La question de la perfomance d'un site Web est devenue vitale depuis que Google a publié ses Core Web Vital à l'été 2021. Cette mise à jour donne une place importante à la vitesse d'affichage des pages et à l'expérience utilisateur qui en découle. Il existe plusieurs solutions techniques qui boostent les performances d'un site Web. Une des plus efficaces consiste à intervenir directement sur le fichier .htaccess de votre site web.
Le fichier .htaccess est présent à la racine de votre site Web Joomla et nous allons voir comment l'utiliser pour améliorer très nettement la vitesse d'affichage de votre site Web Joomla.
Le fichier .htaccess
Qu'est ce que le fichier .htaccess ?
Le fichier .htaccess (abréviation de Hypertext Access) est un fichier utilisé sur les serveurs Web Apache pour configurer le serveur. Ce fichier contient des instructions prédéfinies à l'attention du serveur pour qu'il active ou désactive certaines fonctions du serveur. Il existe de nombreuses utilisations de ce fichier, telles que la redirection d'URL, la réécriture d'URL, la protection de certaines parties sensibles d'un site Web ou même le blocage d'adresses IP spécifiques.
Le plus intéressant ici est que ce fichier peut également être utilisé pour améliorer la vitesse de chargement des pages de votre site en tirant parti de certaines fonctionnalités du serveur Apache sur lequel est hébergé votre site Web.
Attention
Soyez toujours très prudent lors de la mise à jour de ce fichier, car même la plus petite erreur de frappe peut entraîner des problèmes bloquants pour le site Web : indisponibilité des pages et de certaines fonctions, voire rendre le site Web lui-même inaccessible. Sauvegardez toujours le fichier d'origine sur votre machine et testez les modifications apportées pour prévenir contre les éventuels problèmes qui pourraient survenir par inadvertance.
Comment activer ce fichier dans Joomla ?
Par défaut, Joomla est livré avec un fichier texte nommé htaccess.txt que vous trouverez à la racine de votre site. Ce fichier contient des instructions prédéfinies à l'attention du serveur sur lequel est hébergé votre site Web. Mais en l'état, ce fichier est inoffensif car votre serveur ne peut pas lire le contenu. Pour débloquer ses pouvoirs magiques, il faut procéder comme ceci :
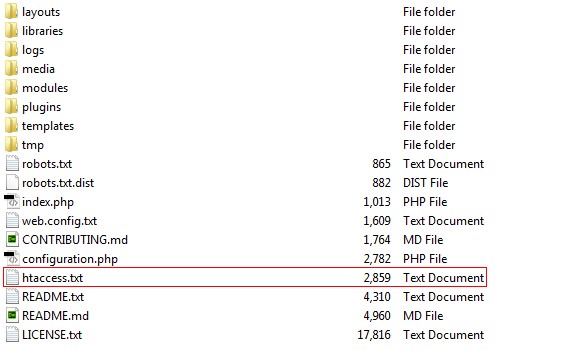
Ouvrez votre client FTP et connectez-vous au serveur où est hébergé votre site Joomla!. Repérez le fichier htaccess.txt qui est présent à la racine de votre site :

Faites un clic droit sur le fichier htaccess.txt pour le renommer en .htaccess (sans modifier son contenu) :

Ensuite, connectez-vous au panneau d'administration de votre site Joomla! et ouvrez "Système puis Configuration".
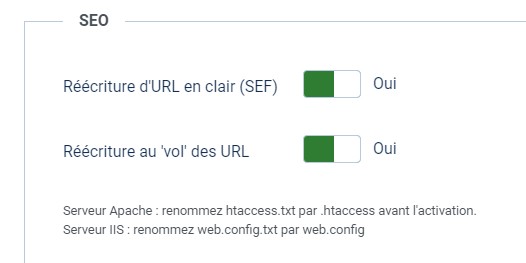
Dans l'onglet "Site", activez les deux premiers paramètres SEO en cliquant sur OUI :
- Réécriture d'URL en clair (SEF)
- Réécriture "au vol" des URL

Cliquez enfin sur "Enregistrer & Fermer" pour valider vos nouveaux paramètres.
Améliorer les perfomances de son site grâce au fichier .htaccess
Avant de procéder à la première modification, pourquoi ne pas mesurer la performance actuelle de votre site Web? Ces mesures vous serviront de repères et vous pourrez constater les effets bénéfiques des modifications sur votre site Web.
La compression GZip
A chaque fois qu'un internaute demande à voir une page de votre site, le serveur doit lui envoyer plusieurs fichiers (HTML, CSS, JS, etc) pour que la navigateur contruise et affiche la page en question. Pour gagner du temps, chaque réponse envoyée par le serveur peut être compressée avant d'être envoyée au navigateur de l'internaute. La compression Gzip permet de réduire le volume de données que votre serveur doit envoyer à vos utilisateurs, ce qui accélère le temps de chargement de votre site.
La différence est peut-être bien plus notable que vous ne le pensez, car un site Web compatible Gzip peut transférer entre 50 et 70 % de moins qu'un site Web n'ayant pas activé cette compression.
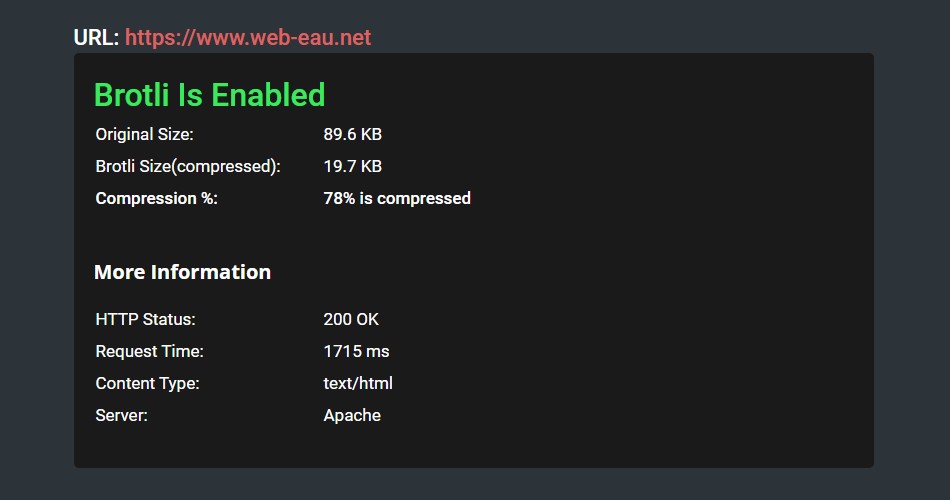
En utilisant un outil en ligne comme , vous pouvez constater si la compression est activée sur le serveur et voir le gain très substantiel qu'apporte cette compression.

Voici le code à ajouter à la fin de votre fichier .htacess pour activer cette compression sur le serveur de votre site Web:
# BEGIN GZIP COMPRESSIONmod_gzip_on Yes mod_gzip_dechunk Yes mod_gzip_item_include file \.(html?|txt|css|js|php|pl)$ mod_gzip_item_include handler ^cgi-script$ mod_gzip_item_include mime ^text/.* mod_gzip_item_include mime ^application/x-javascript.* mod_gzip_item_exclude mime ^image/.* mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.* # END GZIP COMPRESSION
Enregistrez vos modifications et renvoyer votre fichier .htaccess sur le serveur.
La compression Deflate
Sur le même principe (et complémentaire à Gzip), cette compression est gérée par le module mod_deflate présent sur le serveur et elle réduit la taille des documents. Elle fonctionne plus efficacement pour des fichiers tels que HTML, JavScript, CSS et XML. La compression peut réduire jusqu'à 80% de la taille des données.
Comme précédemment, copiez-collez ce code à la fin de votre fichier .htaccess:
# BEGIN DEFLATE COMPRESSION# Compress HTML, CSS, JavaScript, Text, XML and fonts AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml # END DEFLATE COMPRESSION
Enregistrez vos modifications et renvoyer votre fichier .htaccess sur le serveur.
Expire Headers
Lorsqu'un nouveau visiteur arrive sur votre site Web, tous les fichiers tels que les scripts, les styles CSS et les images sont téléchargés - il n'est pas possible de l'éviter et cela génère naturellement de nombreuses requêtes vers votre serveur. Lorsque ce visiteur revient sur votre site Web, il est possible de dire au navigateur de l'utilisateur de stocker ces fichiers dans son cache et lorsque l'utilisateur reviend sur votre site, il rechargera les fichiers à partir du cache plutôt que de les télécharger à nouveau.
Pour ajouter la mise en cache du navigateur à votre site Web, vous devrez définir la date d'expiration du cache. Cette date est bien sûr flexible et le temps de cache optimal et responsable pour votre site peut différer selon la nature de votre site Web. Cependant, dans la plupart des cas, le code de base fourni ci-dessous sera plus que suffisant.
Comme précédemment, copiez-collez ce code à la fin de votre fichier .htaccess:
# BEGIN Expire headersExpiresActive On ExpiresDefault "access plus 5 seconds" ExpiresByType image/x-icon "access plus 2592000 seconds" ExpiresByType image/jpeg "access plus 2592000 seconds" ExpiresByType image/png "access plus 2592000 seconds" ExpiresByType image/gif "access plus 2592000 seconds" ExpiresByType application/x-shockwave-flash "access plus 2592000 seconds" ExpiresByType text/css "access plus 604800 seconds" ExpiresByType text/javascript "access plus 216000 seconds" ExpiresByType application/javascript "access plus 216000 seconds" ExpiresByType application/x-javascript "access plus 216000 seconds" ExpiresByType text/html "access plus 600 seconds" ExpiresByType application/xhtml+xml "access plus 600 seconds" # END Expire headers
Comme vous l'avez peut-être remarqué, le code spécifie des délais d'expiration (en secondes) des en-têtes pour plusieurs types de fichiers différents comme des scripts, des images, des feuilles de style, etc. Ce sont les types de fichiers les plus courants que vous trouverez sur votre site Joomla.
Enregistrez vos modifications et renvoyer votre fichier .htaccess sur le serveur.
Browser Cache Control
Le contrôle du cache du navigateur est directement lié à la date d'expiration des en-têtes (voir ci-dessus) et, selon la documentation Apache, fournit des directives pour contrôler et modifier les en-têtes de requête et de réponse HTTP. Les en-têtes peuvent être fusionnés, remplacés ou supprimés. Vous pouvez utiliser cette fonctionnalité en incluant ce code à la fin de votre fochier .htaccess :
# BEGIN Cache-Control Headers# END Cache-Control Headers Header set Cache-Control "public" Header set Cache-Control "public" Header set Cache-Control "private" Header set Cache-Control "private, must-revalidate"
Vous devriez remarquer une énorme différence dans le temps de chargement, car la plupart des fichiers seront chargés depuis le cache du navigateur, ce qui est beaucoup plus rapide que le téléchargement depuis le serveur distant.
Enregistrez vos modifications et renvoyer votre fichier .htaccess sur le serveur.
Conclusion
Comme précisé en introduction de cet article, soyez très prudent.e en manipulant le fichier .htaccess. Une sauvegarde est toujours utile pour éviter de crasher totalement votre site par inadvertance. Néanmoins, j'espère que ces quelques conseils vous permettront d'améliorer très nettement les performances de votre site Web Joomla.
