In this article, I will explain the reasons why you may want to remove the Font Awesome library from Cassiopeia; and I will provide you step-by-step instructions on how to remove Font Awesome from Cassiopeia, the Joomla default template.
Nowadays, Font Awesome is widely used in Joomla templates and extensions to enhance the visual appeal of our websites. However, there may be situations where you want to remove the Font Awesome library from your website.
Preliminary statement
This article isn't a manifest against Font Awesome, or these similar services. This article only explains why and how to remove this icon library from Cassiopeia.
What are Font Awesome?
Created by Dave Gandy in 2012, Font Awesome is an icon library that provides scalable vector graphics (SVG) icons that can be easily stylized with CSS. Font Awesome has since become the second most popular icon library on the web (20% market share), just right after Google Fonts.
As suggested by their name, these icons look awesome on any device, weight almost nothing (it's SVG) and there's more than 14,500 in the latest release. They can be easily integrated into Joomla contents to add icons to various elements such as menus, articles, buttons, modules, etc. You can easily change their size, their color, add a drop shadow and even animated them, etc.
And you don't even have to install an extension as the Font Awesome library is natively integrated in Cassiopeia, the default Joomla template.
If these icons are almost perfect, why should you want to remove them from Cassiopeia, the Joomla default template?
Why disable Font Awesome from your Joomla site?
There are several good reasons why you could want to remove the Font Awesome library from Cassiopeia.
According to the General Data Protection Regulation (GDPR), loading fonts from external sources might be against privacy regulations in some countries. The obvious solution to be compliant is to host these kind of icons on the server of your website.
There's 14,865 icons in Font Awesome 6 but you'll probably use less than twenty different icons (on average) on your site. You seriously don’t need the additional icons provided because they are unused icons.
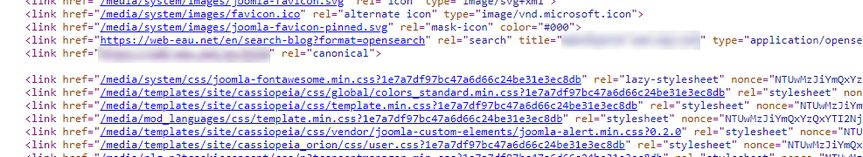
By default, Cassiopeia loads the file containing all the icons - /media/system/css/joomla-fontawesome.min.css - on all pages, even those where you don't have any Font Awesome icon displayed! This increases the number of HTTP requests and decreases the overall webiste performance.
By removing these external dependencies, you'll improve the performance of your website by reducing the number of these HTTP requests.

How to disable Font Awesome from Cassiopeia?
Ideadly, we should be able to unload Font Awesome from Cassiopeia by an option or a parameter in Joomla backend, but there's not.
So, we have no other choice than overriding Cassiopeia, because the loading of this dependency is set in the 'index-php' file of the template.
The safest way to do this is to create a child template of Cassiopeia in your backend.
Once it's done, you can edit safely the 'index-php' of your child template.
Locate this line:
$wa->getAsset('style', 'fontawesome')->setAttribute('rel', 'lazy-stylesheet');Comment it by adding a double slash at the beginning of the line like this:
//$wa->getAsset('style', 'fontawesome')->setAttribute('rel', 'lazy-stylesheet');Just below, copy-paste the following code:
$wa->registerStyle('fontawesome', '')Source: GitHub
In short, this code will block the loading of the Font Awesome by Cassiopeia.
Hit the save button.
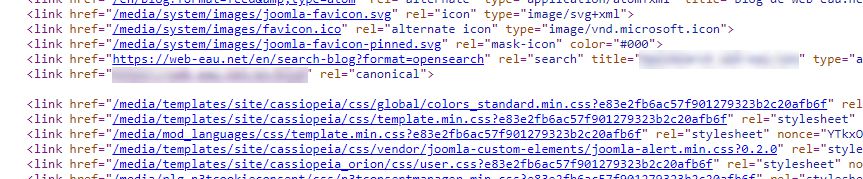
Now if you take a look to your source code, you should see that the Font Awesome library is no more loaded.
Before

After

Ok that's much better BUT...
As there are "some" icons displayed natively by Cassiopeia here and there (pagination, go to top, etc), you'll have to replace all these icons. And because you'll may want to display icons on your contents, I'll present you now 2 options to display icons in your Joomla site.
What to use to replace Font Awesome?
Whether to replace the icons that were displayed previously by Font Awesome in Cassiopeia or for those that you would want to use from now on, here are 2 replacement options.
These 2 solutions are perfectly GDPR compliants, perfectly light, and perfect for performance and loading time.
The Unicode characters
In most of the case, we use icons for basic usage like characters, symbols, etc.
For this usage, I would recommend to insert Unicode characters in your content.
Good news, there are over 23,000 Unicode characters available! Here are some Unicode characters examples for the "check" symbol:
| Symbol | Code point | Name |
|---|---|---|
| ✅ | U+2705 | White heavy check mark |
| ✓ | U+2713 | Check mark |
| ✔ | U+2714 | Heavy check mark |
To display an Unicode character in a Web page, you have to convert it into an HTML code. You do this by adding &#x in front of the Unicode number, and ; after, and this will display your unicode character on your web page.
In our example, the HTML code for the "Heavy check mark" is: ✔
And of course, you can easily customize these characters with CSS.
Learn more about Unicode:
- Unicode official website
- Wikipedia's List of Unicode characters
- w3schools.com's HTML Unicode (UTF-8) Reference
The SVG
For the other symbols, like social icons, brand icons, etc, I would recommand to insert SVG in your content.
SVG are scalable vector graphics, exactly like... Font Awesome.
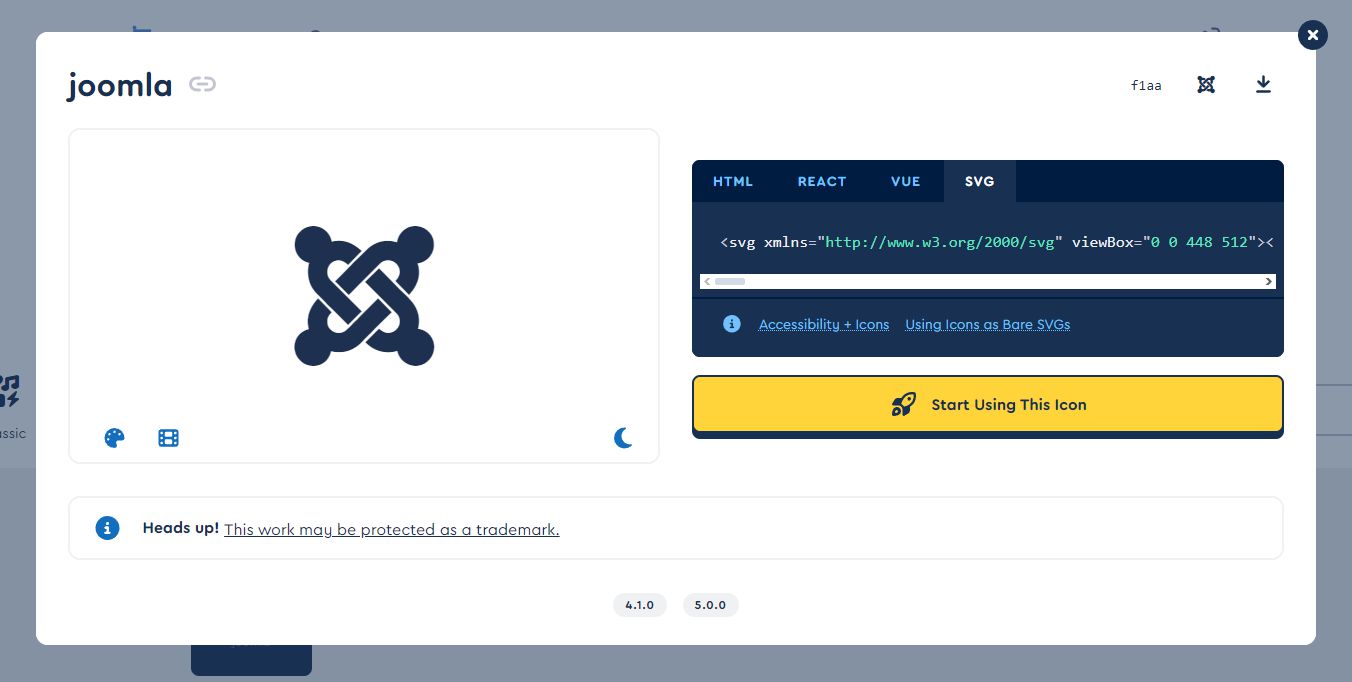
Good news, you can access the SVG version of the free Font Awesome icons, directly on their site!

Here is the SVG code for the Joomla logo from Font Awesome:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 448 512"><!--!Font Awesome Free 6.5.1 by @fontawesome - https://fontawesome.com License - https://fontawesome.com/license/free Copyright 2024 Fonticons, Inc.--><path d="M.6 92.1C.6 58.8 27.4 32 60.4 32c30 0 54.5 21.9 59.2 50.2 32.6-7.6 67.1 .6 96.5 30l-44.3 44.3c-20.5-20.5-42.6-16.3-55.4-3.5-14.3 14.3-14.3 37.9 0 52.2l99.5 99.5-44 44.3c-87.7-87.2-49.7-49.7-99.8-99.7-26.8-26.5-35-64.8-24.8-98.9C20.4 144.6 .6 120.7 .6 92.1zm129.5 116.4l44.3 44.3c10-10 89.7-89.7 99.7-99.8 14.3-14.3 37.6-14.3 51.9 0 12.8 12.8 17 35-3.5 55.4l44 44.3c31.2-31.2 38.5-67.6 28.9-101.2 29.2-4.1 51.9-29.2 51.9-59.5 0-33.2-26.8-60.1-59.8-60.1-30.3 0-55.4 22.5-59.5 51.6-33.8-9.9-71.7-1.5-98.3 25.1-18.3 19.1-71.1 71.5-99.6 99.9zm266.3 152.2c8.2-32.7-.9-68.5-26.3-93.9-11.8-12.2 5 4.7-99.5-99.7l-44.3 44.3 99.7 99.7c14.3 14.3 14.3 37.6 0 51.9-12.8 12.8-35 17-55.4-3.5l-44 44.3c27.6 30.2 68 38.8 102.7 28 5.5 27.4 29.7 48.1 58.9 48.1 33 0 59.8-26.8 59.8-60.1 0-30.2-22.5-55-51.6-59.1zm-84.3-53.1l-44-44.3c-87 86.4-50.4 50.4-99.7 99.8-14.3 14.3-37.6 14.3-51.9 0-13.1-13.4-16.9-35.3 3.2-55.4l-44-44.3c-30.2 30.2-38 65.2-29.5 98.3-26.7 6-46.2 29.9-46.2 58.2C0 453.2 26.8 480 59.8 480c28.6 0 52.5-19.8 58.6-46.7 32.7 8.2 68.5-.6 94.2-26 32.1-32 12.2-12.4 99.5-99.7z"/></svg>Copy/paste your SVGs everywhere you need it in your content. And of course, you can stylize your SVGs.
Here is the result with a width and height set at 65 pixels and filled in pink with the color #FF2386 (because... why not).
<svg width="65" height="65" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 448 512"><!--!Font Awesome Free 6.5.1 by @fontawesome - https://fontawesome.com License - https://fontawesome.com/license/free Copyright 2024 Fonticons, Inc.--><path d="M.6 92.1C.6 58.8 27.4 32 60.4 32c30 0 54.5 21.9 59.2 50.2 32.6-7.6 67.1 .6 96.5 30l-44.3 44.3c-20.5-20.5-42.6-16.3-55.4-3.5-14.3 14.3-14.3 37.9 0 52.2l99.5 99.5-44 44.3c-87.7-87.2-49.7-49.7-99.8-99.7-26.8-26.5-35-64.8-24.8-98.9C20.4 144.6 .6 120.7 .6 92.1zm129.5 116.4l44.3 44.3c10-10 89.7-89.7 99.7-99.8 14.3-14.3 37.6-14.3 51.9 0 12.8 12.8 17 35-3.5 55.4l44 44.3c31.2-31.2 38.5-67.6 28.9-101.2 29.2-4.1 51.9-29.2 51.9-59.5 0-33.2-26.8-60.1-59.8-60.1-30.3 0-55.4 22.5-59.5 51.6-33.8-9.9-71.7-1.5-98.3 25.1-18.3 19.1-71.1 71.5-99.6 99.9zm266.3 152.2c8.2-32.7-.9-68.5-26.3-93.9-11.8-12.2 5 4.7-99.5-99.7l-44.3 44.3 99.7 99.7c14.3 14.3 14.3 37.6 0 51.9-12.8 12.8-35 17-55.4-3.5l-44 44.3c27.6 30.2 68 38.8 102.7 28 5.5 27.4 29.7 48.1 58.9 48.1 33 0 59.8-26.8 59.8-60.1 0-30.2-22.5-55-51.6-59.1zm-84.3-53.1l-44-44.3c-87 86.4-50.4 50.4-99.7 99.8-14.3 14.3-37.6 14.3-51.9 0-13.1-13.4-16.9-35.3 3.2-55.4l-44-44.3c-30.2 30.2-38 65.2-29.5 98.3-26.7 6-46.2 29.9-46.2 58.2C0 453.2 26.8 480 59.8 480c28.6 0 52.5-19.8 58.6-46.7 32.7 8.2 68.5-.6 94.2-26 32.1-32 12.2-12.4 99.5-99.7z" fill="#FF2386"/></svg>Learn more about SVG:
- FreeCodeCamp How to Use SVG Images in CSS and HTML
- Mozilla Developper SVG: Scalable Vector Graphics - Reference
Conclusion
As seen earlier, the external libraries like Font Awesome bring nice features
In this article, I've shown you how to remove Font Awesome from Cassiopeia and I gave you 2 replacement solutions that respect privacy and performances. From now, you can decide to only display the necessaries icons on your website.


