Upcoming articles - Documentation
1. Installation
First, you must download the latest version of Upcoming article.
To install the extension, simply access your Joomla administrator panel and open System in the left menu. Then, click on Extensions in the Installation panel.
Open the tab Upload package file, click on the button and locate the ZIP archive mod_articles_upcoming_j4.zip on your computer. Select it to launch the installation process.
Few seconds later, a message confirm you that the process of installation is successfuly completed.

Now, your extension Upcoming articles is available in your Module manager.

2. Setup
2.1 The parameters
Let's create our first module.
In the module manager, click on New button.
Then, click on Upcoming articles.
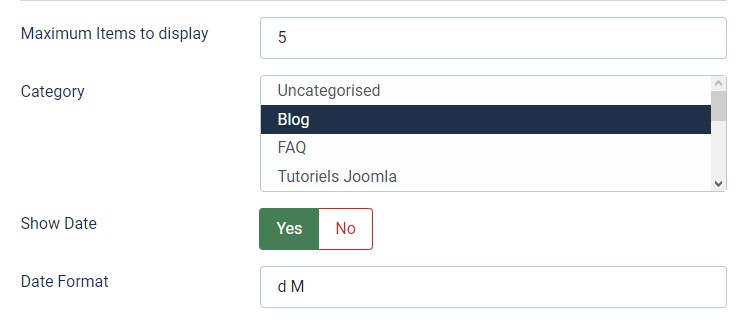
Let's have a look to the parameters of the module :

- Maximum Items to display: indicate how many upcoming articles the module must display.
- Category: select the category (or categories) from your upcoming articles.
- Show Date: Select if the module must (or not) display the publishing date of your upcoming articles.
- Date Format: indicate here how the articles date must be displayed by the module. For more informations about the date format, see below or open https://www.php.net/manual/fr/datetime.formats.date.php
Select the module position and assign the module to the right page. Once you're done, click on the Save and close button.
3. Display
Here are some advices based on my experience and on users feedbacks.
3.1 The date format
To help you to display the date of your upcoming articles in the right format, I've made this table with some examples:
| # | Format | Result |
|---|---|---|
| 1 | d-m-Y | 01-01-2020 |
| 2 | d.m.y | 01.01.20 |
| 3 | d m | 01 01 |
| 4 | d M Y | 01 Jan 2020 |
| 5 | m-d | Jan-01 |
3.2 Align the date and the title on the same line
Because it will be easier and faster for you, I suggest you to use (as much as possible), the CSS classes of your template to acheive this.
My template Cassiopeia is powered by Bootstrap 5, so I've used the media object CSS class:
<div class="d-flex">
<div class="flex-shrink-0">
<img src="..." alt="...">
</div>
<div class="flex-grow-1 ms-3">
This is some content from a media component. You can replace this with any content and adjust it as needed.
</div>
</div>With this example, it's very easy to create a simple and basic override where the date will be displayed instead of the image and where the article's title will be displayed instead of the media heading.
Here is an override I've created for you to display the date on the same line of the article's title:
<?php
/**
* @package Joomla.Site
* @subpackage mod_articles_upcoming
* @author web-eau.net
* @copyright Copyright (C) 2005 - 2020 Open Source Matters, Inc. All rights reserved.
* @license GNU General Public License version 2 or later; see LICENSE.txt
*/
defined('_JEXEC') or die;
?>
<?php if (count($list['articleList'])) { ?>
<div class="<?php echo $moduleclass_sfx; ?> d-flex">
<?php foreach ($list['articleList'] as $item) : ?>
<?php if ($showDate) { ?>
<div class="flex-shrink-0 mod-articles-category-date fw-bold">
<?php echo JHtml::_('date', $item->publish_up, $params->get('show_date_format', JText::_('DATE_FORMAT_LC4'))); ?>
</div>
<?php } ?>
<div class="flex-grow-1 ms-3">
<?php echo $item->title; ?>
</div>
<?php endforeach; ?>
</div>
<?php } ?>Feel free to copy / paste this code if you like it and if your template is also powered by Bootstrap 5.
4. Demo