avez également à votre disposition : 14 vues moblies, 11 vues tablettes, 12 vues ordinateurs portables et pour les écrans de bureau, un affichage allant de 21 à 27 pouces.
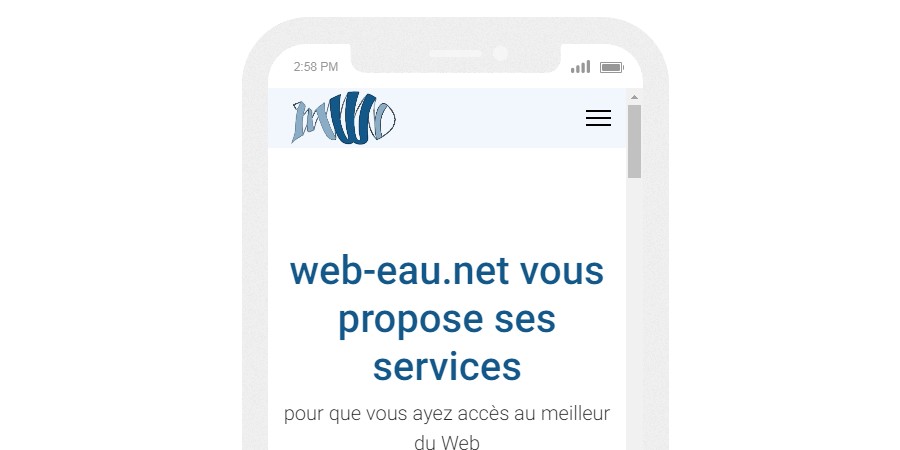
Responsinator
Testez votre site dans différentes configuration d'écrans (iPhone, iPad, Kindle, Android, etc) avec le Responsinator. Cet outil montre également votre site à la fois en mode portrait et en mode paysage. J'aime vraiment cet outil à cause des contours des périphériques affichés sur la page, ce qui apporte plus de sens à l'ensemble.
Am I Responsive ?
Initié par Justin Avery ami.responsivedesign.is/ est le fruit d'une recherche sur les différents modes d'affichage "Responsive Design". Outre l'émulateur online que vous pouvez utiliser pour tester l'affichage de votre site, vous avez également la possibilité d'ajouter un bookmarklet à votre navigateur pour tester n'importe quel site en ligne.
Responsive Test Tool
Responsive Test Tool est un autre outil de conversion de type 'émulateur de navigateur', que vous pouvez utiliser pour tester votre affichage sur une quantité énorme d'appareils. Il vous suffit d'entrer votre URL et l'outil va automatiquement changer la taille en fonction de l'appareil que vous sélectionnez.
Responsive Design Checker
Responsive Design Checker est un outil très bien conçu pour tester le "Responsive Design" de votre site. La principale caractéristique qui le distingue des autres, c'est sa capacité à redimensionner le site pixel par pixel. Je trouve ce dispositif impressionnant car cela permet d'identifier les points d'arrêt et également de tester la façon dont les médias queries CSS travaillent sur votre site.
Responsive Web Design Tester
www.esolutions.se propose Responsive Web Design Tester un très bon addon pour les navigateurs de type Chromium qui vous permet de visualiser votre site avec différentes tailles d'écran dans une fenêtre séparée. J'aime cet outil, principalement parce qu'il propose des vues portraits et landscape pour les différents appareils.
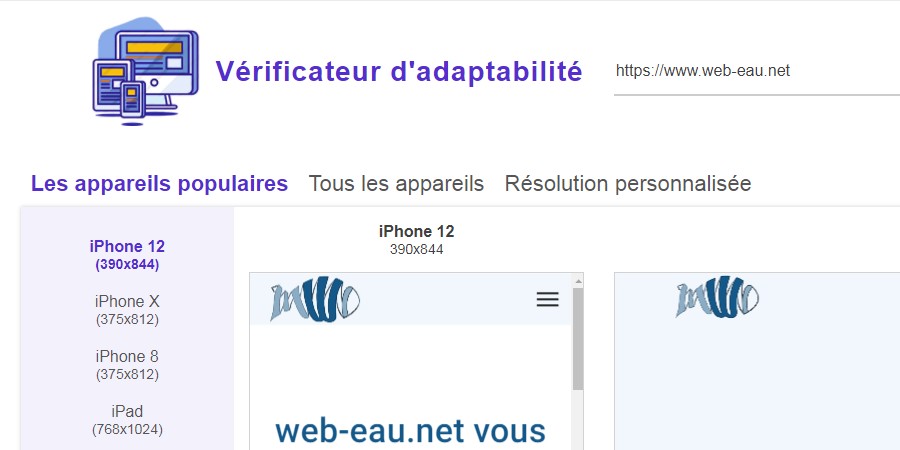
Responsive checker
Responsive Checker est une application online qui vous permet de modifier et de tester l'affichage de votre site sur les principaux appareils en circulation ou de choisir une résolution spécifique en fonction de vos besoins.
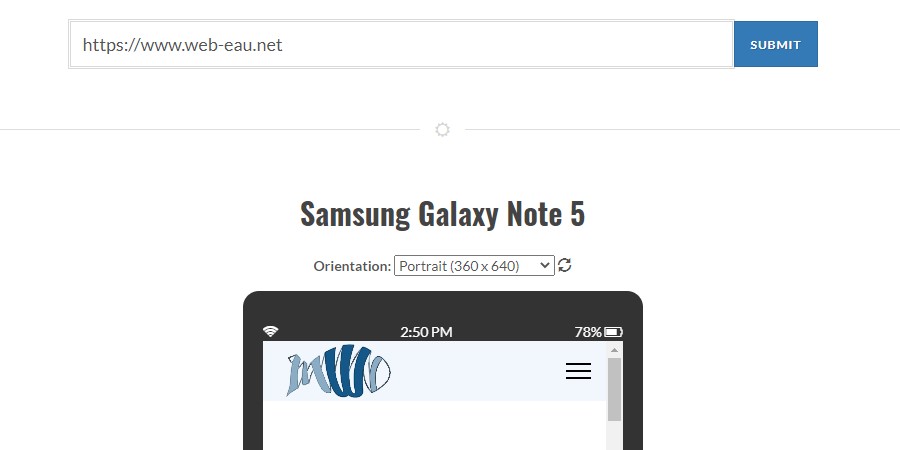
Responsive checker
Responsive Checker est un test en ligne impressionnant qui vous permettra de voir votre site en mode sur un nombre incroyable d'appareils: Apple, Amazon, Nvidia, Toshiba, Samsung, Nokia, LG, Oppo, etc. que ce soit en mode portrait ou en mode paysage.
Google Search Console
Le test d'optimisation mobile de Google Search Console est un outil en ligne qui vous permettra de vérifier que Google valide le responsif de votre site web. Ce test a une valeur très importante car en cas d'erreur, vous aurez sans doute des rappels à l'ordre dans votre Search Console.
Et enfin pour terminer, je vous propose un site vraiment très étonnant...
Screensiz.es
Screensiz.es est donc une sorte de bibliothèque qui liste une quantité énorme d'appareils en mobile, tablette et desktop. Pour chaque appareil, vous avez l'OS, la résolution, la taille physique de l'écran, la largeur et la hauteur de l'écran, la densité de pixel, etc. ENORME !.
Conclusion
Cette liste n'est pas exhaustive car j'ai volontairement exclu de cette présentation, tous les outils qui exigent une inscription pour faire ce type de test. Si vous connaissez d'autres très bons outils dans le même genre, vous pouvez les signaler en commentant cet article.
A vous !