Parce que rien ne vaut un bon tutoriel pour comprendre et pour apprendre, je vous propose de suivre une série d'articles qui va vous permettre de découvrir le code HTML et la création d'overrides dans Joomla. Afin de vous expliquer en détail tout le processus de conception puis de réalisation, nous allons concevoir de A à Z une page e-commerce comprenant les trois parties suivantes :
- la présentation d'un produit avec son titre, son texte de description, un bouton de mise en panier, son prix et un diaporama pour afficher différentes images du produit,
- un tableau de comparaison de différents produits,
- et une mise en avant de trois produits complémentaires.
Les overrides dans Joomla
Dans ce premier article, nous allons voir en détail comment concevoir et réaliser ces trois parties en code HTML. Celles-ci seront statiques, c'est à dire que les contenus ne changeront pas tant que vous ne modifierez pas le code.
Dans le deuxième article, nous verrons comment préparer notre contenu, comment l'organiser afin de rendre ces parties dynamiques, c'est à dire que les contenus changeront automatiquement dès que vous mettrez à jour un article ou un module dans Joomla.
Et enfin dans le troisième article, je vous montrerai comment réaliser toutes les overrides nécessaires pour obtenir la page produit suivante :

Réalisation d'une page produit grâce aux overrides dans Joomla
La fiche produit
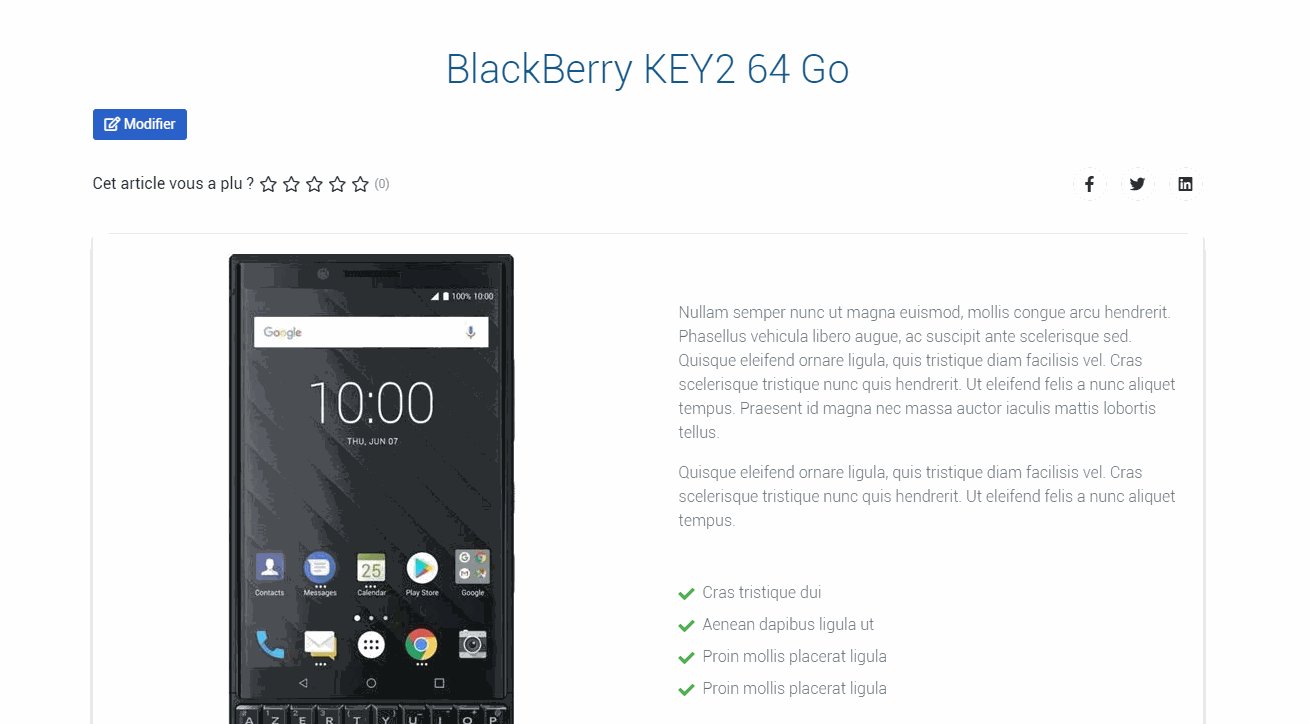
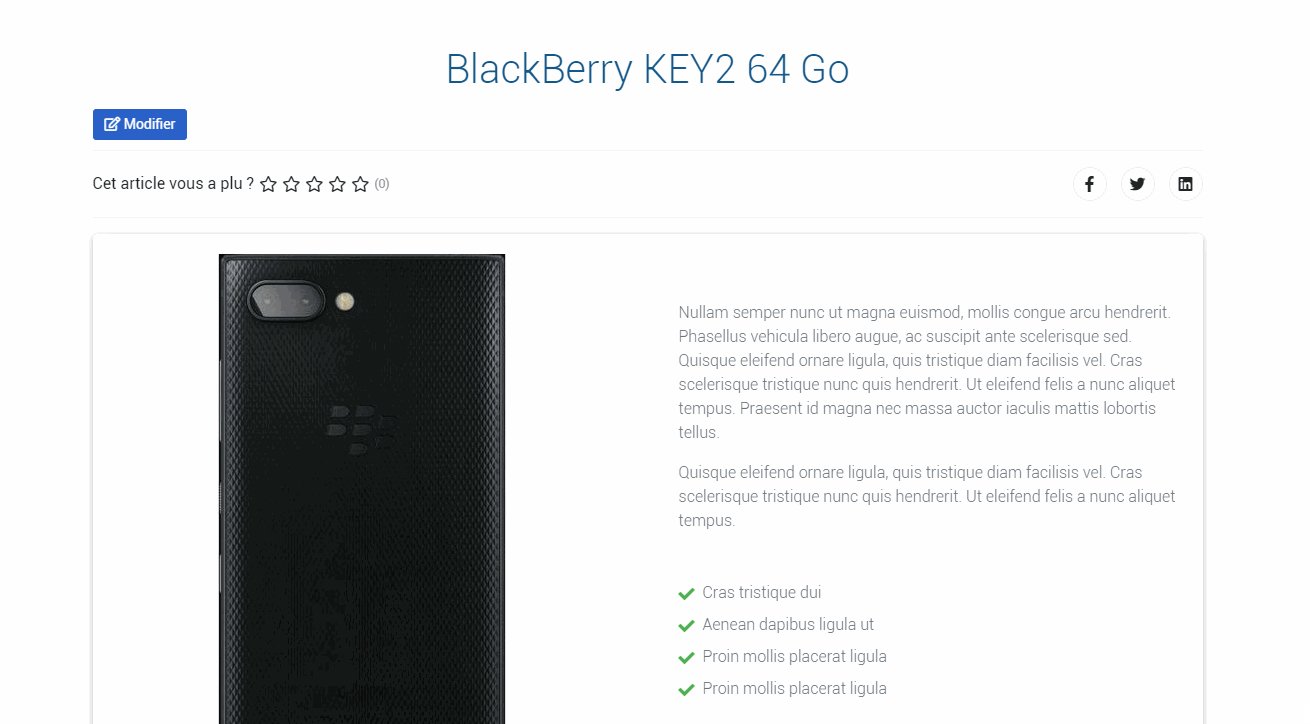
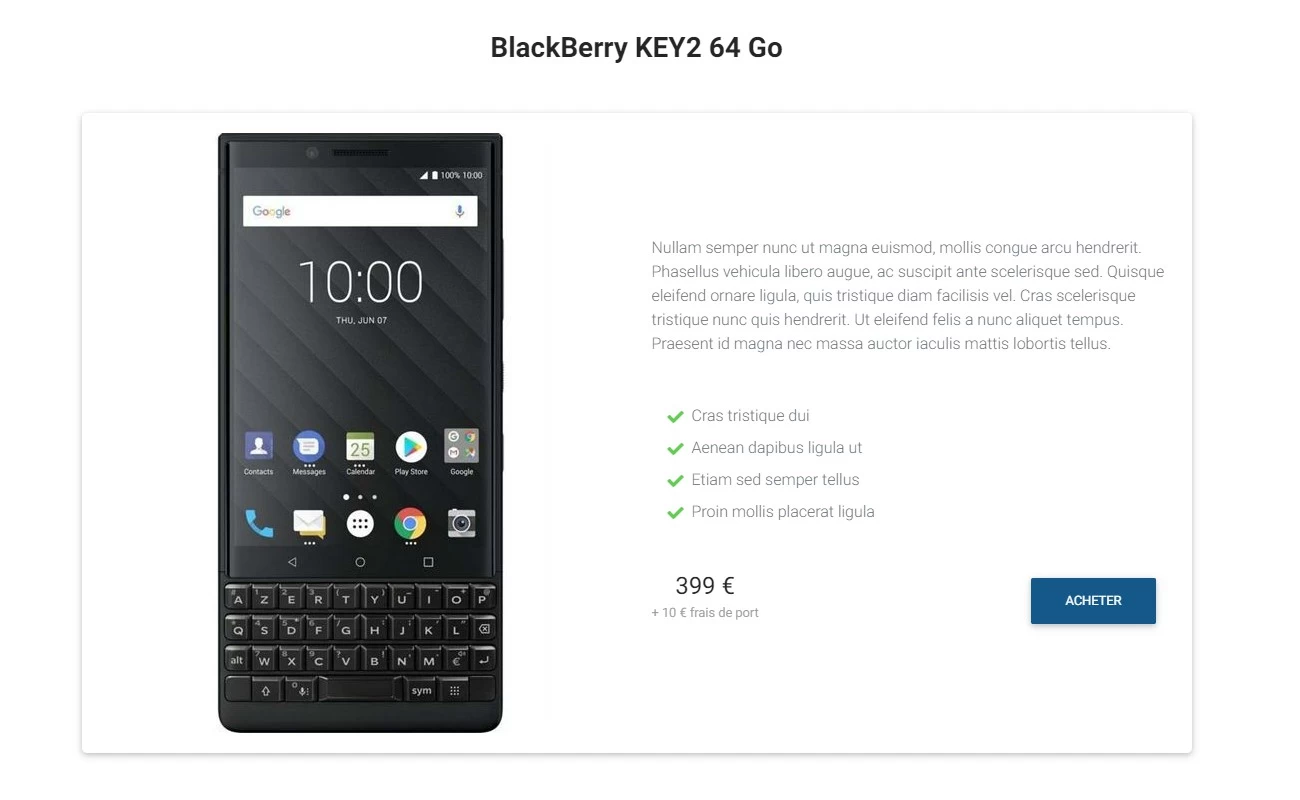
Avant de commencer, voici à quoi va ressembler notre fiche produit :

Basiquement, notre fiche produit est composée de deux parties distinctes :
- A gauche : le diaporama avec les visuels du produit,
- A droite : la description et le bouton de mise en panier.
Si l'on traduit maintenant cela en langage HTML avec des classes Bootstrap 4, notre fiche produit va se présenter comme ceci :
<section>
<div class="row">
<div class="col-lg-6">
Ici sera affiché le diaporama
</div>
<div class="col-lg-6">
Ici sera affichée la description
</div>
</div>
</section>Le diaporama
Pour afficher un diaporama, il n'y a rien de plus simple puisque c'est un composant natif de Bootstrap 4. On copie/colle le code du diaporama souhaité dans la première partie de notre code, ce qui nous donne ceci :
<div id="carousel-thumb" class="carousel slide carousel-thumbnails" data-ride="carousel">
<div class="carousel-inner text-center text-md-left" role="listbox">
<div class="carousel-item active">
<img src="url/vers/mon/image.jpg" alt="" class="img-fluid">
</div>
<div class="carousel-item">
<img src="url/vers/mon/image.jpg" alt="" class="img-fluid">
</div>
<div class="carousel-item">
<img src="url/vers/mon/image.jpg" alt="" class="img-fluid">
</div>
</div>
<a class="carousel-control-prev" href="#carousel-thumb" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carousel-thumb" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Naturellement, vous pouvez ajouter d'autres images à votre diaporama en prenant bien soin de copier/coller les lignes correspondantes. Si vos images ne s'affichent pas, vérifiez que l'adresse de celles-ci est la bonne.
Si vous souhaitez pouvoir régler la vitesse de défilement du diaporama, voici un petit extrait de code JavaScript à rajouter avant le diaporama:
<script>$('.carousel').carousel({
interval: 6500
})
</script>Il vous suffit simplement de modifier le contenu de la variable pour changer la vitesse de défilement.
La description Les overrides dans Joomla
Sans vous en rendre compte et en quelques minutes, vous venez déjà de réaliser la moitié de votre fiche produit ! Mais on ne s'arrete pas en si bon chemin.
Passons maintenant à la seconde partie contenant la description du produit.
Si on regarde plus en détail de haut en bas, nous avons un texte, une liste, un bouton et le prix. Rien de vraiment très compliqué ici, il suffit d'être méthodique et d'ajouter nos différents éléments les uns après les autres. Pour vous aider à comprendre comment est construite cette partie, j'ai pris soin de détailler chaque sous-partie.
La description du produit
<p class="text-muted font-weight-light ml-3 mb-5">Proin a risus sodales, hendrerit odio non, condimentum augue. Vivamus id libero ante. In sem diam, semper vel sodales et, placerat a turpis. Suspendisse tristique diam mattis, venenatis metus ut cursus.</p>La liste
<ul class="fa-ul mb-5 text-muted font-weight-light">
<li class="mb-2"><span class="fa-li"><i class="fas fa-check green-text"></i></span>Morbi at iaculis nisl</li>
<li class="mb-2"><span class="fa-li"><i class="fas fa-check green-text"></i></span>Donec ac lectus ut mist</li>
<li class="mb-2"><span class="fa-li"><i class="fas fa-check green-text"></i></span>Vivamus luctus odio vitae</li>
<li class="mb-2"><span class="fa-li"><i class="fas fa-check green-text"></i></span>Duis porttitor enim eu mollis</li>
</ul>Le prix et le bouton
<div class="d-flex justify-content-between ml-3">
<button type="button" class="btn btn-primary mx-0">Purchase</button>
<div class="text-center">
<h4 class="mb-0">$399</h4>
<small class="grey-text">+ $10 shipping fees</small>
</div>
</div>Et voilà, il ne reste plus qu'à ajouter ces trois sous-parties dans notre code de départ et nous aurons terminé notre fiche produit. Cela nous donne le code suivant :
<section class="mb-5">
<!-- Titre de section -->
<h3 class="text-center font-weight-bold mb-5">Fiche produit</h3>
<div class="row">
<div class="col-md-12">
<div class="card">
<div class="card-body">
<div class="row h-100 d-flex align-items-center">
<div class="col-lg-6">
<!-- Diaporama -->
<div id="carousel-thumb" class="carousel slide carousel-thumbnails" data-ride="carousel">
<div class="carousel-inner text-center text-md-left" role="listbox">
<div class="carousel-item active">
<img src="url/to/my/image.jpg" alt="" class="img-fluid">
</div>
<div class="carousel-item">
<img src="url/to/my/image.jpg" alt="" class="img-fluid">
</div>
<div class="carousel-item">
<img src="url/to/my/image.jpg" alt="" class="img-fluid">
</div>
</div>
<a class="carousel-control-prev" href="#carousel-thumb" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carousel-thumb" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
<!-- Diaporama -->
</div>
<div class="col-lg-6">
<!-- Description -->
<p class="text-muted font-weight-light ml-3 mb-5">Proin a risus sodales, hendrerit odio non, condimentum augue. Vivamus id libero ante. In sem diam, semper vel sodales et, placerat a turpis. Suspendisse tristique diam mattis, venenatis metus ut cursus
</p>
<!-- Liste des caractéristiques du produit -->
<ul class="fa-ul mb-5 text-muted font-weight-light">
<li class="mb-2"><span class="fa-li"><i class="fas fa-check green-text"></i></span>Morbi at iaculis nis</li>
<li class="mb-2"><span class="fa-li"><i class="fas fa-check green-text"></i></span>Donec ac lectus ut mist</li>
<li class="mb-2"><span class="fa-li"><i class="fas fa-check green-text"></i></span>Vivamus luctus odio vitae</li>
<li class="mb-2"><span class="fa-li"><i class="fas fa-check green-text"></i></span>Duis porttitor enim eu mollis</li>
</ul>
<!-- Bouton et prix du produit -->
<div class="d-flex justify-content-between ml-3">
<button type="button" class="btn btn-primary mx-0">Acheter</button>
<div class="text-center">
<h4 class="mb-0">399 €</h4>
<small class="grey-text">+ 10 € frais de port</small>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>Première étape terminée !
Passons maintenant au tableau comparatif de produits
Le tableau comparatif Les overrides dans Joomla
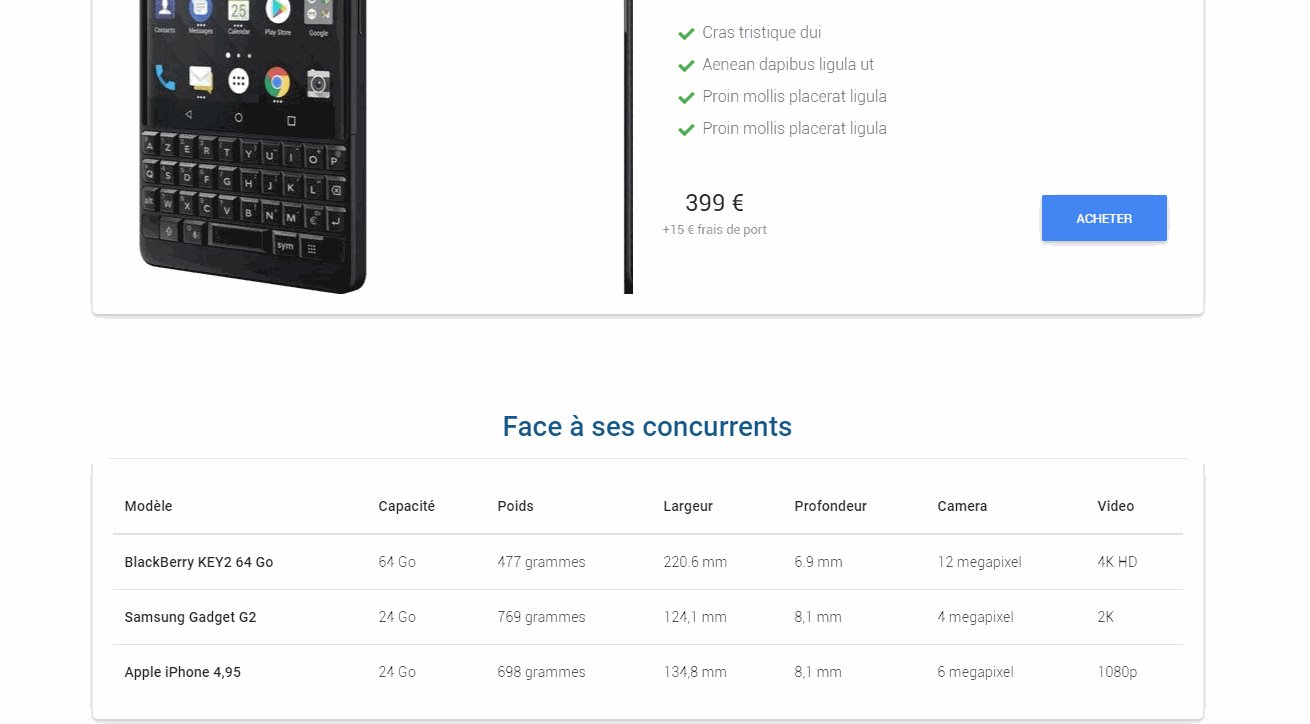
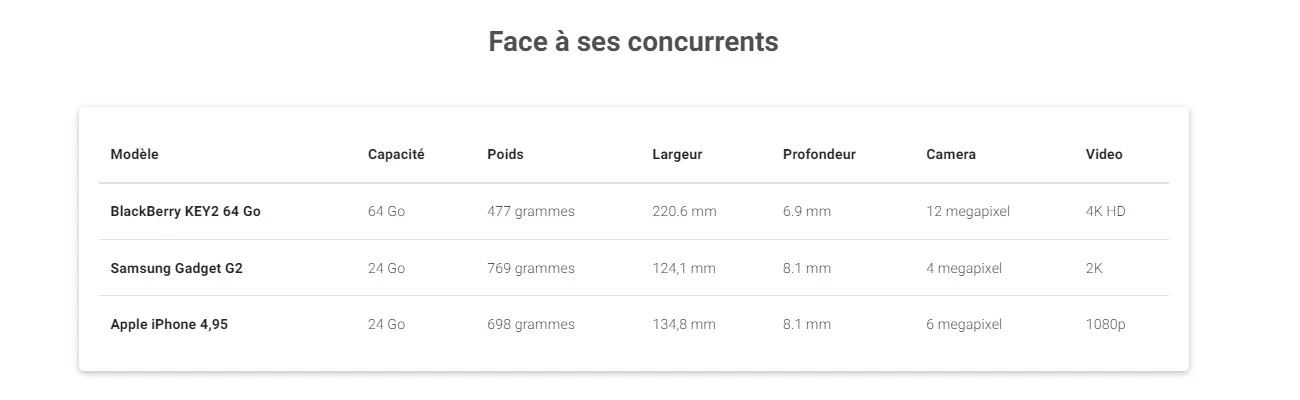
Pour vous mettre l'eau à la bouche, voici à quoi va ressembler notre tableau comparatif :

Sans surprises, notre tableau est réalisé... avec un tableau HTML !
Pour afficher un tableau, il n'y a rien de plus simple puisque c'est un élément de base de Bootstrap 4. On copie/colle le code du tableau souhaité, ce qui nous donne ceci :
<table class="table table-responsive-md mb-0">
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Heading</th>
<th scope="col">Heading</th>
<th scope="col">Heading</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Cell</td>
<td>Cell</td>
<td>Cell</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Cell</td>
<td>Cell</td>
<td>Cell</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Cell</td>
<td>Cell</td>
<td>Cell</td>
</tr>
</tbody>
</table>Pour varier les plaisirs, nous allons basculer le tableau en présentant les informations en ligne et non en colonnes. On ajoute les lignes et les contenus et le tour est joué !
<div class="card">
<div class="card-body">
<table class="table table-responsive-md mb-0">
<thead>
<tr>
<th><strong>Modèle</strong>
</th>
<th>
<strong>Capacité</strong>
</th>
<th>
<strong>Poids</strong>
</th>
<th>
<strong>Largeur</strong>
</th>
<th>
<strong>Profondeur</strong>
</th>
<th>
<strong>Camera</strong>
</th>
<th>
<strong>Video</strong>
</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row"><strong>BlackBerry KEY2 64 Go</strong></th>
<td>64 Go</td>
<td>477 grammes</td>
<td>220.6 mm</td>
<td>6.9 mm</td>
<td>12 megapixel</td>
<td>4K HD</td>
</tr>
<tr>
<th scope="row"><strong>Samsung Gadget G2</strong></th>
<td>24 Go</td>
<td>769 grammes</td>
<td>124,1 mm</td>
<td>8.1 mm</td>
<td>4 megapixel</td>
<td>2K</td>
</tr>
<tr>
<th scope="row"><strong>Apple iPhone 4,95</strong></th>
<td>24 Go</td>
<td>698 grammes</td>
<td>134,8 mm</td>
<td>8.1 mm</td>
<td>6 megapixel</td>
<td>1080p</td>
</tr>
</tbody>
</table>
</div>
</div>Difficile de faire plus simple et plus rapide. L'intérêt ici est de voir et de comprendre comment est construit un tableau HTML. Cela nous permettra de mieux appréhender la phase de réalisation de l'override correspondante.
Deuxième étape terminée, passons maintenant à la dernière avec la présentation des produits complémentaires.
Les produits complémentaires
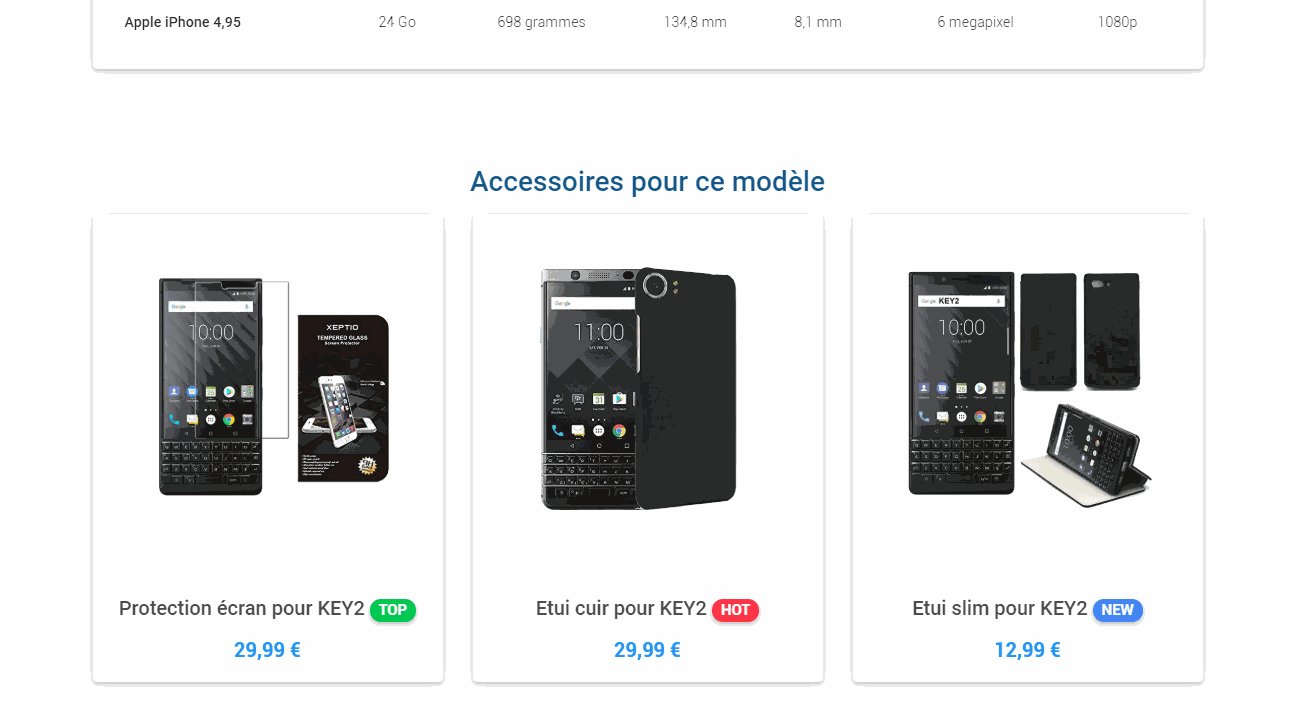
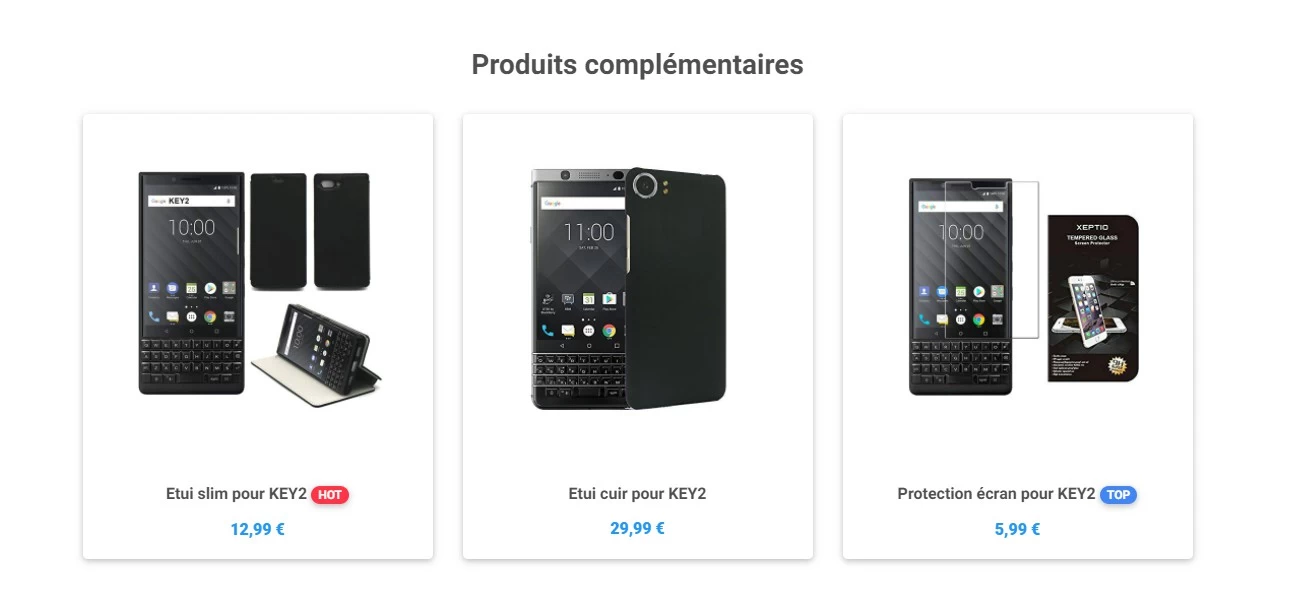
Sans plus attendre, voilà à quoi va ressembler la dernière partie de notre page e-commerce :

Schématiquement, nous avons trois produits avec pour chacun : une image, un titre et un prix. Vous aurez noté que certains produits peuvent également afficher un badge.
La structure Les overrides dans Joomla
Pour réaliser cette partie, nous allons utiliser Cartes qui est un composant natif de Bootstrap 4.
Voici à quoi va ressembler la structure HTML de cette partie :
<section>
<div class="row">
<div class="col-lg-4 col-md-6 mb-4">
<div class="card align-items-center">
<!-- Première carte -->
</div>
</div>
<div class="col-lg-4 col-md-6 mb-4">
<div class="card align-items-center">
<!-- Deuxième carte -->
</div>
</div>
<div class="col-lg-4 col-md-6 mb-4">
<div class="card align-items-center">
<!-- Troisième carte -->
</div>
</div>
</div>
</section>Ainsi sur desktop, nous aurons les trois cartes côte-à-côte. Sur tablette, nous en aurons 2 et elles seront affichées les unes après les autres sur mobile.
Regardons maintenant comment construire une carte.
Les cartes
La première partie affiche l'image du produit. Pour un rendu optimal et plus élégant, pensez à utiliser des images de qualité et si possible, ayant toutes les mêmes dimensions. Nous ajoutons également une classe CSS spécifique pour obtenir un léger effet visuel sur l'image au survol de la souris. Voici le code de cette partie :
<div class="view overlay">
<img src="url/vers/mon/image.jpg" class="card-img-top" alt="">
<a>
<div class="mask rgba-white-slight"></div>
</a>
</div>La seconde partie affichera le reste des informations, à savoir et dans l'ordre : l'intitulé du produit, éventuellement le badge et enfin, le prix. Ce qui nous donne le code HTML suivant :
<div class="card-body text-center">
<h5 class="mb-3">
<strong>
<!-- Titre -->
<a href="" class="dark-grey-text">Produit
<!-- Badge -->
<span class="badge badge-pill danger-color">Badge</span>
</a>
</strong>
</h5>
<h5 class="font-weight-bold blue-text mb-0">
<!-- Prix -->
<strong>000 €</strong>
</h5>
</div>J'ai commenté ce code de manière à ce que vous puissiez retrouver plus facilement les différentes parties. Les overrides dans Joomla
Maintenant que nous avons notre image et nos informations, il ne reste plus qu'à regrouper le tout et à construire l'intégralité du code de cette partie :
<section class="dark-grey-text text-center">
<div class="row">
<div class="col-lg-4 col-md-6 mb-4 d-flex align-items-stretch">
<!-- Carte -->
<div class="card align-items-center">
<!-- Image du produit -->
<div class="view overlay">
<img src="url/vers/mon/image.jpg" class="card-img-top" alt="" />
<a>
<div class="mask rgba-white-slight"></div>
</a>
</div>
<!-- Contenu -->
<div class="card-body text-center">
<h5 class="mb-3">
<strong>
<!-- Titre -->
<a href="" class="dark-grey-text">Produit
<!-- Badge -->
<span class="badge badge-pill danger-color">Badge</span>
</a>
</strong>
</h5>
<h5 class="font-weight-bold blue-text mb-0">
<!-- Prix -->
<strong>000 €</strong>
</h5>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6 mb-4 d-flex align-items-stretch">
<div class="card align-items-center">
<div class="view overlay">
<img src="url/vers/mon/image.jpg" class="card-img-top" alt="" />
<a>
<div class="mask rgba-white-slight"></div>
</a>
</div>
<div class="card-body text-center">
<a href="" class="grey-text">
<h6>catégorie</h6>
</a>
<h5 class="mb-3">
<strong>
<a href="" class="dark-grey-text">Produit</a>
</strong>
</h5>
<h5 class="font-weight-bold blue-text mb-0">
<strong>000 €</strong>
</h5>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6 mb-4 d-flex align-items-stretch">
<div class="card align-items-center">
<div class="view overlay">
<img src="url/vers/mon/image.jpg" class="card-img-top" alt="" />
<a>
<div class="mask rgba-white-slight"></div>
</a>
</div>
<div class="card-body text-center">
<a href="" class="grey-text">
<h6>catégorie</h6>
</a>
<h5 class="mb-3">
<strong>
<a href="" class="dark-grey-text">Produit</a>
</strong>
</h5>
<h5 class="font-weight-bold blue-text mb-0">
<strong>000 €</strong>
</h5>
</div>
</div>
</div>
</div>
</section>Conclusion
Et voilà, vous venez de terminer la première partie de ce tutoriel consacré aux overrides dans Joomla. Avouez que c'était moins compliqué que ce que vous imaginiez !
Prenez le temps de relire les différentes parties, de tester, de modifier et pourquoi pas, d'améliorer ces codes afin qu'ils soient parfaitement adaptés au design de votre site.
On se retrouve dans quelques jours pour transformer ces trois parties en éléments dynamiques grâce à Joomla et aux overrides.




