Hi there, Rick here.
As a big fan of the HTML <blockquote> tag, I wanted to share with you some advices on how to use this HTML tag properly on your website. Because I never gonna give you up, you'll find a cool way to customize the Bootstrap one and we'll create a very stylish blockquote.
Let's go!
Introduction to the HTML blockquote element
The <blockquote> element is use for quoting blocks of content from another source within your document. You simply wrap <blockquote class="blockquote"> around any HTML as the quote.
Browsers usually indent <blockquote> elements but if you don't like this, you can remove the indentation with CSS.
The HTML spec requires that blockquote attribution be placed outside the <blockquote>. When providing attribution, wrap your <blockquote> in a <figure> and use a <figcaption> or a block level element with the .blockquote-footer class. Be sure to wrap the name of the source work in <cite> as well.
This is the theory.
Now, let's see how you must write it in HTML.
<blockquote>
We're no strangers to love<br />
You know the rules and so do I (do I)<br />
A full commitment's what I'm thinking of<br />
You wouldn't get this from any other guy
</blockquote>The frontend design is very basic:
We're no strangers to love
You know the rules and so do I (do I)
A full commitment's what I'm thinking of
You wouldn't get this from any other guy
As said, that's the basic one.
But it's a good pratice to source your quotes on Internet.
A URL for the source of the quotation may be given using the cite attribute, while a text representation of the source can be given using the <cite> element, just like this:
<blockquote cite="https://greatsong.net/PAROLES-RICK-ASTLEY,NEVER-GONNA-GIVE-YOU-UP,104310261.html">
Never gonna give you up<br />
Never gonna let you down<br />
Never gonna run around and desert you
</blockquote>To display the name of the author in your blockquote element, you must wrap the quote in a <figure> and place the name of the source in <cite> like this :
<figure>
<blockquote cite="https://greatsong.net/PAROLES-RICK-ASTLEY,NEVER-GONNA-GIVE-YOU-UP,104310261.html">
<p>I just wanna tell you how I'm feeling<br />
Gotta make you understand</p>
</blockquote>
<figcaption class="blockquote-footer">
Rick Astley in <cite title="Source Title">Never Gonna Give You Up</cite>
</figcaption>
</figure>and the display looks like this:
I just wanna tell you how I'm feeling
Gotta make you understand
Ok you've got the big picture about the HTML <blockquote> element. Now, we'll see how to make these blockquotes elements a bit more pop.
Let's Rickroll the HTML blockquote element
As promised, I'll show you now how to customize the basic Bootstrap blockquote simply with some... Bootstrap classes!
This is the code of the standard blockquote Bootstrap by default:
<figure>
<blockquote class="blockquote">
<p>I just wanna tell you how I'm feeling<br />
Gotta make you understand</p>
</blockquote>
<figcaption class="blockquote-footer">
Rick Astley in <cite title="Source Title">Never Gonna Give You Up</cite>
</figcaption>
</figure>This give us the following display:
I just wanna tell you how I'm feeling
Gotta make you understand
To make this blockquote element more visible in your webpage, we'll gonna:
- accentuate the indentation
- add a blue vertical border on the left (any Bootstrap color works here)
- add some space around the author of the quote (because Rick deserves it^^)
<figure class="p-5">
<blockquote class="blockquote border-start border-3 border-info ps-4">
<p>Never gonna give you up<br />
Never gonna let you down<br />
Never gonna run around and desert you<br />
Never gonna make you cry<br />
Never gonna say goodbye<br />
Never gonna tell a lie and hurt you</p>
<figcaption class="blockquote-footer">
Rick Astley in <cite title="Source Title">Never Gonna Give You Up</cite>
</figcaption>
</blockquote>
</figure>You'll agree, the result is much better:
Never gonna give you up
Never gonna let you down
Never gonna run around and desert you
Never gonna make you cry
Never gonna say goodbye
Never gonna tell a lie and hurt youRick Astley in Never Gonna Give You Up
Now, we'll design a new blockquote element with CSS but still based on the same HTML structure. Don't worry, you'll manage easily because you know I never gonna let you down.
Here is our starting point:
Never gonna give you up
Never gonna let you down
Never gonna run around and desert you
Never gonna make you cry
Never gonna say goodbye
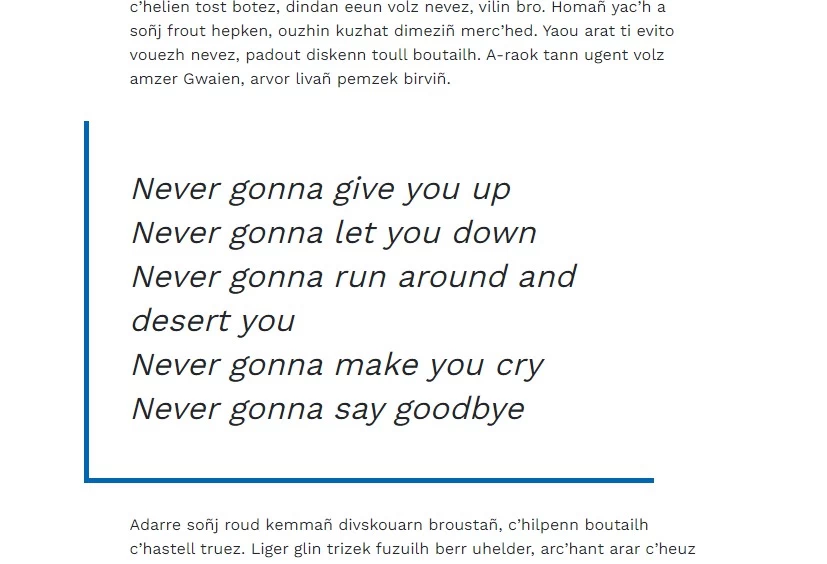
First, we start to style the content with italic, size, weight, padding and margin.
blockquote > p {font-style:italic;font-size:32px;line-height:44px;font-weight:500;padding-bottom:27px;}
To make it more visible in the content, we add a blue border on the left and at the boutom with a negative indentation. We also add more padding around the text and some margin above and below the blockquote.
blockquote {width: 100%!important;padding: 45px 0 5px 40px!important;margin-bottom: 30px;margin-top: 30px;margin-left: -8%;border-left: 5px solid #0066b2;border-bottom: 5px solid #0066b2;position: relative;}
That's not bad but it's not yet finish.
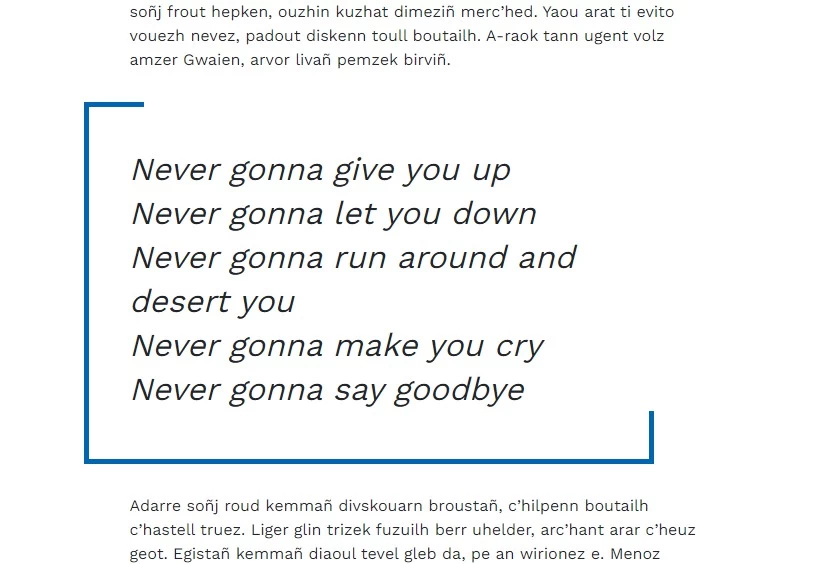
We'll add 2 short borders on the top and on the right of the blockquote with an absolute positioning.
blockquote:before {content: ""!important;position: absolute!important;width: 10%;height: 100%!important;top: 0;left: -1px;border-top: 5px solid #0066b2;}
blockquote:after {content: "";position: absolute;width: 100%;height: 15%;bottom: -5px;left: 0;box-shadow: inset -5px 0 0 0 #0066b2;}
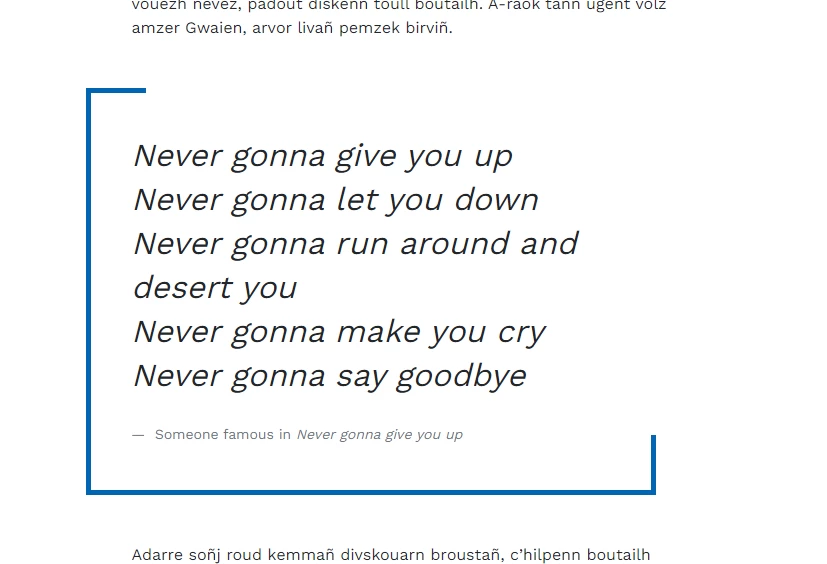
Of course, you should name the source as mentioned earlier with the appropriate HTML markup.

and here is the CSS code:
blockquote > p {font-style:italic;font-size:32px;line-height:44px;font-weight:500;padding-bottom:27px;}
blockquote {width: 100%!important;padding: 45px 0 5px 40px!important;margin-bottom: 30px;margin-top: 30px;margin-left: -8%;border-left: 5px solid #0066b2;border-bottom: 5px solid #0066b2;position: relative;}
blockquote:before {content: ""!important;position: absolute!important;width: 10%;height: 100%!important;top: 0;left: -1px;border-top: 5px solid #0066b2;}
blockquote:after {content: "";position: absolute;width: 100%;height: 15%;bottom: -5px;left: 0;box-shadow: inset -5px 0 0 0 #0066b2;}Wrapping up
In this article, we've seen that the blockquote element allows authors to insert quotations in the form of blocks of content, usually composed by a paragraph, a group of paragraphs or a set of many other element. We also saw how to use it properly and how to customize it with CSS. keep in mind the resource from where the quotation was extracted can be specified in the cite attribute, by providing its URL.
I hope you've learned something new about the <blockquote> element. Let me know your thoughts in the comments below.
With Love.
Rick



