La configuration des utilisateurs
La configuration des utilisateurs de votre site Joomla 4 est une étape qu'il ne faut pas négliger car vous allez voir que cela peut avoir des conséquences importantes selon la nature de votre projet.
Joomla 4 offre nativement un système très complet qui vous permet de gérer très finement les droits des utilisateurs qui s'inscriront sur votre site.
Chaque utilisateur qui va être amenée à effectuer une action sur votre site Joomla doit être inscrit, c'est à dire qu'il doit posséder un compte.
En tant que propriétaire de votre site, vous pouvez accorder des droits spécifiques à vos utilisateurs en fonction des actions qu'ils pourront excécuter sur votre site.
Au cours de cet article, nous verrons qu'il convient également de faire la distinction entre les utilisateurs du backend (le panneau d'administration) et du frontend (la partie publique du site).
Inscription d'un utilisateur
L'inscription d'un nouvel utilisateur peut se faire de deux manières différentes :
- L'utilisateur s'enregistre volontairement via le formulaire d'inscription,
- Un administrateur enregistre l'utilisateur depuis le panneau d'administration.
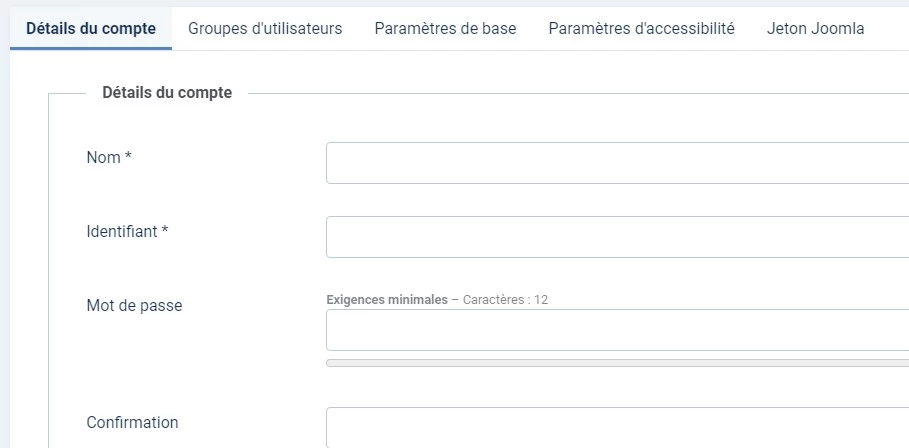
Lors d'un enregistrement, les informations suivantes sont nécessaires : un nom, un identifiant, un mot de passe et une adresse e-mail.
Le niveau d'accès pour cet utilisateur est accordé soit par la configuration générale de Joomla, soit par l'administrateur qui inscrit l'utilisateur.
Une fois que l'utilisateur est enregistré, vous avez la possibilité de modifier son profil pour :
- l'affecter à un groupe d'utilisateur différent - pour lui accorder des droits supplémentaires, par exemple.
- lui affecter un template d'administration particulier, un éditeur de texte, une langue pour le backend et une autre pour le frontend, etc
- adapter ses paramètres d'accessibilité en fonction de ses besoins,
En tant que super administrateur de votre site, vous avez également la possibilité d'activer ou de bloquer n'importe quel compte utilisateur.

Le composant utilisateurs
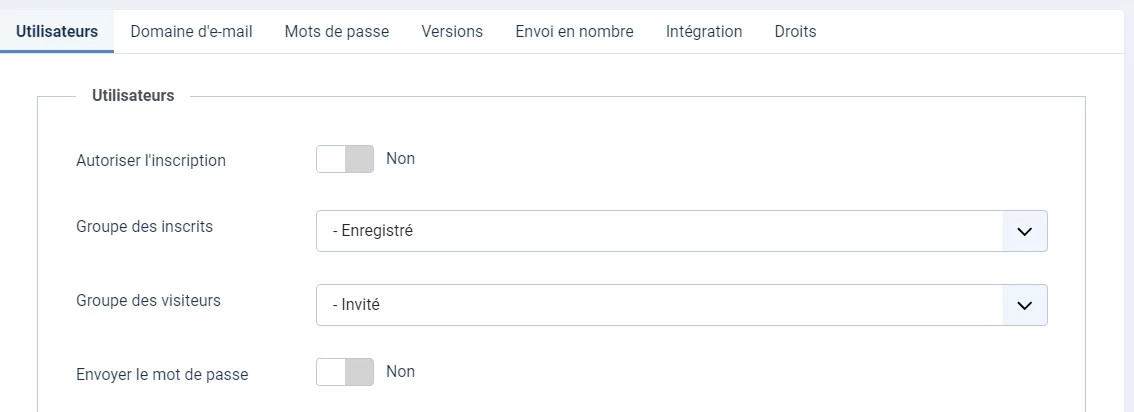
Nous allons voir au travers des options proposées par ce composant natif de Joomla, toute l'étendue des possibilités offertes pour gérer et configurer des utilisateurs dans Joomla 4.

- Autoriser (ou non) l'inscription des visiteurs sur votre site - Ce paramètre vous permet d'empêcher les inscriptions sur votre site en supprimant l'option de création de compte dans le module d'identification.
- Définir le groupe dans lequel seront ajoutés automatiquement les inscrits - Grâce à ce réglage, vous définissez le groupe auxquel seront automatiquement affectés les personnes qui s'inscriront sur votre site.
- Définit le groupe dans lequel les visiteurs nons inscrits sont affectés,
- Inclure (ou non) le mot de passe choisi par l'utilisateur dans l'email de confirmation,
- L'activation des comptes des nouveaux inscrits :
- Aucun : le nouvel utilisateur est enregistré sans confirmation de sa part, dès son inscription,
- Auto-activation : l'utilisateur reçoit un email avec un lien à cliquer pour valider son inscription sur le site,
- Administrateur : l'utilisateur reçoit un email avec un lien à cliquer pour valider son inscription sur le site puis les personnes ayant les droits suffisants pour valider les comptent reçoivent un email pour activer (ou non) ce nouveau compte.
- Notification administrateurs : envoi d'un e-mail aux administrateurs du site lors d'une nouvelle inscription, même si l'activation des comptes est réglée sur "aucune" ou sur "auto-activation".
- Système Captcha : sélectionnez le type de Captcha qui sera utilisé par défaut sur le formulaire d'inscription pour éviter l'inscription des bots,
- Paramètres dans le profil : afficher ou masquer les paramètres système de l'utilisateur dans le profil utilisateur en frontend,
- Langue espace frontal (Site) : afficher ou masquer le choix de la langue du site lors de l'enregistrement et dans les paramètres du profils affichés en frontend,
- Modification de l'identifiant : autoriser (ou non) les utilisateurs à modifier leur identifiant dans l'édition de leur profil,
- Nombre de réinitialisation : nombre de réinitialisations du mot de passe possible durant le délai autorisé,
- Forcer la double authentification : pour utiliser ce paramètre, il faut activer au moins un plugin à double authentification.
Comme vous le voyez, les options natives pour configurer les utilisateurs dans Joomla 4 sont très nombreuses. Nous allons voir maintenant plus en détail, les groupes d'utilisateurs.
Les groupes
Pour vous aider à gérer plus efficacement vos utilisateurs, Joomla 4 met à votre disposition un système de classement appelé "groupes".
Les groupes d'utilisateurs contrôlent les actions qu'un utilisateur peut effectuer sur le site et les objets qu'un utilisateur peut afficher. Cette partie vous permet de créer, d'afficher, de modifier et de supprimer des groupes d'utilisateurs. Sans limites !
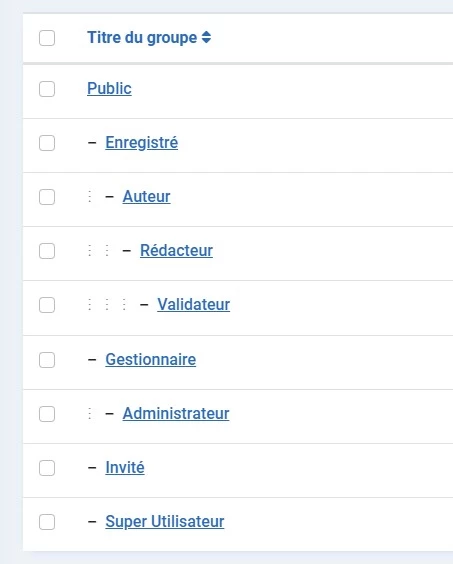
- Les utilisateurs public
- Public : les utilisateurs de ce groupe peuvent voir le contenu du frontend du site si celui-ci est accessible sans être connecté.
- Enregistré : les utilisateurs de ce groupe peuvent se connecter uniquement sur le frontend du site. Ils ont la permission de se connecter au site. C'est le groupe qui est affecté par défaut aux nouveaux inscrits.
- Les utilisateurs ayant accès au contenu
- Auteur : les auteurs peuvent ajouter leurs contenus et les modifier depuis le frontend du site. Ils ont les permissions « Créer » et « Modifier ses éléments ». Ils peuvent se connecter au site.
- Rédacteur : les rédacteurs peuvent créer et modifier n’importe quel contenu à partir du frontend du site. Ce groupe hérite des permissions des autres groupes vus précédemment.
- Editeur : les éditeurs peuvent également publier, dépublier, archiver ou supprimer des éléments à partir du frontend du site. Les éditeurs héritent donc des permissions vues précédemment et possède également la possibilité de "modifier le statut".
- Les utilisateurs gérant le fonctionnement du site
- Gestionnaire : Ce groupe étant enfant du groupe "public", cela implique qu'il ne bénéficie pas des permissions assignées aux groupes "Enregistré", "Auteur", "Editeur", et "Rédacteur".
Par défaut, les gestionnaires ont les permissions "Connexion au site", "Connexion à l’administration", "Créer", "Supprimer", "Modifier", "Modifier le statut" et "Modifier ses éléments".
Il est possible de redéfinir explicitement les permissions assignées pour ce groupe.
- Administrateur : les administrateurs ont accès aux fonctionnalités d’administration du site (modifier, configurer les extensions). Ils héritent également de toutes les permissions du groupe "Gestionnaire" avec en plus la permission "Accéder".
- Super utilisateur : les super utilisateurs peuvent modifier la configuration générale du site et ont accès à toutes les fonctionnalités du panneau d’administration. Ils peuvent donc réaliser toutes les tâches possibles dans l’administration du site.
Lors de l’installation de Joomla 4, c'est ce niveau qui est accordé d'office à l'utilisateur créant le site.
- Gestionnaire : Ce groupe étant enfant du groupe "public", cela implique qu'il ne bénéficie pas des permissions assignées aux groupes "Enregistré", "Auteur", "Editeur", et "Rédacteur".

Les niveaux d'accès
D'après Wikipedia, l'ACL (acronyme pour Access Control List ou Liste de Contrôle d'Accès en français) est une liste donnant ou supprimant des droits d'accès à une personne ou un groupe. Concernant Joomla, l'implémentation d'ACL a été sensiblement modifiée depuis les versions 2.5, ce qui offre une plus grande flexibilité au niveau de la configuration des utilisateurs de la gestion des groupes et de leurs permissions.
Grâce aux ACL, les administrateurs peuvent donc contrôler plus facilement :
- les utilisateurs qui peuvent accéder à telles parties du site. Par exemple, n'autoriser l'accès à un seul composant en backend à un groupe précis d'utilisateurs.
- les actions qui peuvent être réalisées par un utilisateur sur un objet précis. Par exemple, un utilisateur du groupe "Rédacteur" peut soumettre un article ou modifier n'importe quel article existant. Grâce aux paramètres d'ACL, il est possible de l'autoriser à archiver, à modifier, à autoriser un changement de catégorie, à ajouter des tags ou toute autre combinaison.

La configuration des utilisateurs de votre site Joomla est maintenant plus claire et vous pouvez leur accorder des droits sans craindre pour la sécurité de votre projet.
Votre progression :
choisir le template de son site Joomla 4
Choisir le template de son site Joomla est une décision importante car cela va conditionner et impacter de très nombreux points de votre projet : type de mise en page, design, facilité de travail et de maintenance, performances, référencement, etc. Cet article vous donne les clefs pour faire un choix éclairé.
Comment choisir le template de son site Joomla 4?
La disposition
Avant toute chose, il convient de déterminer avec précision quel type de contenu que vous allez afficher sur votre site Web Joomla. Il est essentiel d'avoir la réponse à cette question préliminaire car elle permet de choisir le type de disposition qu'il faudra adopter pour présenter vos contenus à vos visiteurs.
Pour illustrer ceci, prenons 3 templates différents pour Joomla :

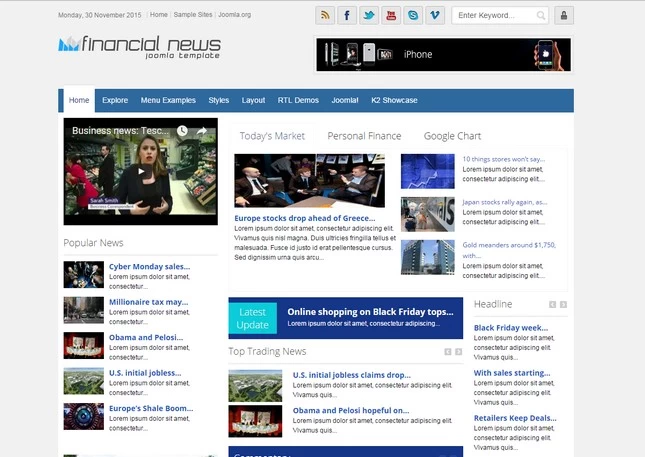
Exemple de template News

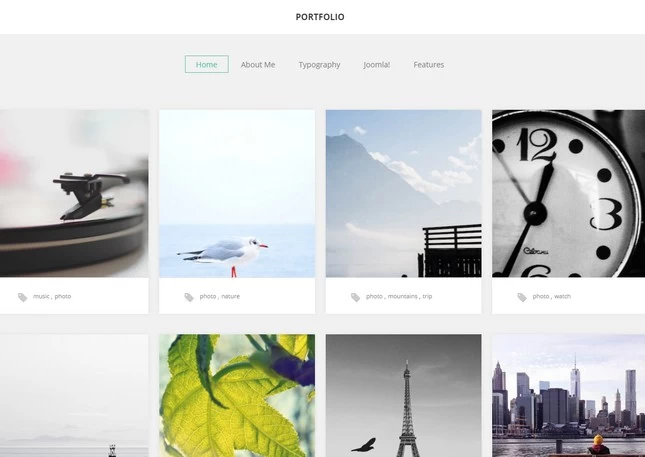
Exemple de template portfolio

Exemple de template e-commerce
Comme vous pouvez le constater avec ces exemples, si votre site doit afficher de nombreux articles sur la page d'accueil, il faut privilégier une mise en page de type "blog" ou "magazine". Si votre site a besoin de mettre en avant les visuels, un template "portfolio" saura répondre à vos attentes alors qu'un template de type "boutique" disposera d'une mise en page spécifique afin de répondre aux particularités de ce type de site Web.
Avant de choisir le futur template de votre site Web, il faut également comparer la richesse de la typographie, le nombre de positions offertes, les extensions éventuellement incluses, le support proposé, etc. A ce niveau, vous devez étudier chaque détail avec soin et prendre en compte tous les éléments déterminents dans votre analyse.
Quel framework privilégier ?
Depuis ces dernières années, les principaux acteurs du marché du template nous proposent des templates construits sur des framework. Bootstrap, Wrap, Helix, Gantry, Zen Grid, etc. Il n'y a que l'embarras du choix et malheureusement, tous ces frameworks ne se valent pas. En effet, certains sont plus "lourds" à charger, d'autres sont plus compliqués à travailler alors que d'autres sont plus simples.
Mais c'est quoi un framework ?
C'est une "couche" supplémentaire qui facilite le développement et la création du design du site tout en laissant à l'utilisateur la possibilité de modifier le template de son site Joomla au travers d'une interface et grâce à différents paramètres.
Afin de vous aider à choisir quel serait le meilleur template pour votre site, il convient d'abord de vérifier quel framework est utilisé car cela peut affecter sensiblement les performances globales de votre futur site mais également la manière dont vous le maintiendrez car il y a bien une couche supplémentaire à gérer.

Choisir le template en pensant référencement
La réfléxion concernant le référencement d'un site Web ne doit pas intervenir durant la phase de conception ou lors de la mise en production mais bel et bien en amont du projet.
Il est donc essentiel de commencer par s'assurer que le template que vous allez choisir pour votre site Joomla 4 est nativement optimisé pour le référencement. A défaut, il vous faudra consacrer beaucoup de temps et d'énergie pour y apporter les modifications nécessaires alors qu'il est plus simple de choisir un template parfaitement optimisé dès le départ.
La première chose à faire est de rechercher quelles sont les caractéristiques du template et d'observez la manière dont les éléments importants pour le référencement (les divs de contenu, les balises de titre et en-têtes, la hiérarchisation des titres, etc) apparaissent dans le code et se comportent à l'écran. D'une manière général, il est préférable que ces éléments soient placés le plus en haut de la page car les robots des moteurs de recherche lisent en priorité ces informations.
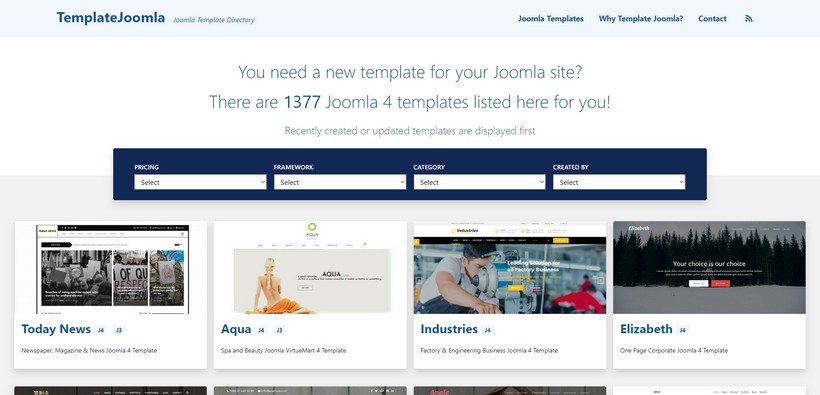
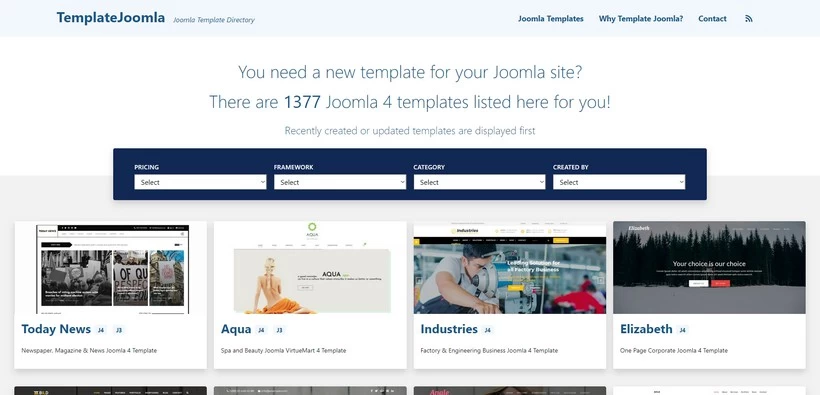
Templatejoomla est le premier annuaire de templates dédiés à Joomla 4. Sur ce site, vous trouverez près de 1400 templates pour créer n'importe quel type de projet web avec Joomla 4.
Si vous cherchez un framework en particulier, un fournisseur ou une mise en page précise, vous pouveez filtrer les résultats pour trouver le template Joomla 4 idéal pour vous.
Quelques conseils
Voici quelques points sur lesquels je vous engage à porter votre attention au moment de faire votre choix.
- Un template gratuit ou payant : que représente quelques euros pour avoir un template de qualité professionnelle avec un support dédié pour votre projet ?
- Date de création / mis à jour : plus celui-ci sera récent, mieux ce sera,
- Compatibilité du template avec Joomla 4 : un template qui est valide avec plusieurs versions de Joomla est en général un template qui est soutenu par une équipe de développement,
- Popularité du template : un template (très) populaire aura sans doute moins de bugs car le développeur aura à coeur de le mettre à jour très régulièrement,
- Présence d’un support / une bonne documentation : c'est un point indispensable sur lequel vous devez veiller,
Votre progression :
Paramétrer son template
Après l'avoir choisi et installé, vient le moment de paramétrer son template. Et vous allez voir que c'est particulièrement simple dans Joomla 4.
Par défaut, Joomla 4 est livré avec deux templates : Atum pour la partie "Administration" et Cassiopeia pour la partie "public".
Le contenu des articles qui suivent est basé sur le template Cassiopeia qui est le template défini par défaut après une installation standard de Joomla 4.

Paramétrer son template dans Joomla 4
Nous l'avons vu en préambule, Cassiopeia est le template par défaut de Joomla 4. Cela signifie que ce sont les styles et les positions de ce template qui sont utilisées pour l'affichage en frontend.
Paramétrer Le template Cassiopeia
Pour accéder aux réglages du template par défaut de Joomla 4, cliquez sur Système dans le menu gauche du panneau d'administration.
Dans la partie Templates, cliquez sur Styles des templates du site.

Ici, sont listés tous les templates qui sont installés dans Joomla.

Cliquez sur le nom du template que vous souhaitez paramétrer.
Dans l'onglet Avancé, vous avez accès à l'ensemble des paramètres disponibles pour Cassiopeia.
- Affichage (ou non) de l'entête du site: cette partie comprend le logo, le slogan (tagline, en anglais) et les positions de module topbar, below-top, menu et search
- La préférence pour le chargement des polices: Cassiopeia vous offre deux options pour charger les Google font dans votre site :
- depuis un dossier local du site: Roboto
- depuis le Web: Fira Sans et Roboto + Noto Sans
Le chargement de polices à partir de sources externes peut, dans certains pays, être contraire au RGPD.
Le chargement de polices à partir d'un dossier du serveur peut avoir un impact sur les performances de votre site.

- Couleur du thème : vous pouvez opter pour une charte graphique standard (par défaut) ou alternative. Notez que les couleurs sont modifiables à volonté dans les feuilles de style du template.

Ajouter un thème de couleurs au Template Cassiopeia de Joomla! 4
Vidéo par Cyrille Poussin - Joomanji
- Le type d'affichage général du site: en colonne (par défaut) ou fluide,
- En-tête fixe : cette option permet de garder l'en-tête affichée en permanence, même lors du scroll vertical,
- Lien 'Haut de page' : vous permet d'afficher un bouton en bas à droite de votre site pour permettre à vos visiteurs de revenir en haut de page d'un seul clic.
Templatejoomla est le premier annuaire de templates dédiés à Joomla 4. Sur ce site, vous trouverez près de 1400 templates pour créer n'importe quel type de projet web avec Joomla 4.
Si vous cherchez un framework en particulier, un fournisseur ou une mise en page précise, vous pouveez filtrer les résultats pour trouver le template Joomla 4 idéal pour vous.
Grâce à Joomla, vous avez même la possibilité de :
- dupliquer le template Cassiopeia pour en créer autant de variantes que nécessaire: Cassiopeia bleu, Cassiopeia rouge, Cassiopeia vert, etc,
- d'installer autant de templates que vous le souhaitez (attention quand même aux performances du site),
- et d'utiliser différents templates pour différentes pages, sans limitations.
Votre progression :
Modifier le template de Joomla 4
Modifier le template par défaut de Joomla 4 n'est pas une opération compliquée comme vous allez le voir dans cet article.
Modifier son template dans Joomla 4
Il y a deux façons de modifier son template : la bonne et la mauvaise.
- la mauvaise : travailler sur les fichiers d'origine du template,
- la bonne : créer de nouveaux fichier ou copier les fichiers d'origine.
Pourquoi faut-il procéder de la sorte ?
Simplement parce que si vous travaillez directement sur les fichiers d'origine, vous perdrez toutes vos modifications lors de la prochaine mise à jour de votre template.
La modification des fichiers de style CSS permet de personnaliser l'affichage du template de son site. On peut également modifier les fichiers source pour apporter des changements plus conséquents au code du template, d'un composant ou d'un module. Pour travailler sereinement et proprement, nous allons voir comment surcharger (overrider en anglais) le template Cassiopeia.
Dans cet exercice, nous allons modifier le template Cassiopeia en partant de ça :

pour arriver à cela :

Voici la liste des modifications que vous allez apporter à votre template :
- Changer la position de certains modules
- Changer la couleur de l'en-tête
- Centrer le titre du site
Bien sur, il est possible d'en faire beaucoup plus (le site sur lequel vous naviguez est lui aussi réalisé avec Cassiopeia que j'ai un peu customisé ^^). L'important ici est que vous appreniez les bonnes pratiques pour modifier proprement votre template dans Joomla 4.
Pour réaliser tout cela dans les règles de l'art, nous devons d'abord passer par une étape prélimiaire.
Créer un fichier user.css
Avec Cassiopeia, le fichier user-defined s'appelle user.css et non custom.css, comme c'est souvent le cas avec les autres templates Joomla.
Les modifications des fichiers css peuvent en principe être effectuées directement dans les fichiers css de Cassiopeia. Cependant, si ces fichiers sont écrasés lors d'une mise à jour de Joomla, vous devrez réécrire toutes vos modifications. A chaque fois... C'est la mauvaise méthode à ne surtout pas faire.
Pour éviter cela, il existe une alternative plus sensée. Un fichier user.css est créé et dans lequel toutes les modifications souhaitées sont écrites. De cette manière, ce fichier user.css ne sera pas écrasé lors d'une mise à jour de Joomla ou du template. C'est la bonne méthode à appliquer.
Pour créer le fichier user.css, procédez comme suit :
- Ouvrez Système depuis le panneau d'administration
- Dans la partie Templates, cliquez sur Templates du site,
- Ouvrez Cassiopeia en cliquant sur "Cassiopeia - Détails et fichiers",
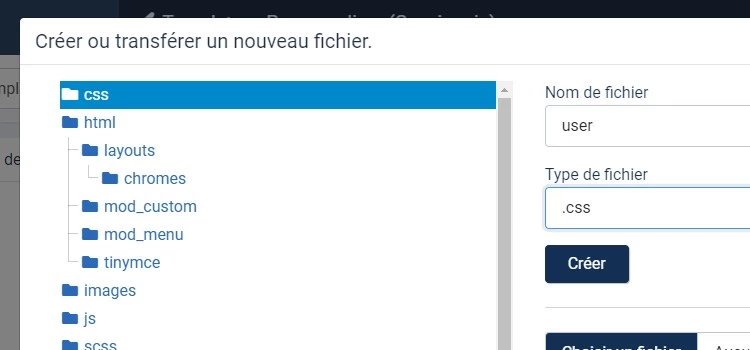
- Cliquez sur le bouton Nouveau fichier
- Sélectionnez le répertoire css dans la fenêtre modale ouverte
- Dans le champ "Nom du fichier", indiquez user
- En dessous, sélectionnez css pour "Type de fichier"
- Cliquez enfin sur le bouton Créer

Joomla a maintenant créé le fichier css suivant : templates/cassiopeia/css/user.css
Chaque fois qu'une page est appelée, Joomla vérifie s'il existe un fichier user.css puis l'ajoute au code source du site. Un éditeur tel que Notepad++ peut être utilisé pour l'édition de ce fichier. L'édition depuis le backend (gestionnaire de modèles) est également possible.
Dupliquer le template par défaut de Joomla 4
À chaque mise à jour de Joomla, les fichiers de Cassiopeia peuvent être écrasés et réécris. Il est donc vivement conseillé de prendre la bonne habitude de travailler sur une copie de Cassiopeia dès le début.
Important Veuillez noter qu'il s'agit bien d'une copie du template et non d'une copie d'un style du template.
Pour dupliquer votre template, veuillez procéder comme suit :
- Ouvrez Système depuis le panneau d'administration
- Dans la partie Templates, cliquez sur Templates du site,
- Cliquez sur le nom du template à copier, puis cliquez sur le bouton Copier le template

- Indiquez un nom pour votre nouveau template et cliquez sur le bouton Copier le template

Dès que votre nouveau template est créé, vous pouvez cliquer sur le bouton Fermer
Votre nouveau template est maintenant affiché dans la liste des templates. Vous pouvez l'utiliser maintenant comme template par défaut. L'intérêt de cette manipulation est qu'il ne sera pas écrasé lors d'une mise à jour de Joomla.
Info Vous ne pouvez pas supprimer un template depuis le gestionnaire de templates. Par contre, un template peut être désactivé ou désinstallé. Pour cela, ouvrez Système puis dans le bloc Gestion, cliquez sur Extensions. Filtrez pour n'afficher que les templates, puis sélectionnez celui de votre choix et effectuez l'action souhaitée !
Modifions Cassiopeia, le template de Joomla 4
Changer la position de certains modules
Pour commencer, nous allons afficher le menu principal à gauche sous le titre du site et ajouter une barre de recherche dans l'en-tête.
Ouvrez Modules depuis le panneau d'administration.

Ouvrez le module Menu principal et dans la colonne de droite, sélectionnez la position Menu.
Enregistrez et refermez le module.
Rafraichissez votre page d'accueil pour constater que le menu s'affiche désormais sous le titre du site.
Changer la couleur de l'en-tête
Si vous souhaitez adapter Cassiopeia à votre charte graphique, alors ce qui suit est pour vous.
Dans notre exemple, j'ai choisi un (très beau) dégradé réalisé sur cssgradient.io.
J'ai copié le code CSS généré dans mon presse-papier.
J'ai ensuite ouvert le fichier user.css de mon template, collé le code récupéré et ajouté les règles suivantes :
.container-header {
position: relative;
padding: 10px 0;
z-index: 10;
margin-bottom: 20px;
box-shadow: 0 5px 5px rgba(0, 0, 0, 0.03) inset;
background: rgb(238,174,202); /* code généré par https://cssgradient.io */
background: radial-gradient(circle, rgba(238,174,202,1) 0%, rgba(148,187,233,1) 100%); /* code généré par https://cssgradient.io */
}Après enregistrement de la saisie, il ne reste plus qu'à rafraichir la page du site pour voir la nouvelle en-tête apparaitre.
Centrer le titre du site
Pour centrer horizontalement un élément en CSS, il existe plusieurs solutions mais la plus simple ici est margin: auto;, tout simplement.
On reprend notre fichier user.css de notre template et on y ajoute une nouvelle ligne, comme ceci:
.container-header .navbar-brand {margin: auto;}Enregistrez et vérifiez que tout s'affiche bien comme prévu en frontend.
Pour aller plus loin
Voici quelques liens qui pourraient vous être utile:
Votre progression :
Ajouter, retirer, changer des positions du template
Dans cet article, vous allez voir comment ajouter, retirer et changer des positions dans le template par défaut de Joomla 4. Cassiopeia, comme les autres templates pour Joomla, est composé de plusieurs positions dans lesquelles vous pouvez publier un ou plusieurs modules différents. Les positions sont des emplacements dans lesquels vous pouvez afficher du contenu, des images, une barre de recherche, un formulaire de connexion, un menu, etc : les possibilités sont quasiment infinies.
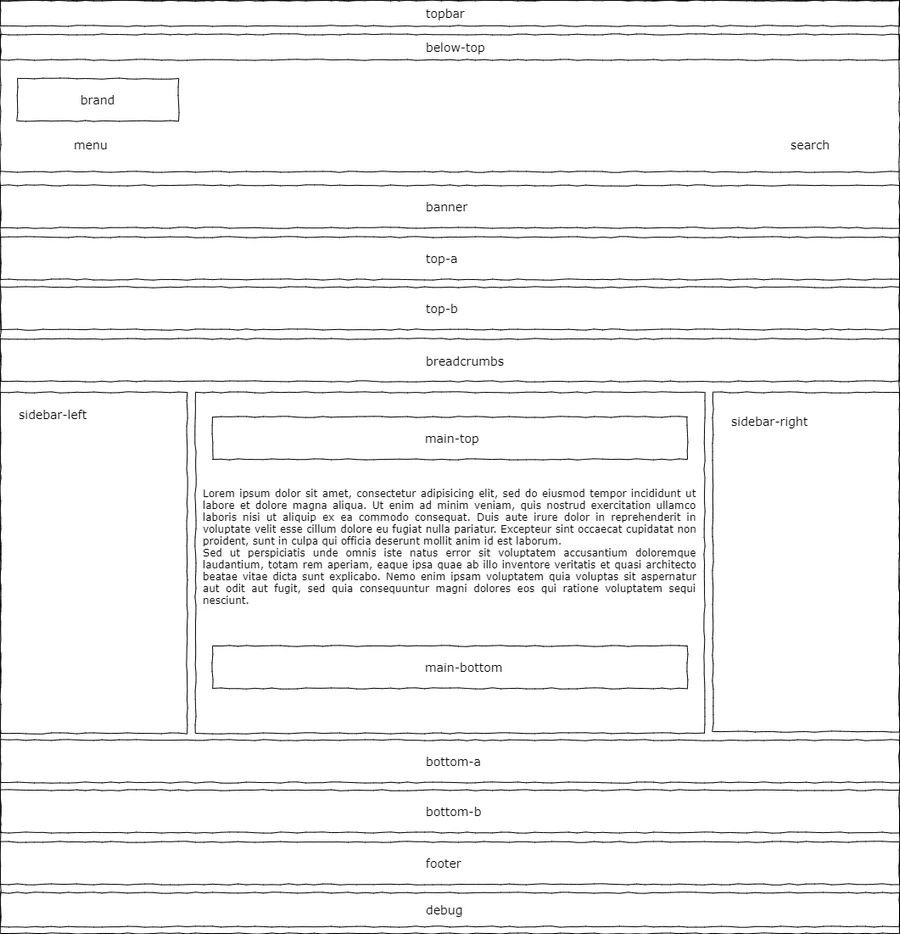
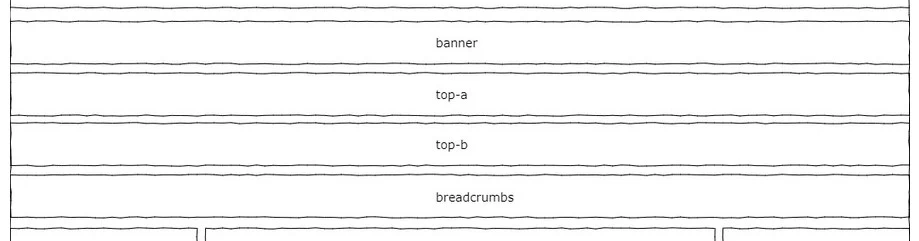
Notre template Cassiopeia dispose d'un certain nombre de positions de module par défaut. L'emplacement de ces positions est déterminé dans le fichier index.php de Cassiopeia. Voici la "carte" de ces positions :

Source: cassiopeia.joomla.com
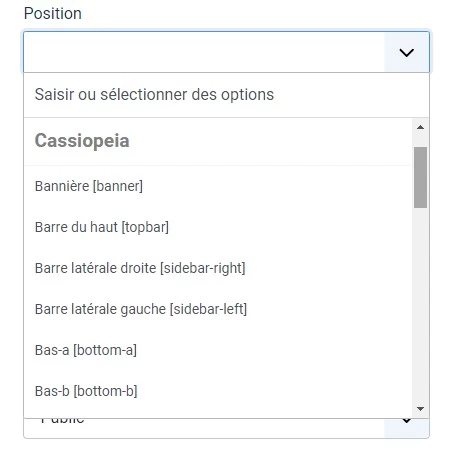
Vous retrouvez le nom de ces positions dans la liste déroulante des positions dans les paramètres des modules :

Au cours de cet article, nous allons voir comment ajouter, retirer et changer des positions dans notre template Cassiopeia.
Ajouter, retirer, changer des positions de Cassiopeia
Ajouter une position dans le template Cassiopeia
Par défaut, Cassiopeia offre dix sept positions différentes pour afficher votre contenu. Dans certains cas, cela peut s'avérer insuffisant et il faut alors ajouter de nouvelles positions, ce qui implique de devoir éditer les fichiers suivants :
- index.php
- templateDetails.xml
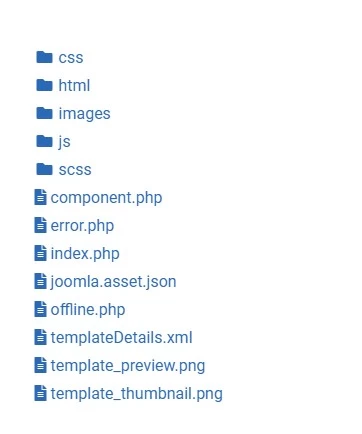
Vous trouverez ces deux fichiers dans l'arborescence de votre template en ouvrant "Extensions" puis "Templates".
Dans le menu latéral de gauche, cliquez sur "Templates" puis sur "Cassiopeia Détails et fichiers".

Comme nous l'avons vu au cours de l'article Modifications avancées d'un template, nous travaillerons sur une copie de notre template Cassiopeia.
Dans l'arborescence des fichiers du template, cliquez sur index.php. Le contenu du fichier apparait alors dans l'éditeur de texte dans la partie droite de votre écran.

Pour les besoins de cet exercice, nous allons ajouter une position de template que nous appelerons top-content et qui devra s'afficher au dessus de la position main-top.
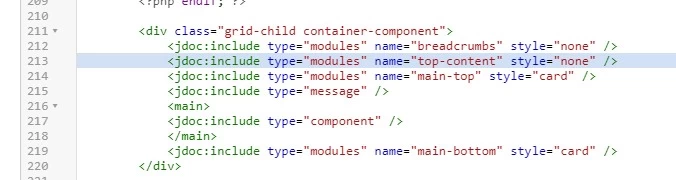
Faites défiler le code dans l'éditeur pour trouver les lignes suivantes :
<jdoc:include type="modules" name="breadcrumbs" style="none" />
<jdoc:include type="modules" name="main-top" style="card" />Entre ces deux lignes, vous ajoutez le code suivant :
<jdoc:include type="modules" name="top-content" style="none" />Vous devez obtenir ceci :

Editons maintenant le fichier templateDetails.xml.
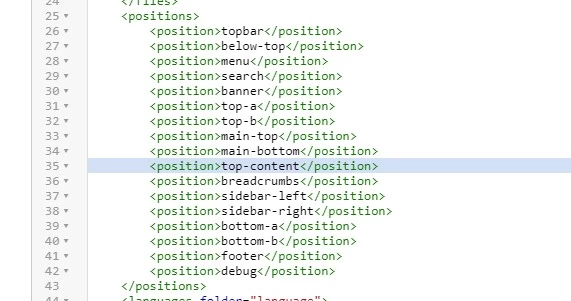
Les positions du templates sont listées ici, entre les lignes 25 et 42. Nous allons donc ajouter notre position top-content en insérant le code suivant :
<position>top-content</position>Enregistrez votre saisie pour obtenir ce résultat :

Pour terminer, nous allons afficher un nouveau module dans cette position pour voir le résultat en frontend. A noter que tant que vous ne publiez rien dans cette position, celle-ci ne s'affichera pas.
Accédez à votre gestionnaire de Modules puis cliquez sur "Nouveau. Choisissez le type de module que vous désirez afficher ("Qui est en ligne" dans cet exemple).
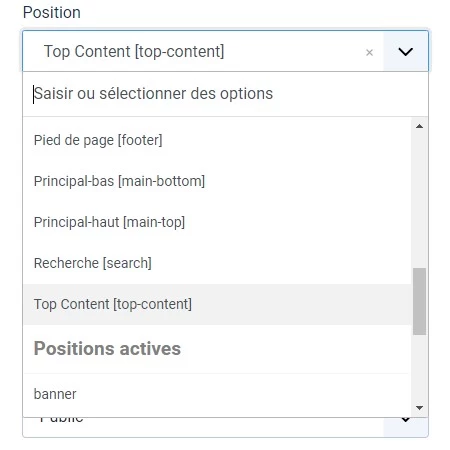
Dans la liste déroulante des positions, vous constatez la présence de notre nouvelle position Top Content

Sélectionnez-la et publiez votre module en l'enregistrant.
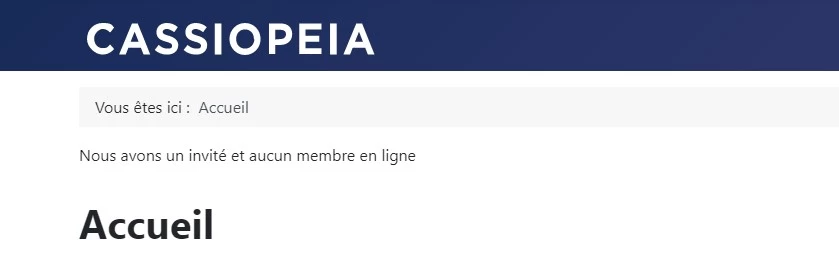
Il ne nous reste plus qu'à afficher le frontend pour constater que notre module s'affiche bien et dans la bonne position.

Modifier des positions de Cassiopeia
Retirer une position du template Cassiopeia
Dans cet exemple, nous allons supprimer la position Top B.
Pour rappel, la position Top B est située entre la position Top A et la position Breadcrumbs.
Publiez n'importe quel module dans cette position pour les besoins de cet exercice.

Ouvrez d'abord le fichier templateDetails.xml. Notre position top-b est listée à la ligne 32. Supprimez-la et enregistrer votre modification.
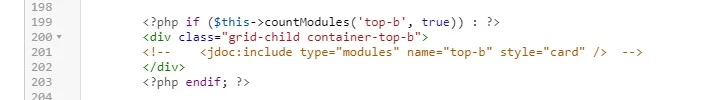
Ouvrez ensuite le fichier index.php. Nous savons où est affichée la position à supprimer à l'écran, cela nous facilite la recherche dans le code. La position top-b est affichée à la ligne 201.
Commentez la ligne 201 pour empêcher qu'elle soit prise en compte lors de l'exécution du fichier index.php comme ceci :

Une fois que vous avez enregistré votre saisie, la position a été supprimée de votre template. Affichez le frontend pour vérifier que votre module a bien disparu.
Editer des positions de Cassiopeia
Déplacer une position du template Cassiopeia
Dans ce dernier exercice, nous allons déplacer la position banner afin de l'afficher avant la position footer.
Pour les besoins de cet article, vous pouvez publier n'importe quel module dans la position banner.
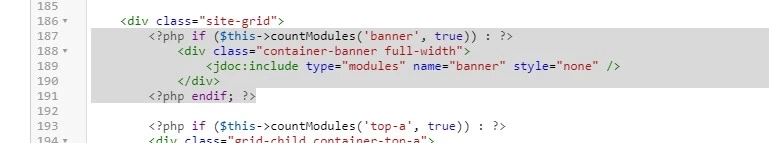
Ouvrez le fichier index.php du template Cassiopeia. La position banner est affichée de la ligne 187 à la ligne 191.

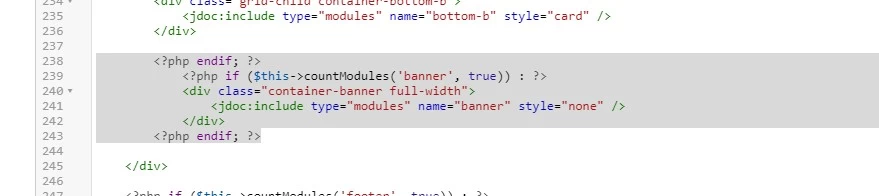
Copiez (CTRL + C), coupez (CTRL + X) toutes les lignes de 187 à 191 et collez-les (CTRL + D) à la ligne 237, c'est à dire avant la balise </div> fermante pour que notre nouvelle position banner s'affiche dans le conteneur principal du template.

Vérifiez en frontend, votre module a bien été déplacé à l'endroit voulu.