Utiliser les modules
Utiliser des modules dans Joomla est une des solutions les plus puissantes offertes par la combinaison du CMS et du template. Vous allez en avoir un aperçu au cours de cet exercice.
Nous avons vu au cours du chapitre consacré à la préparation de votre projet, comment imaginer l'arborescence de votre site. Ici, nous allons utiliser une seule position de module du template Cassiopeia pour mettre en forme tout le footer de notre site. Le but ici est de combiner la souplesse du template avec les normes de web design, sans sacrifier le rendu Responsive Design du site.
Utilisation des modules dans Joomla 4
Le footer du site
On entend par footer (ou pied de page, en français), la partie basse de la page d'un site web. Cette zone est généralement réservée aux liens de contact, aux liens vers les pages importantes du site (mentions légales, plan du site, etc), aux réseaux sociaux, à l'inscription à la newsletter, etc.
Il est également conseillé d'avoir le même footer sur l'ensemble des pages du site de manière à être persistant et d'éviter de pertutber l'internaute avec une mise en page changeante ou avec différentes structures sur les pages d'un même site web.
Exemple de footer :

Pour obtenir ce type de mise en page pour votre footer, il faut nécessairement utiliser les modules et les afficher dans une ou plusieurs positions du template pour cela. C'est ce que nous allons voir dans cet article.
Le choix des modules
Nous avons de la chance, Cassiopeia est construit avec CSS Grid, ce qui nous offre une souplesse incroyable. Ainsi, nous n'avons besoin que d'une seule position de template pour afficher plusieurs modules dans le footer. En fonction de l'arborescence qui a été définie en amont du projet, nous allons afficher les informations suivantes :
- Nos coordonnées : adresse et téléphone de la société,
- Notre chaine Youtube : une image avec un bouton,
- Nos liens importants : une série de liens,
- Offres fin d'année : informations saisonnières,
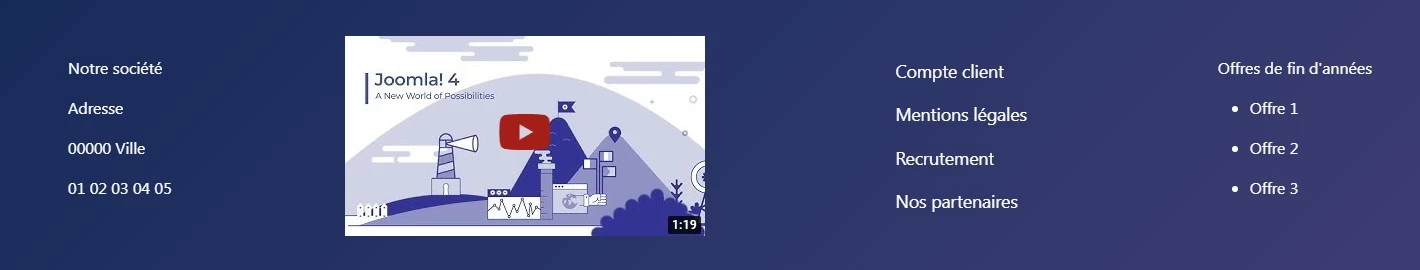
ce qui devrait nous donner un joli footer comme celui-ci :

Pour créer ces modules, nous n'utiliserons que des modules natifs de Joomla 4, à savoir :
- Contenu personnalisé pour afficher les coordonnées de la société, l'image Youtube et les informations saisonnières,
- Menu pour afficher les liens importants,
Les coordonnées
Rien de plus simple que d'afficher les coordonnées complètes d'une entreprise. C'est vrai MAIS il y a quelques subtilités qui peuvent faire la différence entre un site Web et un site Web réussi :
- Le numéro de téléphone cliquable : depuis quelques années déjà, la navigation sur Internet depuis le mobile est majoritaire. Aussi, pourquoi ne pas permettre à vos visiteurs de vous appeler d'un simple clic avec le doigt depuis leur téléphone ?
Pour cela, rien de plus simple :
<a href="tel:0102030405"> 01 02 03 04 05</a>et c'est TOUT !
- L'adresse e-mail cliquable : pour les mêmes raisons que pour le numéro de téléphone, vous devez permettre à vos visiteurs de vous envoyer un courriel d'un simple clic avec le doigt depuis leur téléphone.
Pour cela, rien de plus simple :
<a href="mailto:#">This email address is being protected from spambots. You need JavaScript enabled to view it. </a>et voilà !
De préférence, pensez à crypter votre adresse mail dans vos liens mailto pour éviter de vous faire spammer trop vite en utilisant un outil comme celui de Nicolas Hoffmann.
- Le balisage Schema : pour indiquer aux moteurs de recherche qu'il s'agit des coordonnées d'une entreprise (et pour qu'elles soient référencées comme telles), il convient d'utiliser un marquage particulier: Schema.
Voici un exemple de marquage pour une entreprise locale que vous pouvez recopier et utiliser sur votre site :
<div itemscope itemtype="http://schema.org/LocalBusiness"> <a itemprop="url" href="/"> <div itemprop="name"><p>Mon entreprise</p></div> </a> <div itemprop="address" itemscope itemtype="http://schema.org/PostalAddress"> <p><span itemprop="postalCode">29100</span> <span itemprop="addressLocality">Localité</span></p> </div> <p><span itemprop="telephone"><a href="tel:0102030405"> 01 02 03 04 05</a></span></p> <p><span itemprop="email"><a href="mailto:#">adresse@email.fr</a></span></p> </div>Copiez-collez ce code dans un module de type Contenu personnalisé (en ayant désactivé l'éditeur de texte par défaut de Joomla) et publiez votre module en position footer.
La chaine Youtube
Ici, nous allons afficher la vignette d'une vidéo avec un bouton Youtube pour inciter les internautes à cliquer dessus.
Là encore, j'ai utilisé un module Contenu personnalisé que j'ai publié en position footer.
Voici le code à ajouter dans votre module si vous voulez reproduire le même module :
<div class="bg-image"
style="background-image: url('images/vignette-youtube.jpg');
width: 360px; height: 200px">
<br />
<p class="pt-5 text-center">
<a href="#">
<i class="fab fa-youtube text-danger fa-3x"></i>
</a>
</p>
</div>
Les liens utiles
Pour ce module, nous allons mettre en pratique ce que nous avons vu lors de l'exercice précédent : Créer l'arborescence avec les menus.
Reprenez le menu secondaire que vous avez créé, ajoutez-y quelques liens de menus selon vos besoins.
Créez ensuite un nouveau module de type Menu avec les paramètres suivants :

... et publiez-le en position footer.
Les offres spéciales
Pour ce dernier module Contenu personnalisé, nous allons mettre en oeuvre une fonctionnalité peu connue de Joomla. En effet, ce CMS vous permet nativement d'afficher des élements de contenu (articles, modules, etc) et de paramétrer les dates de début et de fin de publication de cet élément. C'est très pratique pour afficher une offre saisonnière, par exemple.

Attendez, ce n'est pas fini !
Vos 4 modules s'affichent maintenant côte-à-côte en position footer. Si vous avez besoin de les réordonner, vous pouvez le faire via le gestionnaire des modules en cliquant sur l'icône . Ainsi, vous pouvez maintenant déplacer les modules (publiés dans la même position) en mode drag-n-drop.