This Joomla 4 override allows you to display your articles from several categories in a menu restaurant style simply using Joomla's mod_articles_category module. At the bottom of this article, you can download the files of the override.
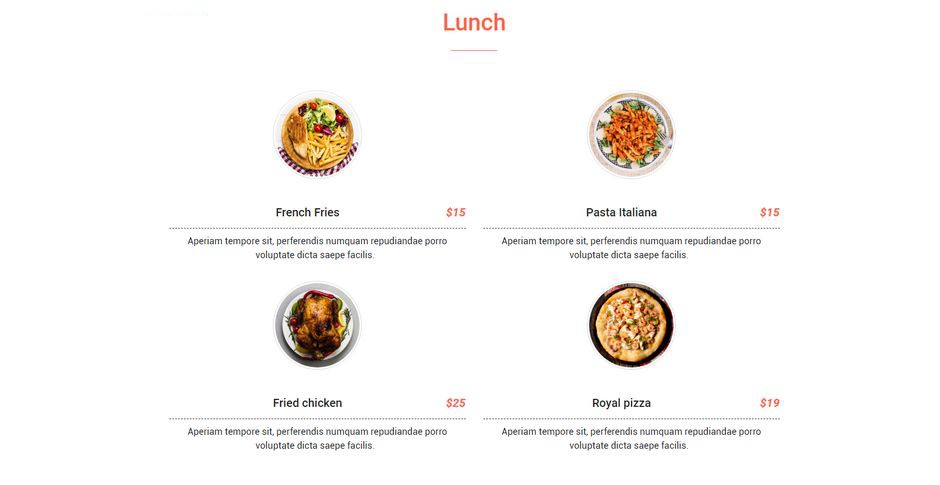
Joomla 4 frontend rendering

PhP markup
<?php
/**
* @package Joomla.Site
* @subpackage mod_articles_category
* @author web-eau.net
* @copyright (C) 2010 Open Source Matters, Inc. <https://www.joomla.org>
* @license GNU General Public License version 2 or later; see LICENSE.txt
*/
defined('_JEXEC') or die;
use Joomla\CMS\Helper\ModuleHelper;
use Joomla\CMS\Language\Text;
if (!$list)
{
return;
}
?>
<div class="category-module<?php echo $moduleclass_sfx; ?>">
<?php if ($grouped) : ?>
<?php foreach ($list as $group_name => $group) : ?>
<section class="about-area pt-60">
<div class="container">
<div class="row">
<div class="col-xl-12 mb-60">
<div class="section-title-menu text-center">
<h4><?php echo $group_name; ?></h4>
</div>
</div>
</div>
<div class="row menu_style mb-5">
<?php foreach ($group as $item) : ?>
<div class="col-md-6 pb-3">
<div class="single_menu_list">
<?php
$article_images = json_decode($item->images);
$article_image = '';
$article_image_alt = '';
if(isset($article_images->image_intro) && !empty($article_images->image_intro)) {
$article_image = $article_images->image_intro;
$article_image_alt = $article_images->image_intro_alt;
}?>
<img class="" src="<?php echo $article_image; ?>" alt="<?php echo $article_image_alt; ?>" >
<?php $item->urls = new JRegistry($item->urls); ?>
<div class="menu_content">
<h4><?php echo $item->title; ?> <span> <?php echo $item->urls->get('urlatext'); ?></span></h4>
<p class="mod-articles-category-introtext">
<?php echo $item->displayIntrotext; ?>
</p>
</div>
</div>
</div>
<?php endforeach; ?>
</div>
</div>
</section>
<?php endforeach; ?>
<?php else : ?>
<?php foreach ($list as $item) : ?>
<div class="col-md-4">
<div class="single_menu_list">
<?php
$article_images = json_decode($item->images);
$article_image = '';
$article_image_alt = '';
if(isset($article_images->image_intro) && !empty($article_images->image_intro)) {
$article_image = $article_images->image_intro;
$article_image_alt = $article_images->image_intro_alt;
}?>
<img class="" src="<?php echo $article_image; ?>" alt="<?php echo $article_image_alt; ?>" >
<?php $item->urls = new JRegistry($item->urls); ?>
<div class="menu_content">
<h4><?php echo $item->title; ?> <span> <?php echo $item->urls->get('urlatext'); ?></span></h4>
<p class="mod-articles-category-introtext">
<?php echo $item->displayIntrotext; ?>
</p>
</div>
</div>
</div>
<?php endforeach; ?>
<?php endif; ?>
</div>CSS
.pt-100{
padding-top:100px;
}
.pb-100{
padding-top:100px;
}
.mb-60 {
margin-bottom: 60px;
}
.section-title-menu p {
font-size: 24px;
font-family: Oleo Script;
margin-bottom: 0px;
margin-top:50px;
}
.section-title-menu h4 {
font-size: 40px;
text-transform: capitalize;
color: tomato;
position: relative;
display: inline-block;
padding-bottom: 25px;
}
.section-title-menu h4::before {
width: 80px;
height: 1.5px;
bottom: 0;
left: 50%;
margin-left: -40px;
}
.section-title-menu h4::before, .section-title-menu h4::after {
position: absolute;
content: "";
background-color: tomato;
}
.single_menu_list img {
max-width: 30%;
position: absolute;
left: 0px;
top: 0;
border: 1px solid #ddd;
padding: 3px;
border-radius: 50%;
transition: .4s;
}
.menu_style .single_menu_list img {
position: static;
width: 100%;
display: block;
margin: 0 auto;
margin-bottom: 45px;
}
.single_menu_list h4 {
font-size: 20px;
border-bottom: 1px dashed #333;
padding-bottom: 15px;
margin-bottom: 10px;
}
.single_menu_list h4 span {
float: right;
font-weight: bold;
color: tomato;
font-style: italic;
}
.menu_style .single_menu_list {
text-align: center;
}
.single_menu_list:hover img {
border-radius: 0;
transition: .4s;
}Inspiration: https://bootsnipp.com/snippets/4dx4Q
This Joomla 3 override allows you to display your articles from several categories in a menu restaurant style simply using Joomla's mod_articles_category module. At the bottom of this article, you can download the files of the override.
Joomla 3 frontend rendering

PhP markup
<?php
/**
* @package Joomla.Site
* @subpackage mod_articles_category
* @Author web-eau.net
* @copyright Copyright (C) 2005 - 2018 Open Source Matters, Inc. All rights reserved.
* @license GNU General Public License version 2 or later; see LICENSE.txt
*/
defined('_JEXEC') or die;
?>
<div class="category-module<?php echo $moduleclass_sfx; ?>">
<?php if ($grouped) : ?>
<?php foreach ($list as $group_name => $group) : ?>
<section class="about-area pt-60">
<div class="container">
<div class="row">
<div class="col-xl-12 mb-60">
<div class="section-title-menu text-center">
<h4><?php echo $group_name; ?></h4>
</div>
</div>
</div>
<div class="row menu_style">
<?php foreach ($group as $item) : ?>
<div class="col-md-4">
<div class="single_menu_list">
<?php
$article_images = json_decode($item->images);
$article_image = '';
$article_image_alt = '';
if(isset($article_images->image_intro) && !empty($article_images->image_intro)) {
$article_image = $article_images->image_intro;
$article_image_alt = $article_images->image_intro_alt;
}?>
<img class="" src="/<?php echo $article_image; ?>" alt="<?php echo $article_image_alt; ?>" >
<?php $item->urls = new JRegistry($item->urls); ?>
<div class="menu_content">
<h4><?php echo $item->title; ?> <span> <?php echo $item->urls->get('urlatext'); ?></span></h4>
<p class="mod-articles-category-introtext">
<?php echo $item->displayIntrotext; ?>
</p>
</div>
</div>
</div>
<?php endforeach; ?>
</div>
</div>
</section>
<?php endforeach; ?>
<?php else : ?>
<?php foreach ($list as $item) : ?>
<div class="col-md-4">
<div class="single_menu_list">
<?php
$article_images = json_decode($item->images);
$article_image = '';
$article_image_alt = '';
if(isset($article_images->image_intro) && !empty($article_images->image_intro)) {
$article_image = $article_images->image_intro;
$article_image_alt = $article_images->image_intro_alt;
}?>
<img class="" src="/<?php echo $article_image; ?>" alt="<?php echo $article_image_alt; ?>" >
<?php $item->urls = new JRegistry($item->urls); ?>
<div class="menu_content">
<h4><?php echo $item->title; ?> <span> <?php echo $item->urls->get('urlatext'); ?></span></h4>
<p class="mod-articles-category-introtext">
<?php echo $item->displayIntrotext; ?>
</p>
</div>
</div>
</div>
<?php endforeach; ?>
<?php endif; ?>
</div>CSS
.pt-100{
padding-top:100px;
}
.pb-100{
padding-top:100px;
}
.mb-60 {
margin-bottom: 60px;
}
.section-title-menu p {
font-size: 24px;
font-family: Oleo Script;
margin-bottom: 0px;
margin-top:50px;
}
.section-title-menu h4 {
font-size: 40px;
text-transform: capitalize;
color: tomato;
position: relative;
display: inline-block;
padding-bottom: 25px;
}
.section-title-menu h4::before {
width: 80px;
height: 1.5px;
bottom: 0;
left: 50%;
margin-left: -40px;
}
.section-title-menu h4::before, .section-title-menu h4::after {
position: absolute;
content: "";
background-color: tomato;
}
.single_menu_list img {
max-width: 30%;
position: absolute;
left: 0px;
top: 0;
border: 1px solid #ddd;
padding: 3px;
border-radius: 50%;
transition: .4s;
}
.menu_style .single_menu_list img {
position: static;
width: 100%;
display: block;
margin: 0 auto;
margin-bottom: 45px;
}
.single_menu_list h4 {
font-size: 20px;
border-bottom: 1px dashed #333;
padding-bottom: 15px;
margin-bottom: 10px;
}
.single_menu_list h4 span {
float: right;
font-weight: bold;
color: tomato;
font-style: italic;
}
.menu_style .single_menu_list {
text-align: center;
}
.single_menu_list:hover img {
border-radius: 0;
transition: .4s;
}Inspiration: https://bootsnipp.com/snippets/4dx4Q