Les balises métadonnées
Les balises métadonnées sont des lignes de code qui apparaissent dans la section head du code source des pages d'une site web. Elles ne sont donc pas visibles par les internautes.
L'importance accordée aux balises métadonnées a évolué au fil des années car elles ont été initialement conçues pour aider les moteurs de recherche avec l'indexation. Aujourd'hui, Google, Yahoo et Bing utilisent leurs propres algorithmes pour la recherche et pour l'indexation.
Nous allons voir que certaines balises métadonnées ont un intérêt certain pour améliorer la visibilité de votre site Joomla alors que d'autres sont tombées en désuétude.
Les balises métadonées dans Joomla
La balise mots-clefs
Aujourd'hui, la balise mots-clefs ne correspond pas à quelque chose d'utile. Les mots-clés ne sont pas visibles sur le site et les webmasters peuvent facilement prendre certaines libertés, comme ajouter des listes de mots clés sans grand intérêt pour le site. Pour cette raison, le contenu de cette balise n'a plus de raison d'être aux yeux des moteurs de recherche.
Sachez que vous avez la possibilité de gérer les balises mots-clefs pour pour chaque catégorie et pour chaque article.
Cependant, Joomla 4 offre des fonctionnalités qui peuvent être intéressantes pour le référencement si l'on sait utiliser judicieusement cette balise encore présente dans quelques extensions :
- Le module Articles en relation utilise les mots-clés individuels pour créer des liens internes vers d'autres articles qui partagent au moins un mot-clé identique,

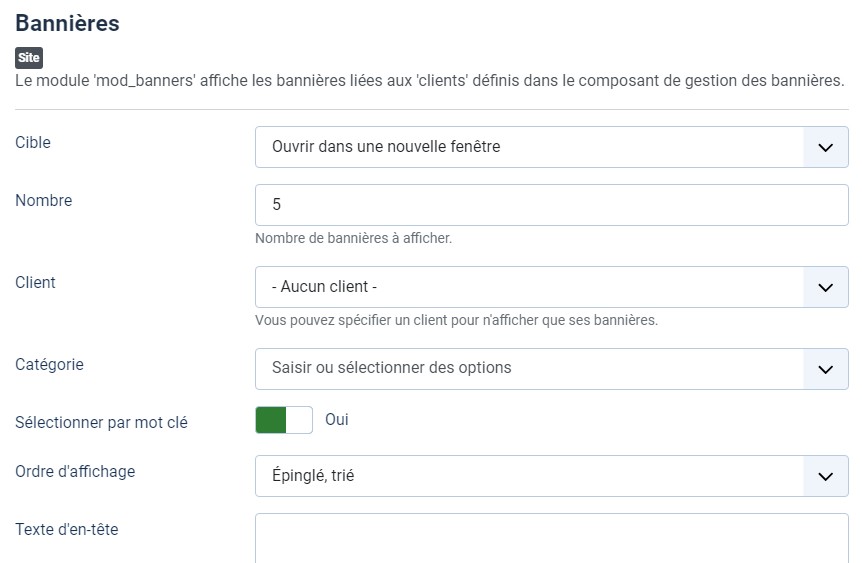
- Le Module Bannières peut déterminer quelle bannière afficher en fonction des mots-clés contenus sur la page.

Google does not use the keywords meta tag in web ranking
Les balises titre et description
Nous avons déjà largement abordé l'intérêt de cette balise lors de l'article Les balises titre et description de ce chapitre. Aussi, je vous invite à le consulter si besoin.
La balise Droits légaux
Joomla 4 vous permet d'indiquer dans le code source d'une page, le nom de la personne qui est légalement responsable du contenu qui est affiché.
Pour chaque article, vous pouvez ajouter cette mention grâce à la balise métadonnée Droits légaux que vous trouverez dans la rubrique Métadonnées dans l'onglet Publication.
La balise Auteur
Joomla 4 vous permet d'afficher le nom de l'auteur d'un article dans le code source. Cela peut avoir un intérêt si vous accueillez des auteurs invités sur votre blog, par exemple.
Pour chaque article, vous pouvez indiquer qui est l'auteur du contenu grâce au champ Auteur que vous trouverez dans la rubrique Métadonnées dans l'onglet Publication.

Les balises métadonnées "Droits légaux" et "Auteur" sont facultatives dans le droit français.
La balise generator
Par défaut, la balise generator affiche le texte suivant : Joomla! - Open Source Content Management dans le code source des pages du site. L'option Version de Joomla (configuration globale du site) vous permet d'y ajouter le numéro de version.
Mais cela peut avoir quelques conséquences :
- Cela indique que le site est propulsé par Joomla (bon, les pirates ont-ils vraiment besoin de regarder le code source pour le savoir ?)
- Les moteurs de recherche prennent effectivement en compte le fait que le site ne soit pas affiché avec la version à jour du CMS.
L'Open Graph
Facebook a introduit une nouvelle forme de balises métadonnées. Le protocole Open Graph est le balisage qui est utilisé par Facebook pour cartographier et classer les sites Web dans son propre moteur de recherche. Les métadonnées comprennent des informations standard telles que :
- Informations générales : le titre de la page, le type, l'URL, la description et le nom du site,
- Informations de localisation : latitude, longitude, l'adresse, la région et le pays,
- Coordonnées : adresse électronique, numéro de téléphone et numéro de fax.
Lorsque vous partagez sur Facebook un contenu provenant de votre site, les infomations reprises telles que le titre de la page, la description et l'image d'aperçu sont issues de ces balises métadonnées.
Twitter propose également un protocole qui lui est propre pour générer ses Twitter Cards. L'intégration du marquage se fait par l'ajout d'une extension tierce et par l'obtention d'un code de validation sur le site de Twitter : https://dev.twitter.com/apps.

