Le meilleur moyen d'apprendre et de comprendre un processus est de le réaliser soi-même. C'est ce que je vous propose aujourd'hui avec ce tutoriel qui permet de créer un template d'e-mail HTML à partir de zéro.
Pourquoi créer un template d'e-mail en 2020 ?
Oui, la question mérite d'être posée car il existe aujourd'hui, d'excellents services qui vous générent ce type d'outil sans avoir à mettre les doigts dans le code. C'est pratique, intuitif et le résultat est souvent assez bon. Donc, pouquoi vous enquiquiner à suivre ce tutoriel ?
Selon moi, il y 4 excellentes raisons pour cela :
- La connaissance. Utiliser un outil en ligne fera de vous un.e simple utilisateur.trice. Si l'outil en ligne venait à fermer, vous devriez vous reformer à un nouvel outil. Avec ce tutoriel, ce que vous allez apprendre vous restera pour toujours.
- L'autonomie. Si vous souhaitez modifier votre template, il est préférable de savoir comment il est construit. Si c'est vous qui l'avez réalisé, il vous sera beaucoup plus facile de l'adapter et de le personnaliser à l'envie.
- La satisfaction. C'est peut-être un détail pour beaucoup mais en réalisant vous-même votre template personnel, vous aurez la satisfaction - pourquoi pas la fierté - de pouvoir dire que vous l'avez fait vous-même !
- La reconnaissance. Dernier argument qui plaide en faveur de ce tutoriel : j'ai passé plusieurs heures à l'imaginer et à l'écrire pour vous transmettre un peu de savoir et de connaissance. Servez-vous en, ça me fera plaisir :)
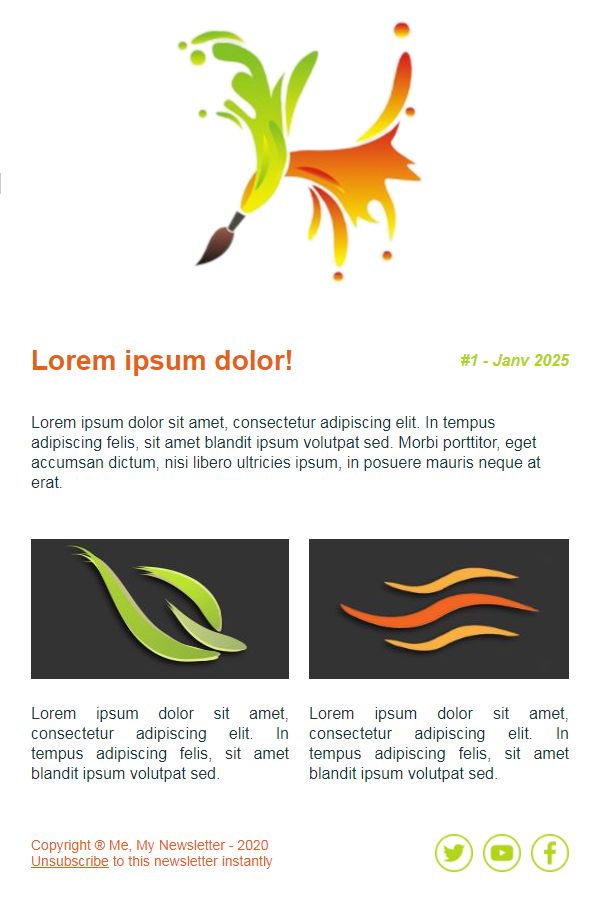
Sans plus attendre, regardons le template que nous allons créer grâce à ce tutoriel : Créer un template d'e-mail

Une fois terminé, vous serez en capacité de pouvoir modifier ce template à votre guise pour l'adapter à vos besoins. Le but de cet exercice est de vous expliquer comment on construit ce type de d'outil. Gardez à l'esprit que lorsque nous visualiserons ce template avec nos navigateurs Web, nous n'aurons pas les problèmes de compatibilités que nous aurons à régler avec les clients de messagerie. Nous y reviendrons.
#1 - Le Doctype XHTML
Pour que notre template soit le plus conforme possible aux standards du W3C, il convient d'indiquer dans l'en-tête du code le type de document nous créons. C'est ce qu'on appelle la Déclaration de Type de Document (DTD), également nommée "doctype". Il en existe de plusieurs sortes mais pour réussir notre template, nous allons choisir le XHTML1.0 transitional.
Si le sujet des doctypes vous intéresse, je vous conseil de consulter cet article.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Design Email Template HTML</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
</head>
</html>Tout est en place, nous pouvons commencer à construire le contenu.
#2 - Le corps principal
Une template d'e-mail est construit à partir de... tableaux HTML. C'est la seule technique (archaïque, j'en conviens) qui permette d'obtenir un affichage sur la très grande majorité des clients de messagerie.
Tout d'abord, nous commençons par créer une structure globale pour notre e-mail avec la balise <body>. Nous définissons le margin et le padding de la balise <body> à zéro pour éviter d'avoir le moindre espace inattendu.
Ensuite, nous ajoutons notre tableau d'une largeur de 100%. Attention, le style de la balise <body> n'est pas entièrement pris en charge. Si vous souhaitez ajouter une couleur d'arrière-plan au "corps" de votre e-mail, vous devez l'appliquer à ce premier tableau.
Nous réglons les cellpadding et cellspacing également à zéro pour éviter tout espace inattendu dans le tableau. Créer un template d'e-mail
Remarque : Pour l'instant, nous laissons border="1" sur toutes nos tableaux afin que nous puissions voir le squelette de notre mise en page au fur et à mesure de la conception. Nous les supprimerons à la fin avec un simple Rechercher et remplacer.
<body style="margin: 0; padding: 0;">
<table border="1" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td>
Bonjour :)
</td>
</tr>
</table>
</body>Maintenant, nous allons placer un tableau centré d'une largeur de 600 pixels de large à l'intérieur de notre tableau conteneur. 600 pixels est la largeur maximale pour que vos e-mails s'affichent confortablement dans la plupart des clients de messagerie Web et sur la plupart des résolutions d'écran.
Définissez cette largeur en utilisant HTML au lieu de CSS, en utilisant l'attribut width. Il existe une règle d'or dans le développement d'e-mails HTML : si un attribut existe en HTML, utilisez-le à la place des CSS.
Nous remplacerons donc notre petit message - Bonjour :) - par ce code :
<table align="center" border="1" cellpadding="0" cellspacing="0" width="600" style="border-collapse: collapse;">
<tr>
<td>
Coucou !
</td>
</tr>
</table>Vous aurez également noté l'ajout d'une propriété de style en ligne pour définir la propriété border-collapse sur collapse afin d'éviter que certaines versions d'Outlook n'ajoutent un petit espace entre notre tableau et notre bordure.
#3 - La structure et l'en-tête
D'après la maquette du tempalte, nous pouvons remarquer que notre design est divisé en trois sections distinctes. Nous allons donc créer une ligne pour chaque partie.
Il suffit ici de dupliquer la seule ligne que nous avons déjà créée pour en avoir trois au total. J'ai indiqué chaque ligne grâce à un numéro pour que nous puissions plus facilement les identifier. Créer un template d'e-mail
<table align="center" border="1" cellpadding="0" cellspacing="0" width="600">
<tr>
<td>
Ligne 1 (le header)
</td>
</tr>
<tr>
<td>
Ligne 2 (le contenu)
</td>
</tr>
<tr>
<td>
Ligne 3 (le footer)
</td>
</tr>
</table>Maintenant, nous allons nous concentrer sur l'en-tête, c'est à dire la première ligne. Nous allons ajuster le remplissage de la cellule puis, y insérer notre image d'en-tête.
Le padding
Lorsque l'on utilise le padding dans le code d'un e-mail, il faut absolument déclarer toutes les valeurs (haut, droit, bas, gauche) sinon, vous aurez des surprises. Vous pouvez utiliser au choix l'une des deux syntaxes suivantes :
padding: 10px 10px 8px 5px;
padding-top: 10px; padding-right: 10px; padding-bottom: 8px; padding-left: 5px;
Si vous rencontrez des problèmes avec l'utilisation du padding (par exemple, si votre plate-forme d'envoi d'e-mail supprime votre CSS), il suffit d'ajouter des cellules vides pour créer les espaces dont vous avez besoin. Par exemple, vous pouvez utilisez la syntaxe suivante :
<tr><td style="font-size: 0; line-height: 0;" height="10"> </td></tr>Sachez également qu'il est possible d'utiliser ce type de remplissage sur les balises <td> mais pas sur les balises <p> ou les <div>. En effet, ces balises se comportent de manière beaucoup plus imprévisible.
Nous allons donc utiliser du CSS en ligne pour ajouter du padding à la cellule. Ensuite, nous insérerons notre image avec son texte alternatif et avec le style style="display: block;". C'est un correctif courant qui empêche certains clients de messagerie d'ajouter des espaces sous vos images. Nous centrerons l'image en ajoutant align="center" à notre balise <td>. Nous ajouterons également la balise alt qui est importante lors du chargement initial de notre e-mail qui, dans la plupart des cas, se fera sans images.
Remarque: si le contenu de votre en-tête est vraiment important pour votre e-mail et pour le message que vous souhaitez faire passer à vos destinataires, évitez d'avoir une en-tête contenant uniquement une image. En effet, les images sont souvent bloquées par défaut par la plupart des clients de messagerie. Donc sauf si c'est un élément crucial de votre e-mail, ne l'incluez jamais en tant qu'image. Dans notre exemple, l'en-tête est assez superflu.
<td align="center" bgcolor="#ffffff" style="padding: 20px 20px 20px 20px; color: #153643; font-size: 28px; font-weight: bold; font-family: Arial, sans-serif;">
<img src="creative_logo.png" alt="Creative Email Template" width="250" height="265" style="display: block;" />
</td>#4 - La zone de contenu
Tout d'abord, nous allons ajouter un peu de padding à la cellule du milieu afin que le tableau à l'intérieur ait un espace autour de lui, conformément à notre modèle.
Nous allons maintenant ajouter un nouveau tableau avec trois lignes (row) pour la zone dédiée au contenu principal :
- une pour le titre et la date, Créer un template d'e-mail
- une pour le texte d'introduction,
- une pour la ligne contenant les deux colonnes.
Nous définissons la largeur de ce tableau à 100% plutôt que de déclarer une valeur fixe en pixel, car cela nous aidera si nous voulons rendre notre e-mail responsif.
Si vous avez des largeurs de pixels un peu partout dans votre code, vous pouvez vous retrouver avec de nombreuses valeurs à remplacer par les media queries. A contrario, si les largeurs de vos tableaux imbriquées sont indiquées en pourcentage, tout s'adaptera en conséquence lorsque vous ajustez la largeur de l'élément parent.
<td bgcolor="#ffffff" style="padding: 40px 30px 20px 30px;">
<table border="1" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td>
Ligne 1 - titre et date
</td>
</tr>
<tr>
<td>
Ligne 2 - texte d'introduction
</td>
</tr>
<tr>
<td>
Ligne 3 - les deux colonnes
</td>
</tr>
</table>
</td>Nous ajoutons maintenant notre contenu dans les cellules correspondantes avec un peu de padding pour la cellule du milieu.
<table border="1" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td>
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td style="color: #E56215; font-family: Arial, sans-serif; font-size: 28px;">
<b>Lorem ipsum dolor!</b>
</td>
<td>
<span style="vertical-align: bottom; float: right; color: #B1D519; font-family: Arial, sans-serif; font-size: 16px;"><i><b>#1 - Janv 2025</b></i></span>
</td>
</tr>
</table>
</td>
<tr>
<td style="padding: 20px 0 30px 0; color: #153643; font-family: Arial, sans-serif; font-size: 16px; line-height: 20px;">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. In tempus adipiscing felis, sit amet blandit ipsum volutpat sed. Morbi porttitor, eget accumsan dictum, nisi libero ultricies ipsum, in posuere mauris neque at erat.</p>
</td>
</tr>
<tr>
<td>
Ligne 3 - les deux colonnes
</td>
</tr>
</table>Puisque notre première ligne contient deux cellules, nous devons ajouter un nouveau tableau imbriqué afin de ne pas recourir à la balise colspan. En effet, pour de meilleurs résultats d'affichage et une meilleure flexibilité lors de l'édition et de la modification de votre e-mail, il est fortement recommandé d'utiliser des tableaux imbriqués, plutôt que rowspan ou colspan.
Maintenant, nous allons ajouter nos deux colonnes de contenu à la troisième ligne.
Parce que nous voulons un espace entre ces deux cellules, nous allons créer un tableau à trois colonnes avec une cellule vide entre les deux colonnes extérieures.
Même si je préfère m'en tenir aux pourcentages, lorsque vous avez un contenu avec une taille spécifique, il peut être difficile de le convertir en pourcentage (dans cet exemple, les colonnes seraient de 48,1%, ce qui pourrait vite devenir compliqué). Pour cette raison, et puisque nos deux images ont une largeur de 260 pixels, nous allons créer des colonnes de 260 pixels de large, avec une cellule centrale de 20 pixels de large. Au total et en tenant compte du padding que nous avons défini précédemment, nous aurons : 30 px + 260 px + 20 px + 260 px + 30 px = 600 px.
Assurez-vous de mettre à zéro votre taille de police et votre hauteur de ligne et d'ajouter un caractère d'espace insécable dans la cellule de marge centrale.
Enfin, nous définissons également le valign sur top pour les deux cellules contenant les images afin qu'elles s'alignent verticalement sur le haut, même si une colonne contient plus de texte que l'autre. L'alignement vertical par défaut est middle.
Ajoutons maintenant nos images et notre contenu dans ces deux colonnes. Comme pour la partie précédente et puisque nous avons besoin de plusieurs lignes, nous imbriquerons un autre tableau ici car nous ne pouvons pas utiliser de balises colspan ou rowspan. Nous ajouterons également un peu de padding entre l'image et le texte dans chaque colonne.
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td width="260" valign="top">
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td>
<img src="design-right.jpg" alt="" width="100%" height="140" style="display: block;" />
</td>
</tr>
<tr>
<td style="padding: 25px 0 0 0; color: #153643; font-family: Arial, sans-serif; font-size: 16px; line-height: 20px;text-align: justify;">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. In tempus adipiscing felis, sit amet blandit ipsum volutpa sed.
</td>
</tr>
</table>
</td>
<td style="font-size: 0; line-height: 0;" width="20">
</td>
<td width="260" valign="top">
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td>
<img src="design-left.jpg" alt="" width="100%" height="140" style="display: block;" />
</td>
</tr>
<tr>
<td style="padding: 25px 0 0 0; color: #153643; font-family: Arial, sans-serif; font-size: 16px; line-height: 20px; text-align: justify;">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. In tempus adipiscing felis, sit amet blandit ipsum volutpat sed.
</td>
</tr>
</table>
</td>
</tr>
</table>Ici, nous avons défini la largeur des images en utilisant les 100% de la largeur de la colonne. Ceci, encore une fois, n'est valable que si nous rendons cet e-mail responsif. Dans ce cas, nous n'avons qu'à utiliser des media queries pour modifier la largeur de l'élément parent.
Par contre, nous devrons indiquer la hauteur de l'image en pixels car l'utilisation de style="height: auto" ne fonctionnera pas (encore une fois) avec Outlook.
#5 - Le footer
Nous commençons par indiquer le Copyright de notre footer. Créer un template d'e-mail
<td style="padding: 30px 30px 30px 30px;">
Ligne 3 - le footer
</td>A l'intérieur de la cellule, nous ajoutons un nouveau tableau qui contiendra une ligne et deux cellules. Celles-ci étant réparties comme suit :
- A gauche sur une largeur de 75%, le Copyright et le lien de désabonnement,
- A droite et sur les 25% restant, les icônes vers les réseaux sociaux.
Nous créons un dernier tableau pour afficher nos icônes de médias sociaux. Nous définissons sa cellule parente sur align="right". N'oubliez pas de définir border="0" sur ces liens d'image pour éviter la vilaine bordure de lien bleue qui apparait sur certains clients de messagerie.
<table border="0" cellpadding="0" cellspacing="0">
<tr>
<td style="font-family: Arial, sans-serif; font-size: 12px; font-weight: bold;">
<a href="#" style="color: #ffffff;">
<img src="https://www.web-eau.net/images/emailing/twitter.png" alt="Twitter" width="38" height="38" style="display: block;" border="0" />
</a>
</td>
<td style="font-size: 0; line-height: 0;" width="20"> </td>
<td style="font-family: Arial, sans-serif; font-size: 12px; font-weight: bold;">
<a href="#" style="color: #ffffff;">
<img src="https://www.web-eau.net/images/emailing/youtube.png" alt="Youtube" width="38" height="38" style="display: block;" border="0" />
</a>
</td>
<td style="font-size: 0; line-height: 0;" width="20"> </td>
<td style="font-family: Arial, sans-serif; font-size: 12px; font-weight: bold;">
<a href="#" style="color: #ffffff;">
<img src="https://www.web-eau.net/images/emailing/facebook.png" alt="Facebook" width="38" height="38" style="display: block;" border="0" />
</a>
</td>
</tr>
</table>Et voilà, nous avons fini; la mise en page de votre template d'e-mail HTML est maintenant terminée!
Il ne nous reste plus qu'à nous assurer que tout ce travail est parfaitement conforme et que l'e-mail s'affichera exactement comme souhaité à nos destinataires.
#6 - Les tests de validation Créer un template d'e-mail
Eh oui, avant d'envoyer un e-mail à tous vos destinataires, il faut d'abord s'assurer de sa parfaite délivrabilité. La moindre erreur de code peut possiblement réduire à néant tous vos efforts. Autant prendre quelques minutes avant pour s'assurer que tout se passera bien.
La validation W3C
Vous vous en êtes rendu compte au cours de ce tutoriel, le HTML dans les e-mails est un vrai champ de mines. Examinons le code de notre template via le validateur du W3C pour nous assurer que rien n'est défectueux ou cassé. Si vous avez suivi le tutoriel à la lettre, tout devrait bien se passer.
La validation du code
Nous allons maintenant tester le code de notre template via htmlemailcheck pour nous assurer que la structure de notre e-mail fonctionne parfaitement. Voici un résumé de mon test :

#7 - Stylisons les textes
Notre première ligne est l'en-tête. Nous utiliserons la balise <b> pour afficher le texte en gras car, comme vous le savez maintenant, s'il existe un attribut HTML, nous l'utilisons à la place du CSS.
<td style="color: #E56215; font-family: Arial, sans-serif; font-size: 28px;">
<b>Lorem ipsum dolor sit amet!</b>
</td>Pour la date, nous utiliserons ces styles CSS :
<span style="vertical-align: bottom; float: right; color: #B1D519; font-family: Arial, sans-serif; font-size: 16px;"><i><b>#1 - Janv 2025</b></i></span>Et pour les autres parties, nous styliserons nos textes avec ces règles CSS :
style="color: #153643; font-family: Arial, sans-serif; font-size: 16px; line-height: 20px;"Enfin, il ne nous reste plus qu'à styliser le texte du pied de page. Nous allons également arranger notre lien de désabonnement en utilisant à la fois le CSS et la balise HTML <font>. Ce doublement est le meilleur moyen de garantir que vos liens n'apparaissent jamais en bleu par défaut.
<td style="color: #E56215; font-family: Arial, sans-serif; font-size: 14px;" width="75%">
Copyright ® Me, My Newsletter - 2020<br/>
<a href="#" style="color: #E56215;"><font color="#E56215">Unsubscribe</font></a> to this newsletter instantly
</td>Et voilà, nous avons terminé! Tout est en place. Il est temps de supprimer les bordures que nous avions mis en place au début. Parcourez votre code et remplacez chaque occurrence de border="1" par border="0". Il existe des raccourcis clavier dans Notepad++ qui permettent de faire cette opération en une seule fois pour tout le document.
Dernière recommandation : si vous avez ajouté des commentaires dans votre balisage, supprimez-les. Certains clients de messagerie peuvent réagir assez mal avec les commentaires. Il est donc plus prudent de ne pas avoir de code inutile dans vos fichiers.
#8 - Importer votre template dans AcyMailing
Si vous souhaitez utiliser votre template avec AcyMailing, vous devez au préalable créer une archive zip en utilisant la structure suivante :
- template.zip
- /template.html -> le fichier contenant votre code html Créer un template d'e-mail
- /css -> vos éventuels fichiers css
- /images -> toutes vos fichiers images
- /thumbnail.png -> si vous souhaitez afficher la miniature de votre template dans Acymailing
Attention, votre archive zip ne doit pas dépasser 256M.
L'importation se fait depuis l'administration d'Acymailing, dans le backend de Joomla.
#9 - Résultat final
Conclusion
Voilà, j'espère que ce tutoriel vous aura plu et que vous aurez appris plein de choses intéressantes et amusantes. Vous savez maintenant comment construire un template d'e-mail à partir de zéro et vous êtes à même d'y apporter toutes les modifications que vous voulez.
N'hésitez pas à me poser vos questions dans les commentaires et si ce tutoriel vous a été utile, à le partager autant qu'il vous plaira.


