Experienced web-developers more often began to use PHP-libraries and CMS for their projects. Therefore, they are valuable professionals, as they do their work faster and more efficiently.
The professional version of CodeLobster IDE includes an excellent extension - a module for working with CMS Joomla.
Joomla provides convenient tools for managing the site, it makes it easy to add and edit content.
With it, you can create blogs, news portals and also e-commerce sites. Even large companies use this system for their developments.
Of course, it is possible to edit PHP or HTML files in any editor, but the built-in Joomla module expands the program's capabilities and turns CodeLobster into a fully functional Joomla IDE.
As a rule, the development of a Joomla site begins with rather boring, but necessary steps:
- Installing the content management system, for example, on a locally running server.
- Creating and configuring the project in your IDE.
And only then, when a new empty version of the CMS is installed, you can start designing a template for your site or develop a module.
CodeLobster allows you to combine all the stages of project deployment and to make preparations for work directly in the IDE.
Working with Joomla code in CodeLobster IDE
To start editing the project, go to the "templates" folder, open the "beez3" -> "components.php" file.
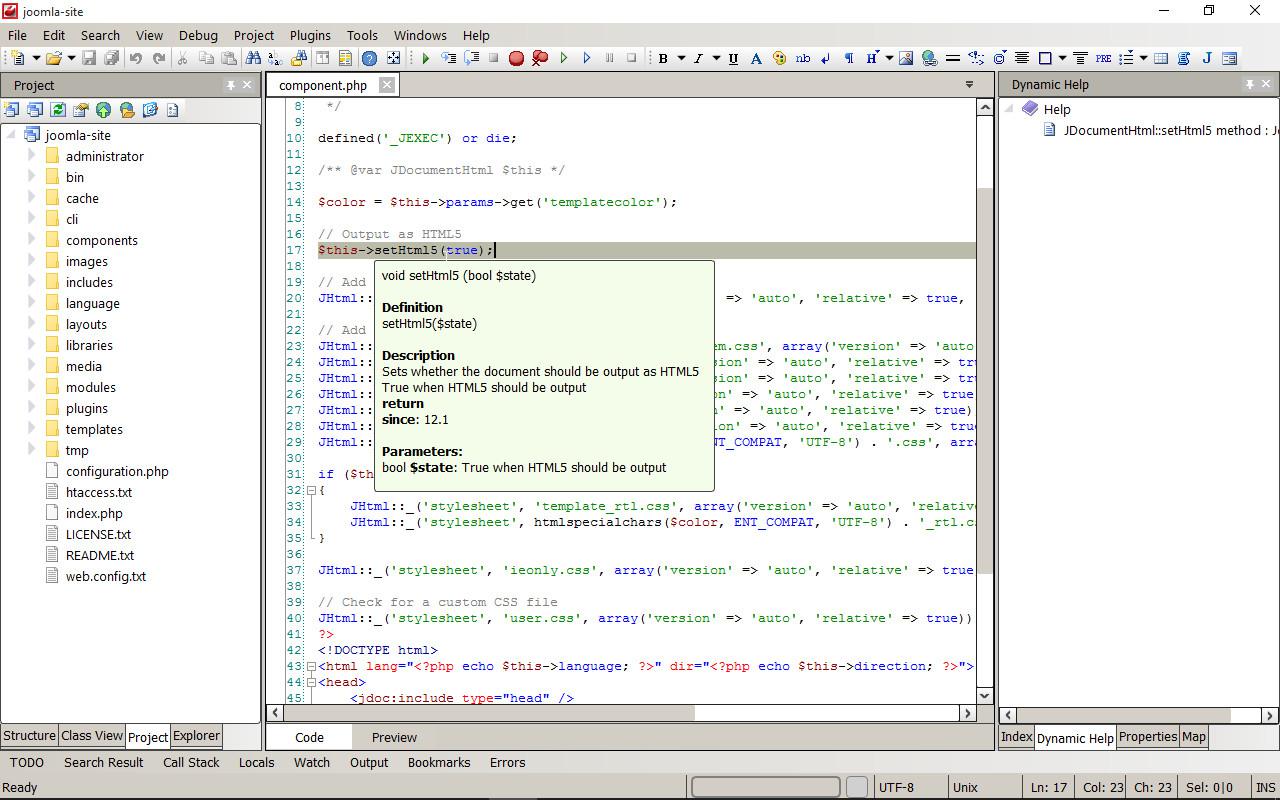
To get a quick help on the functions, you just need to hover the cursor on the item of interest.

We have quick access to all the variables and functions of Joomla, this will speed up the development process and make it more comfortable.
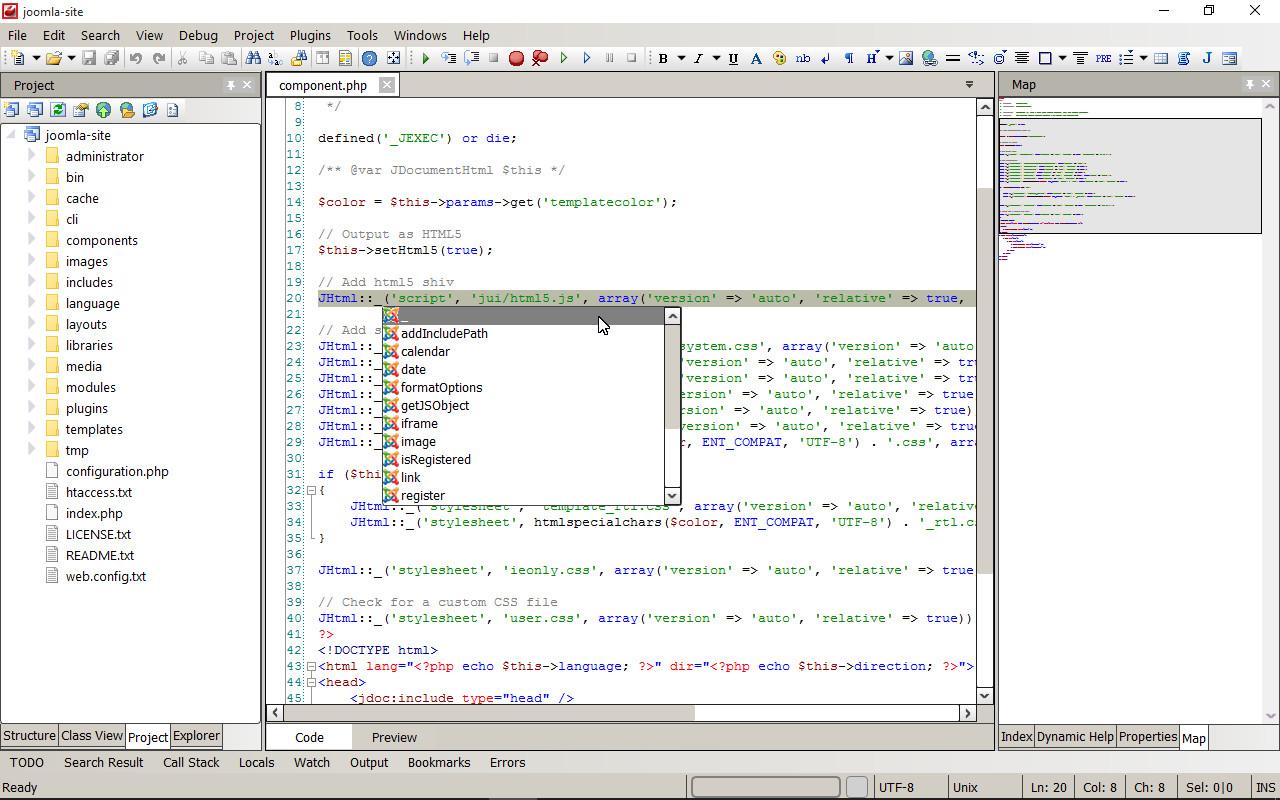
To use code completion, set the cursor to the desired position and press Ctrl + Space. Next you need to select the function name from the drop-down list and press Enter.

CodeLobster IDE has a built-in help system that works depending on the context. You can quickly view the PHP function or the Joomla API documentation in your browser.
IDE will select the list of relevant links in the background mode. To open the documentation, go to the "Dynamic Help" tab on the right panel of the program.
Directly in the process of work, without being distracted and without leaving the development environment, you can use Dynamic Help if you need to obtain more accurate information about the parameters or return value of a function.
Place the cursor on the name of the function of interest and press the F1 hotkey, the help will instantly open in the default browser.
Let's summarize
So, feel free to start to implement of your ideas, CodeLobster IDE provides wide opportunities for creating professional sites on Joomla.
The program also includes other modules for using popular content management systems: Drupal, Magento and WordPress. Such advanced CMS are designed to launch whatever you want in the shortest time: a site, a blog, even an online store.
Frameworks are also supported, you don't have to reinvent the wheel, use ready-made solutions: CakePHP, CodeIgniter, Laravel, Phalcon, Smarty, Symfony, Twig and Yii.
An interactive user interface for your WEB applications can be created using JavaScript libraries such as AngularJS, AngularTS, BackboneJS, EmberJS, JQuery, MeteorJS, and Node.js.
Surely, we will study the work with these popular tools in the following articles.



