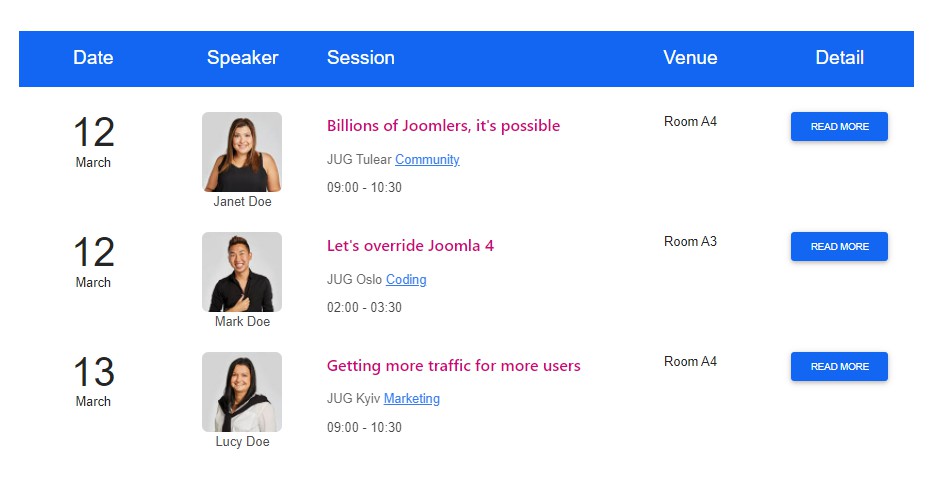
This Joomla 4 override allows you to display the compelte schedule of a conference simply by using Joomla's mod_articles_category module. At the bottom of this article, you can download the files of the override.
Joomla 4 frontend rendering

PhP markup
<?php
/**
* @package Joomla.Site
* @subpackage mod_articles_category
* @author web-eau.net
* @copyright (C) 2010 Open Source Matters, Inc. <https://www.joomla.org>
* @license GNU General Public License version 2 or later; see LICENSE.txt
*/
defined('_JEXEC') or die;
use Joomla\CMS\Helper\ModuleHelper;
use Joomla\CMS\HTML\HTMLHelper;
use Joomla\CMS\Language\Text;
use Joomla\CMS\Layout\LayoutHelper;
if (!$list)
{
return;
}
?>
<div class="row">
<div class="col-lg-10 mx-auto">
<!-- Header -->
<div class="row bg-primary white my-3">
<div class="col-lg-2 text-center pt-3 text-white">
<p class="fs-4">Date</p>
</div>
<div class="col-lg-2 text-center pt-3 text-white">
<p class="fs-4">Speaker</p>
</div>
<div class="col-lg-4 pt-3 text-white">
<p class="fs-4">Session</p>
</div>
<div class="col-lg-2 text-center pt-3 text-white">
<p class="fs-4">Venue</p>
</div>
<div class="col-lg-2 text-center pt-3 text-white">
<p class="fs-4">Detail</p>
</div>
</div>
<div class="row py-3">
<?php foreach ($list as $item) : ?>
<div class="col-lg-2 text-center mb-2">
<div class="event-date">
<span><?php echo JHtml::_('date', $item->created, "d"); ?></span>
<p><?php echo JHtml::_('date', $item->created, "F"); ?></p>
</div>
</div>
<div class="col-lg-2 text-center mb-2">
<div class="event-img">
<?php
$article_images = json_decode($item->images);
$article_image = '';
$article_image_alt = '';
if(isset($article_images->image_intro) && !empty($article_images->image_intro)) {
$article_image = $article_images->image_intro;
$article_image_alt = $article_images->image_intro_alt;
}?>
<a href="<?php echo $item->link; ?>">
<img class="" src="<?php echo $article_image; ?>" alt="<?php echo $article_image_alt; ?>" >
</a>
<p><?php echo $article_image_alt; ?></p>
</div>
</div>
<div class="col-lg-4 mb-2">
<div class="event-wrap">
<h3 class="fs-4">
<?php if ($params->get('link_titles') == 1) : ?>
<?php $attributes = ['class' => 'mod-articles-category-title ' . $item->active]; ?>
<?php $link = htmlspecialchars($item->link, ENT_COMPAT, 'UTF-8', false); ?>
<?php $title = htmlspecialchars($item->title, ENT_COMPAT, 'UTF-8', false); ?>
<?php echo HTMLHelper::_('link', $link, $title, $attributes); ?>
<?php else : ?>
<?php echo $item->title; ?>
<?php endif; ?>
</h3>
<div class="meta">
<div class="organizers">
<?php echo $item->displayAuthorName; ?>
</div>
<div class="categories">
<?php echo $item->displayCategoryTitle; ?>
</div>
<?php $item->urls = new JRegistry($item->urls); ?>
<div class="time">
<span><?php echo $item->urls->get('urlatext'); ?> - <?php echo $item->urls->get('urlbtext'); ?></span>
</div>
</div>
</div>
</div>
<div class="col-lg-2 text-center mb-2">
<div class="r-no">
<span>Room <?php echo $item->urls->get('urlctext'); ?></span>
</div>
</div>
<div class="col-lg-2 text-center mb-2">
<div class="primary-btn m-auto">
<a class="btn btn-primary" href="<?php echo $item->link; ?>">Read More</a>
</div>
</div>
<?php endforeach; ?>
</div>
</div>
</div>CSS
.event-date {
color: #252525;
text-align: center;
}
.event-date span {
font-size: 50px;
line-height: 50px;
font-weight: normal;
}
.event-img img {
width: 100px;
height: 100px;
border-radius: 8px;
}
.r-no span {
color: #252525;
}
.event-wrap h3 a {
font-size: 20px;
line-height: 20px;
color: #cf057c;
-webkit-transition: all 0.4s;
-o-transition: all 0.4s;
transition: all 0.4s;
}
.event-wrap h3 a:hover {
color: #4125dd;
}
.event-wrap .categories {
display: -webkit-inline-box;
display: -ms-inline-flexbox;
display: inline-flex;
margin: 10px 0;
}
.event-wrap .time span {
color: #252525;
}
.event-wrap .organizers {
display: -webkit-inline-box;
display: -ms-inline-flexbox;
display: inline-flex;
margin: 10px 0;
}