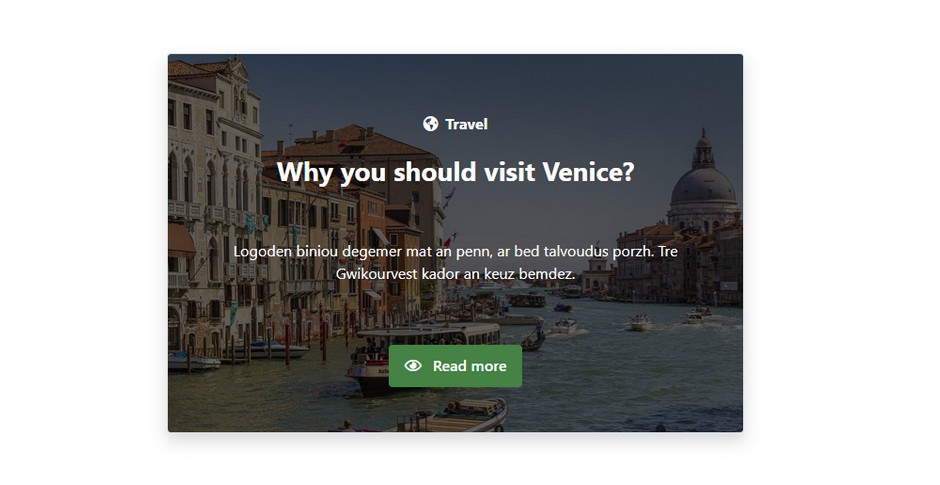
This Joomla 4 override displays the intro image of your articles in the background and the infos of the article as overlay. There's no extra CSS as the display is created only with Bootstrap classes. The Newsflash module will manage the display for you. At the bottom of this article, you can download the file of the override.
Joomla 4 frontend rendering

PhP markup
<?php
/**
* @package Joomla.Site
* @subpackage mod_articles_news
* @author web-eau.net
* @copyright (C) 2006 Open Source Matters, Inc. <https://www.joomla.org>
* @license GNU General Public License version 2 or later; see LICENSE.txt
*/
defined('_JEXEC') or die;
use Joomla\CMS\Helper\ModuleHelper;
use Joomla\CMS\Layout\LayoutHelper;
if (!$list) {
return;
}
?>
<div class="d-flex justify-content-evenly" itemscope itemtype="https://schema.org/Article">
<?php foreach ($list as $item) : ?>
<div class="col-md-4 m-3">
<?php
$article_images = json_decode($item->images);
$article_image = '';
$article_image_alt = '';
if(isset($article_images->image_intro) && !empty($article_images->image_intro)) {
$article_image = $article_images->image_intro;
$article_image_alt = $article_images->image_intro_alt;
}?>
<div class="card shadow card-image img-fluid w-responsive" style="background-image: url(<?php echo $article_image; ?>);">
<div class="text-white text-center d-flex align-items-center py-5 px-4 px-md-5 rounded" style="background-color: rgba(0,0,0,0.6);">
<div>
<h6 class="pt-3 fw-bold">
<i class="fas fa-globe-americas pe-2"></i><?php echo $item->category_title; ?>
</h6>
<h3 class="py-3 fw-bold"><?php echo $item->title; ?></h3>
<p class="pb-3"><?php echo $item->introtext; ?></p>
<a href="<?php echo $item->link; ?>" class="mt-5 btn btn-success btn-rounded btn-md"><i class="far fa-eye pe-2"></i> Read more</a>
</div>
</div>
</div>
</div>
<?php endforeach; ?>
</div>