One thing I love the most with Joomla, there's always a native way to display the desired informations. And that's a real life savier when your site have hundreds, or thousands articles.
Because Joomla is extremly powerful when its come to display the data, this versatile CMS gives us a rich diversity of options for showcase our contents on frontend.
And because there's nothing better than examples, I'll show you how to display a "related articles" section in 6 different ways. And only using the native features of Joomla.
The "Related articles" section is usually made of several items displayed at the bottom of an article to invite the visitor to continue to read piece of contents on the same topic. This section could also be displayed in the sidebar, if the site have one.
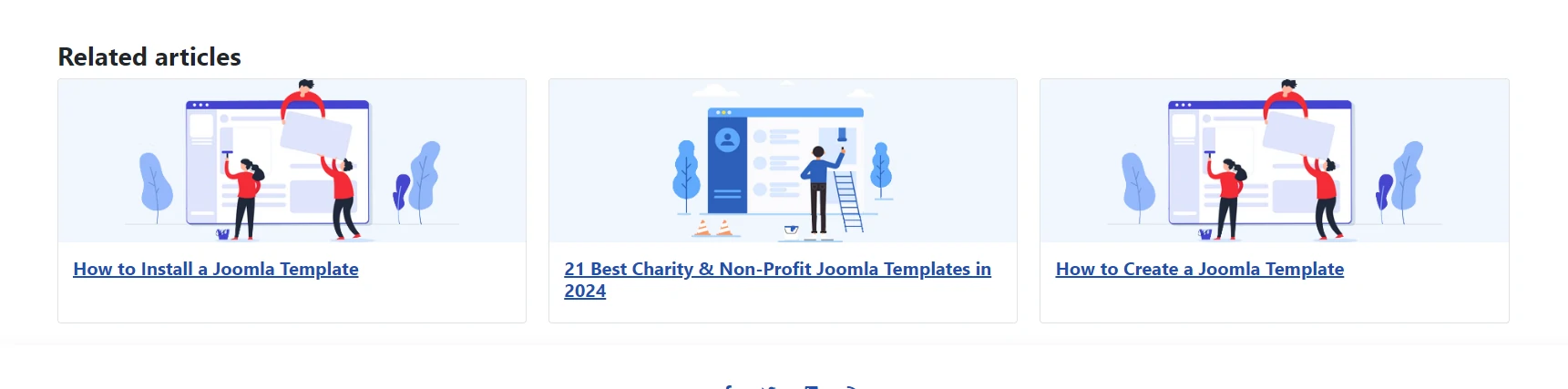
Example of frontend display
Here is a basic example of a 3 "related articles" section created with those Joomla modules. The override codes shared below in each example will give your this frontend design:

This kind of section only makes sense if the related articles displayed are really related to the current article. Because we must respect our readers and also we must admit it, nobody like to be fooled with stupid advices!
Access to the Joomla overrides librairy
In this article, I'll present you 6 different ways to select the related articles to display in this kind of section. For every way, I'll explain you why you should select it, I'll give you the settings to apply in the backend and if needed, share the code to override the native Joomla layout.
Let's start!
Related articles from the same category with mod_articles_popular
We start with one of the most obvious way to select the related articles: the articles form the same category.
In this case, you'll have a low control on what articles will be displayed with this method. So, I recommand it if you don't have too many articles or if your articles are very well organized with the categories.
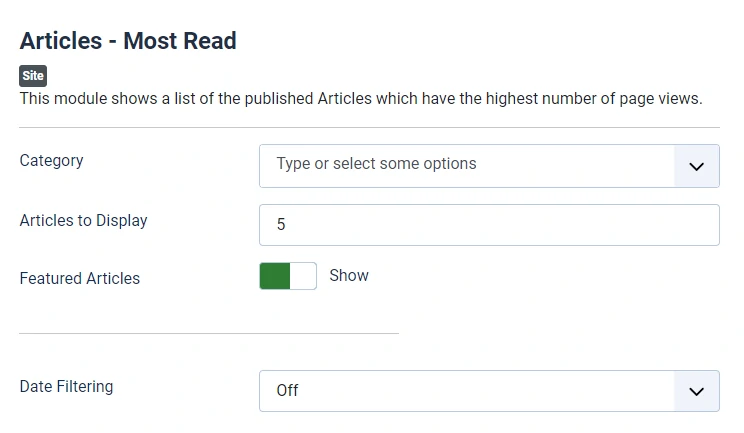
The settings
Simply, select the category/ies in the module parameter and it will show a list of the published articles which have the highest number of page views.
You can also indicate the number of articles to display, select the featured articles (or not), and filter the final result with some date options.

Code of the override
<?php
/**
* @package Joomla.Site
* @subpackage mod_articles_popular
* @Author web-eau.net
* @copyright Copyright (C) 2005 - 2019 Open Source Matters, Inc. All rights reserved.
* @license GNU General Public License version 2 or later; see LICENSE.txt
*/
defined('_JEXEC') or die;
?>
<div class="row row-cols-1 row-cols-md-3 g-4 mostread<?php echo $moduleclass_sfx; ?> mod-list">
<?php foreach ($list as $item) : ?>
<div class="col" itemscope itemtype="https://schema.org/Article">
<div class="card h-100">
<!-- intro image of the item -->
<?php
$article_images = json_decode($item->images);
$article_image = '';
$article_image_alt = '';
if(isset($article_images->image_intro) && !empty($article_images->image_intro)) {
$article_image = $article_images->image_intro;
$article_image_alt = $article_images->image_intro_alt;
}?>
<a href="<?php echo $item->link; ?>">
<img class="card-img-top img-fluid img-thumbnail" src="<?php echo $article_image; ?>" alt="<?php echo $article_image_alt; ?>" >
</a>
<div class="card-body">
<!-- item title -->
<h5 class="card-title">
<a href="<?php echo $item->link; ?>" itemprop="url">
<span itemprop="name">
<?php echo $item->title; ?>
</span>
</a>
</h5>
</div>
</div>
</div>
<?php endforeach; ?>
</div>Related articles from the same author with mod_articles_latest
Related articles can also be written by the same author.
I recommand to select this one if you have several authors on your blog. If Maddalena only write articles about Italy, and Vincent only write articles about France, then it might be smart to pick this method to stick to the topic of the current article.
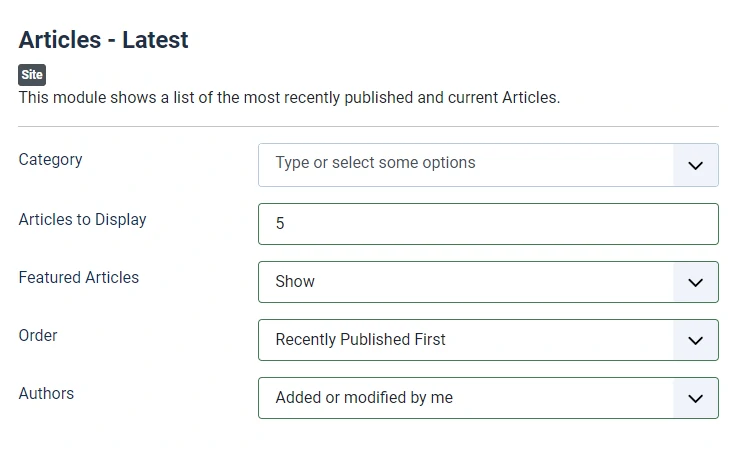
The settings
In the module settings, open the Authors parameter and select the Added or modified by me option.
With this module, you can also select how many items to display, if the featured articles should be displayed or not, and decide the order of the articles.

Code of the override
<?php
/**
* @package Joomla.Site
* @subpackage mod_articles_latest
* @Author web-eau.net
* @copyright (C) 2006 Open Source Matters, Inc. <https://www.joomla.org>
* @license GNU General Public License version 2 or later; see LICENSE.txt
*/
defined('_JEXEC') or die;
use Joomla\CMS\Factory;
use Joomla\CMS\HTML\HTMLHelper;
use Joomla\CMS\Language\Text;
use Joomla\CMS\Layout\FileLayout;
use Joomla\CMS\Language\Associations;
use Joomla\CMS\Layout\LayoutHelper;
use Joomla\CMS\Router\Route;
use Joomla\CMS\Uri\Uri;
use Joomla\Component\Content\Administrator\Extension\ContentComponent;
use Joomla\Component\Content\Site\Helper\RouteHelper;
if (!$list) {
return;
}
?>
<div class="row row-cols-1 row-cols-md-3 g-4v">
<?php foreach ($list as $item) : ?>
<div class="col" itemscope itemtype="https://schema.org/Article">
<div class="card h-100">
<!-- intro image -->
<?php
$article_images = json_decode($item->images);
$article_image = '';
$article_image_alt = '';
if(isset($article_images->image_intro) && !empty($article_images->image_intro)) {
$article_image = $article_images->image_intro;
$article_image_alt = $article_images->image_intro_alt;
}?>
<a href="<?php echo $item->link; ?>">
<img class="card-img-top img-fluid" src="<?php echo $article_image; ?>" alt="<?php echo $article_image_alt; ?>" >
</a>
<div class="card-body">
<!-- item title -->
<h5 class="card-title">
<a href="<?php echo $item->link; ?>" itemprop="url">
<span itemprop="name">
<?php echo $item->title; ?>
</span>
</a>
</h5>
</div>
</div>
</div>
<?php endforeach; ?>
</div>Related articles with the same tag with mod_tags_similar
If you're a tag user, then this method will be your choice.
Tags are an efficient way to identify articles with the same topic in all your site. This point is important because you can't control or select the category with this module. You can bypass this with mod_newsflash or mod_articles_category, if you need more control here.
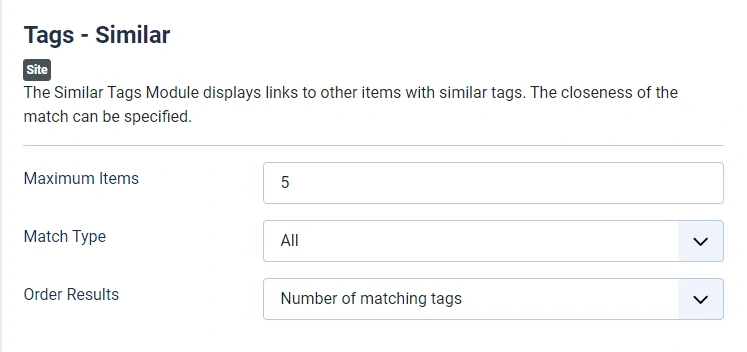
The settings
In the module settings, select the number of items to display.
You can specify the closeness of the match of the tags and also define the order of the articles displayed.

Code of the override
<?php
/**
* @package Joomla.Site
* @subpackage mod_tags_similar
* @author web-eau.net
* @copyright (C) 2013 Open Source Matters, Inc. <https://www.joomla.org>
* @license GNU General Public License version 2 or later; see LICENSE.txt
*/
defined('_JEXEC') or die;
use Joomla\CMS\Router\Route;
use Joomla\CMS\Helper\ModuleHelper;
use Joomla\CMS\Language\Text;
if (!$list)
{
return;
}
$db = JFactory::getDbo();
$query = $db->getQuery(true)
->select($db->quoteName(array('core_content_id', 'core_images', 'core_body')))
->from($db->quoteName('#__ucm_content'))
->where($db->quoteName('core_content_id') . ' IN (' . implode(',', array_column($list, 'core_content_id')) . ')');
$extraData = $db->setQuery($query)->loadObjectList('core_content_id');
?>
<div class="row row-cols-1 row-cols-md-3 g-4">
<?php foreach ($list as $i => $item) : ?>
<div class="col">
<div class="card h-100">
<a href="<?php echo Route::_($item->link); ?>">
<?php // Display intro image ?>
<?php $images = json_decode($extraData[$item->core_content_id]->core_images); ?>
<?php if (!empty($images->image_intro)) : ?>
<img src="<?php echo htmlspecialchars($images->image_intro, ENT_QUOTES, 'UTF-8'); ?>"
alt="<?php echo htmlspecialchars($images->image_intro_alt, ENT_QUOTES, 'UTF-8'); ?>"
class="img-fluid card-img-top" loading="lazy">
<?php endif; ?>
</a>
<div class="card-body">
<?php if (($item->type_alias === 'com_users.category') || ($item->type_alias === 'com_banners.category')) : ?>
<?php if (!empty($item->core_title)) : ?>
<?php echo htmlspecialchars($item->core_title, ENT_COMPAT, 'UTF-8'); ?>
<?php endif; ?>
<?php else : ?>
<h5 class="card-title">
<a href="<?php echo Route::_($item->link); ?>">
<?php if (!empty($item->core_title)) : ?>
<?php echo htmlspecialchars($item->core_title, ENT_COMPAT, 'UTF-8'); ?>
<?php endif; ?>
</a>
</h5>
<?php endif; ?>
</div>
</div>
</div>
<?php endforeach; ?>
</div>
Related articles with the same keyword with mod_related_items
The content of the keyword tag is useless for search engines since years now, but still useful to select related articles in Joomla.
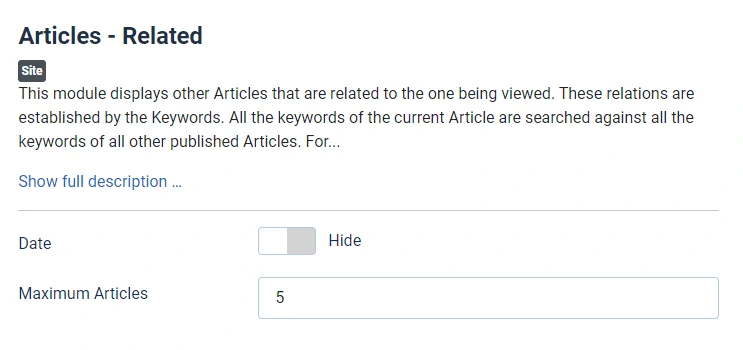
The description of the module mod_related_items is clear enough to immedialty understand how this module works.
The settings
The simplest Joomla module to display your section.
You only have to indicate the number of articles to display, and select if you want to display the items dates.

Code of the override
<?php
/**
* @package Joomla.Site
* @subpackage mod_related_items
* @author web-eau.net
* @copyright (C) 2006 Open Source Matters, Inc. <https://www.joomla.org>
* @license GNU General Public License version 2 or later; see LICENSE.txt
*/
defined('_JEXEC') or die;
use Joomla\CMS\Layout\FileLayout;
use Joomla\CMS\Layout\LayoutHelper;
use Joomla\CMS\Router\Route;
use Joomla\CMS\Uri\Uri;
use Joomla\Component\Fields\Administrator\Helper\FieldsHelper;
use Joomla\Component\Content\Site\Helper\RouteHelper;
use Joomla\CMS\HTML\HTMLHelper;
use Joomla\CMS\Language\Text;
?>
<div class="row row-cols-1 row-cols-md-3 g-4 relateditems<?php echo $moduleclass_sfx; ?>">
<?php foreach ($list as $item) : ?>
<!-- intro image -->
<?php
$article_images = json_decode($item->images);
$article_image = '';
$article_image_alt = '';
if(isset($article_images->image_intro) && !empty($article_images->image_intro)) {
$article_image = $article_images->image_intro;
$article_image_alt = $article_images->image_intro_alt;
}?>
<div class="col">
<div class="card h-100">
<a href="<?php echo $item->route; ?>">
<img class="card-img-top img-fluid" src="<?php echo $article_image; ?>" alt="<?php echo $article_image_alt; ?>" >
</a>
<div class="card-body">
<h5 class="card-title">
<a href="<?php echo $item->route; ?>">
<?php echo $item->title; ?>
</a>
</h5>
</div>
</div>
</div>
<?php endforeach; ?>
</div>Related articles with the featured articles with mod_articles_category
The common point between the related articles and the featured articles is to showcase particular items.
With the module mod_articles_category, you have tons of parameters to display your articles on your Joomla site: category, author, tags, date, etc. This module is the real Swiss army knife!
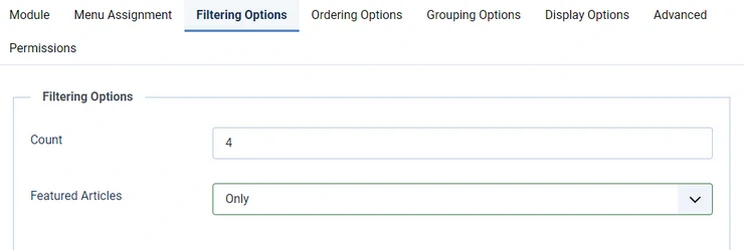
The settings
With the module mod_articles_category, you can decide to display only the featured articles from a specific category (tab "Filtering Options"). All you have to do is to feature the articles you want the module to display.

Code of the override
<?php
/**
* @package Joomla.Site
* @subpackage mod_articles_category
* @Author web-eau.net
* @copyright (C) 2010 Open Source Matters, Inc. <https://www.joomla.org>
* @license GNU General Public License version 2 or later; see LICENSE.txt
*/
defined('_JEXEC') or die;
use Joomla\CMS\Helper\ModuleHelper;
use Joomla\CMS\HTML\HTMLHelper;
use Joomla\CMS\Language\Text;
use Joomla\CMS\Layout\LayoutHelper;
if (!$list) {
return;
}
?>
<div class="mod-articlescategory category-module mod-list">
<?php $items = $list; ?>
<div class="row row-cols-1 row-cols-md-3 g-4">
<?php foreach ($items as $item) : ?>
<div class="col">
<div class="card h-100">
<a href="<?php echo $item->link; ?>">
<?php
$article_images = json_decode($item->images);
$article_image = '';
$article_image_alt = '';
if(isset($article_images->image_intro) && !empty($article_images->image_intro)) {
$article_image = $article_images->image_intro;
$article_image_alt = $article_images->image_intro_alt;
}?>
<img class="img-fluid card-img-top" src="<?php echo $article_image; ?>" alt="<?php echo $article_image_alt; ?>" >
<?php if ($params->get('link_titles') == 1) : ?>
<?php $attributes = ['class' => 'mod-articles-category-title ' . $item->active]; ?>
<?php $link = htmlspecialchars($item->link, ENT_COMPAT, 'UTF-8', false); ?>
<?php $title = htmlspecialchars($item->title, ENT_COMPAT, 'UTF-8', false); ?>
<?php echo HTMLHelper::_('link', $link, $title, $attributes); ?>
<?php else : ?>
<div class="card-body">
<h5 class="card-title">
<?php echo $item->title; ?>
</h5>
</div>
<?php endif; ?>
</a>
</div>
</div>
<?php endforeach; ?>
</div>
</div>Related most read articles with mod_newsflash
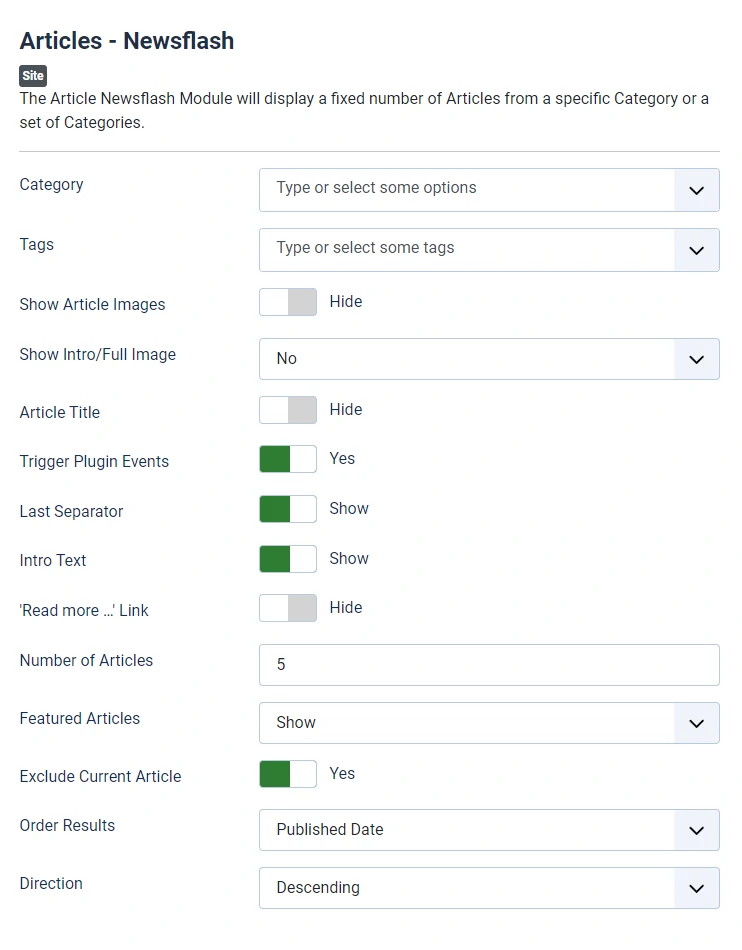
Among all the settings of this module, there's one that might be interesting to use to display the "related articles" section.
For the parameter "Order Results", you can select "Hits". If you select "descending", you'll display a classic "Most read articles" section. But if you select "Ascending", you will display the lowest viewed articles. And this might be interesting to showcase some articles that your readers have maybe missed.
The settings
In the module settings, set the parameter Order Results to Hits and set the directon to Ascending. This way, the module will display first the articles with the lowest clicks.

Code of the override
<?php
/**
* @package Joomla.Site
* @subpackage mod_articles_news
* @Author web-eau.net
* @copyright (C) 2006 Open Source Matters, Inc. <https://www.joomla.org>
* @license GNU General Public License version 2 or later; see LICENSE.txt
*/
defined('_JEXEC') or die;
use Joomla\CMS\Helper\ModuleHelper;
use Joomla\CMS\Layout\LayoutHelper;
if (!$list) {
return;
}
?>
<div class="row row-cols-1 row-cols-md-3 g-4">
<?php foreach ($list as $item) : ?>
<div class="col mod-articlesnews__item" itemscope itemtype="https://schema.org/Article">
<div class="card h-100">
<?php if ($params->get('img_intro_full') !== 'none' && !empty($item->imageSrc)) : ?>
<figure class="card-img-top newsflash-image">
<?php echo LayoutHelper::render(
'joomla.html.image',
[
'src' => $item->imageSrc,
'alt' => $item->imageAlt,
]
); ?>
<?php if (!empty($item->imageCaption)) : ?>
<figcaption>
<?php echo $item->imageCaption; ?>
</figcaption>
<?php endif; ?>
</figure>
<?php endif; ?>
<div class="card-body>
<?php if ($params->get('item_title')) : ?>
<?php $item_heading = $params->get('item_heading', 'h4'); ?>
<<?php echo $item_heading; ?> class="card-title">
<?php if ($item->link !== '' && $params->get('link_titles')) : ?>
<a href="<?php echo $item->link; ?>">
<?php echo $item->title; ?>
</a>
<?php else : ?>
<?php echo $item->title; ?>
<?php endif; ?>
</<?php echo $item_heading; ?>>
<?php endif; ?>
</div>
</div>
</div>
<?php endforeach; ?>
</div>
Need some inspiration?
Since I work with Joomla, I've created tenths (hundredths?) overrides mostly for my clients. Lately, I've created some modules overrides for Templatejoomla.com (see the bottom of the home page and the bottom of every blog posts of this site). Feel free to get some inspiration from there.
Conclusion
Displaying the best related articles to your readers isn't that simple but Joomla make this choice much easier with its native possibilities. Don't display a "related articles" section because everybody does, do it smartly and accurately because your readers expect and deserve it.
Most of these native modules offer several parameters to filter, and select the articles to display on frontend. Feel free to explore the settings, to combine them together to get the most of them for your visitors.
My best advice is to offer the most natural user exerience to your visitors by displaying only the most relevant items in this section. This will ensure you to make your visitors happy, make them click on one of those articles, and this makes them returning :)



