The pricing table is a staple for any online business. It’s used for services companies (like mine), SaaS products and also for e-commerce shops all around the web. For a successful conception and webdesign of your pricing table, you must read this tutorial.
To be complete and efficient, a pricing table must compare options, features, and of course, prices. But designing a pricing table from scratch can be a hassle if you don't have a webdesigner around you. Are you sure you don't miss any important info? Are you aware of the latest webdesign trends?
That’s where this article can be very useful to you if you need some inspiration. In this tutorial, you'll learn how to create a Pricing Table that works great as templates whether you’re looking to customize your own or just reuse this existing code to save time and money. This example is fully responsive, HTML and CSS only, open access and made with Material Design Bootstrap which is IMHO the best of the two worlds. Enjoy!
How to Create a Responsive Pricing Table?
What you need to work
- A text editor: any IDE is suitable here to write HTML and CSS code. If you don't already have one installed on your computer, I suggest you to start with Notepad++ which is free and probably available in your language.
- Material Design Bootstrap: this is the framework on which we gonna create our nice pricing table. Why this one? Because it's free, because it's nice and easy to handle for newbies. You can donwload the free version here.
What we gonna create
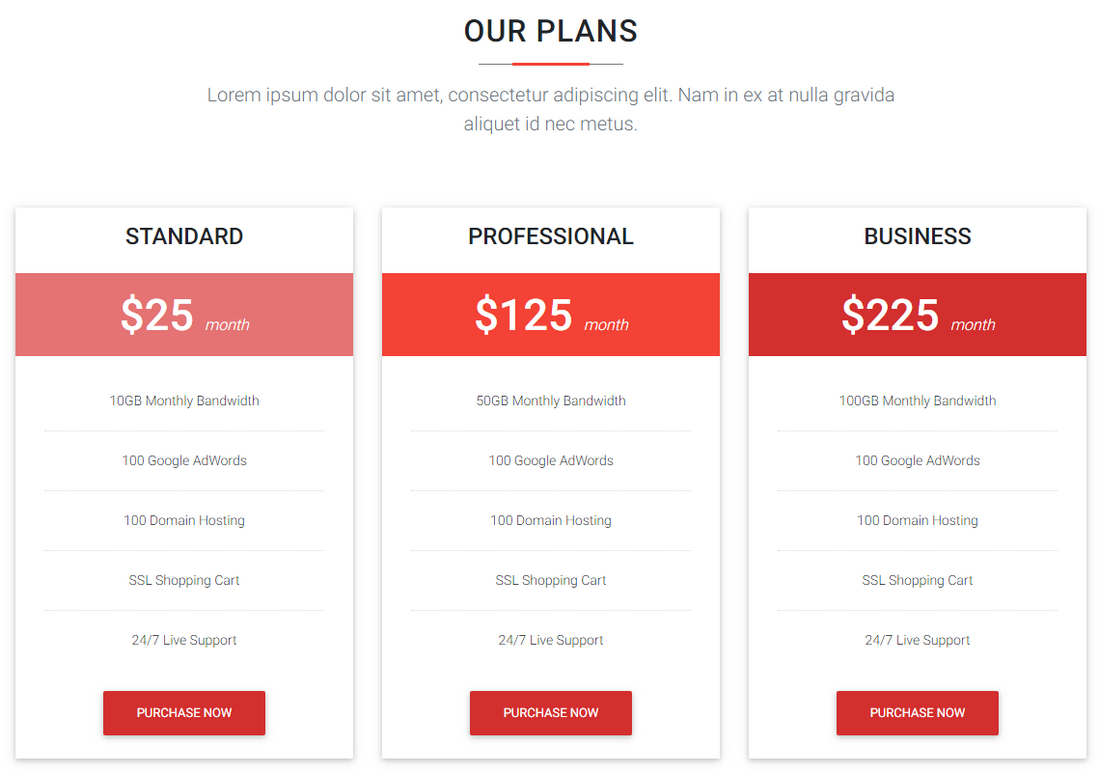
Here is a preview of the final design of our pricing table:

Basically, here is how our pricing table is built:
- a H4 tag with the name of the plan
- a first DIV where the price is displayed
- a second DIV with a UL and Li for listing the features
- and then, a CTA button in the bottom
As much as possible, I'll use the CSS classes from the Material Design Bootstrap. I suggest you to follow this tutorial with the MDB documentation opened in your browser.
Where to start to Create a Responsive Pricing Table
- Unzip the compressed folder MDB-Free_4.19.1 (the latest version downloaded from Material Design Bootstrap) in your documents.
- In this folder, you must have this structure of folders and files :

- Open the two following files with your text editor :
- index.html located at the root of the folder. This is the main file where we'll write the HTML code of our pricing table.
- style.css located in the CSS folder. In this file, we'll add our custom CSS classes for our pricing table.
The index.html file
First, we add a header to our section. The main title and its tagline will be centered on the page and we'll add a nice graphic below the title with CSS.
Code:
<div class="row"> <div class="col-xl-8 mx-auto text-center"> <div class="section-title mt-5 pb-5"> <h2 class="h2 text-uppercase my-3 pb-3">Our plans</h2> <p class="lead text-muted">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam in ex at nulla gravida aliquet id nec metus.</p> </div> </div> </div>
Here is our header:

Now and because we have 3 different prices, each column must have a first div with the CSS class col-xl-4. Then, we add a H4 tag to display the name of the plan. The price is added in a specific DIV which is stylized with some specific CSS rules. Then, the second DIV with the list of the features. At last, we add our CTA button.
Code:
<div class="col-xl-4 py-2"> <div class="text-center z-depth-1"> <h4 class="py-3 text-uppercase h4">standard</h4> <div class="py-2 price-tag red lighten-2 text-white"> <h2 class="h2 pt-2">$25 <span>month</span></h2> </div> <div class="price-item"> <ul class="list-unstyled my-3"> <li>10GB Monthly Bandwidth</li> <li>100 Google AdWords</li> <li>100 Domain Hosting</li> <li>SSL Shopping Cart</li> <li>24/7 Live Support</li> </ul> </div> <button class="btn btn-red mb-4">purchase now</button> </div> </div>
Here is the complete and final index.html file of our pricing table.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <meta http-equiv="x-ua-compatible" content="ie=edge"> <title>Material Design Pricing Table</title> <!-- Fonts --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"> <link href="https://fonts.googleapis.com/css2?family=Roboto&display=swap" rel="stylesheet"> <!-- Bootstrap core CSS --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- Material Design Bootstrap --> <link href="css/mdb.min.css" rel="stylesheet"> <!-- Your custom styles (optional) --> <link href="css/style.css" rel="stylesheet"> </head> <section class="pricing-table" id="pricing"> <div class="container"> <div class="row"> <div class="col-xl-8 mx-auto text-center"> <div class="section-title mt-5 pb-5"> <h2 class="h2 text-uppercase my-3 pb-3">Our plans</h2> <p class="lead text-muted">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam in ex at nulla gravida aliquet id nec metus.</p> </div> </div> </div> <div class="row"> <div class="col-xl-4 py-2"> <div class="text-center z-depth-1"> <h4 class="py-3 text-uppercase h4">standard</h4> <div class="py-2 price-tag red lighten-2 text-white"> <h2 class="h2 pt-2">$25 <span>month</span></h2> </div> <div class="price-item"> <ul class="list-unstyled my-3"> <li>10GB Monthly Bandwidth</li> <li>100 Google AdWords</li> <li>100 Domain Hosting</li> <li>SSL Shopping Cart</li> <li>24/7 Live Support</li> </ul> </div> <button class="btn btn-red mb-4">purchase now</button> </div> </div> <div class="col-xl-4 py-2"> <div class="text-center z-depth-1"> <h4 class="py-3 text-uppercase h4">professional</h4> <div class="py-2 price-tag red text-white"> <h2 class="h2 pt-2">$125 <span>month</span></h2> </div> <div class="price-item"> <ul class="list-unstyled my-3"> <li>50GB Monthly Bandwidth</li> <li>100 Google AdWords</li> <li>100 Domain Hosting</li> <li>SSL Shopping Cart</li> <li>24/7 Live Support</li> </ul> </div> <button class="btn btn-red mb-4">purchase now</button> </div> </div> <div class="col-xl-4 py-2"> <div class="text-center z-depth-1"> <h4 class="py-3 text-uppercase h4">business</h4> <div class="py-2 price-tag red darken-2 text-white"> <h2 class="h2 pt-2">$225 <span>month</span></h2> </div> <div class="price-item"> <ul class="list-unstyled my-3"> <li>100GB Monthly Bandwidth</li> <li>100 Google AdWords</li> <li>100 Domain Hosting</li> <li>SSL Shopping Cart</li> <li>24/7 Live Support</li> </ul> </div> <button class="btn btn-red mb-4">purchase now</button> </div> </div> </div> </div> </section> </html>
The style.css file How to Create a Responsive Pricing Table?
To style our column, we've added few CSS classes form the framework but we need to add others. Let's start with the header with the main title and its tagline.
- section-title
.section-title h2 { display: inline-block; position: relative; letter-spacing: 1px; } .section-title h2:before { position: absolute; content: ""; width: 150px; height: 1px; background-color: #777; bottom: 0; left: 50%; margin-left: -75px; } .section-title h2:after { position: absolute; content: ""; width: 80px; height: 3px; background-color: #f44336; bottom: -1px; left: 50%; margin-left: -40px; }
- .price-tag and .price-item
.price-tag h2 { font-size: 45px; } .price-tag h2 span { font-weight: 300; font-size: 16px; font-style: italic; } .price-item ul li { font-size: 14px; padding: 20px; border-bottom: 1px dotted #ddd; margin: 0 30px; } .price-item ul li:last-child { border-bottom: 0; }
So after that, we need to style the price (.price-tag) and the list of the features (.price-item). These CSS are mostly about the fonts and the border bottom in the list.
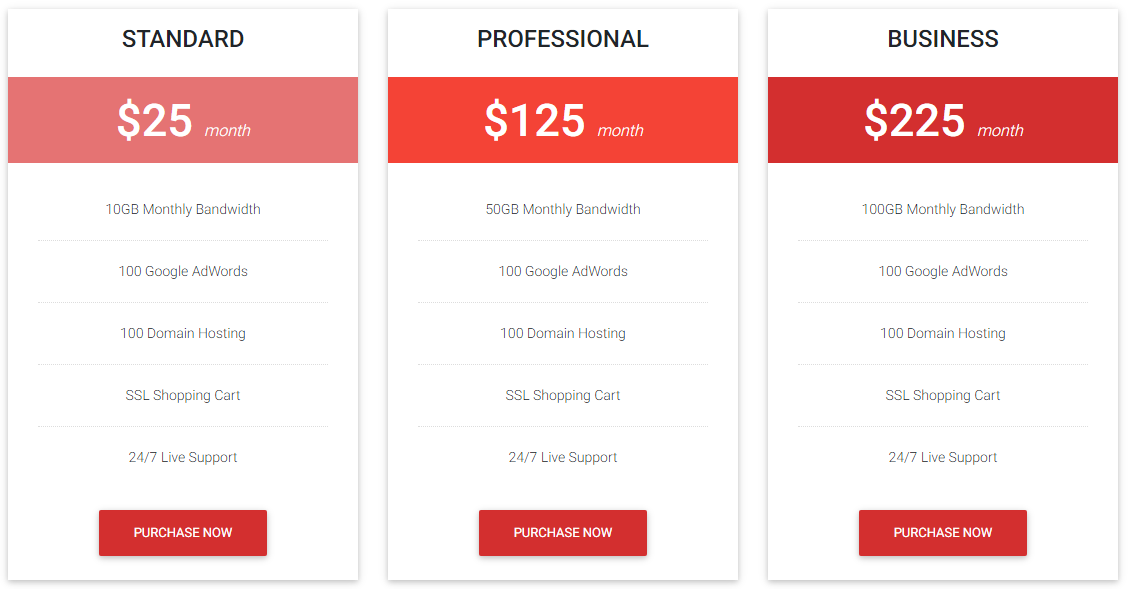
Here is our pricing table:

Et voilà!
Congrats, our pricing table is done. You can easily change the colors with the MDB pallette. Don't hesitate to modify and customize your pricing table and to display it on your website.
If you have any question about this tutorial or about this code, feel free to post your comment below.
If you like this tutorial, do not hesitate to share it to your friends. Thanks !
How to Create a Responsive Pricing Table?




