This Joomla 4 override allows you to display a stylized blockquote testimonial simply using Joomla's mod_articles_category module. At the bottom of this article, you can download the files of the override.
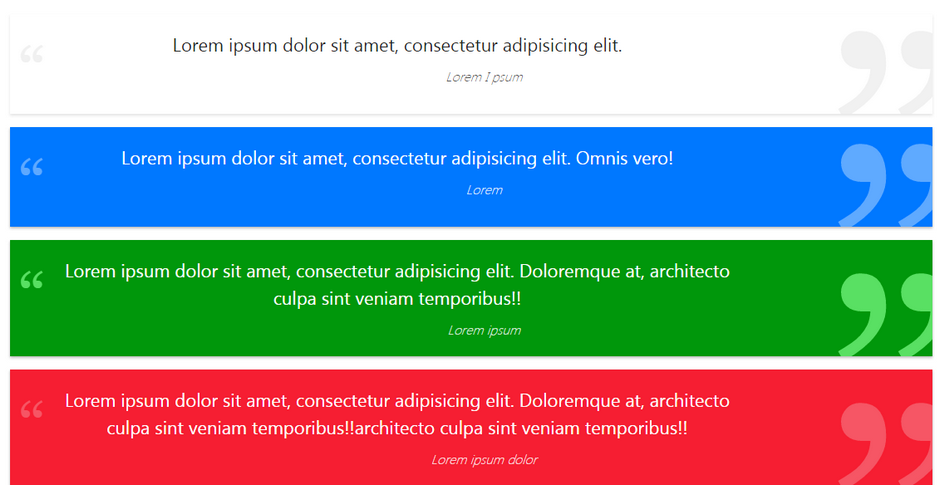
Joomla 4 frontend rendering

PhP markup
<?php
/**
* @package Joomla.Site
* @subpackage mod_articles_category
* @author web-eau.net
* @copyright (C) 2010 Open Source Matters, Inc. <https://www.joomla.org>
* @license GNU General Public License version 2 or later; see LICENSE.txt
*/
defined('_JEXEC') or die;
use Joomla\CMS\Helper\ModuleHelper;
use Joomla\CMS\Language\Text;
if (!$list)
{
return;
}
?>
<div class="row category-module<?php echo $moduleclass_sfx; ?>">
<?php foreach ($list as $item) : ?>
<blockquote class="blockquote quote-card blue-card"> <!-- others colors available in CSS : red-card, green-card and yellow-card -->
<p><?php echo $item->displayIntrotext; ?></p>
<footer class="blockquote-footer"><?php echo $item->displayAuthorName; ?> <cite title="Source Title"><?php echo $item->displayDate; ?></cite></footer>
</blockquote>
<?php endforeach; ?>
</div>CSS
.quote-card {
background: #fff;
color: #222222;
padding: 20px;
padding-left: 60px !important;
box-sizing: border-box;
box-shadow: 0 2px 4px rgba(34, 34, 34, 0.12);
position: relative;
overflow: hidden;
min-height: 120px;
}
.quote-card p {
font-size: 22px;
line-height: 1.5;
margin: 0;
max-width: 80%;
}
.quote-card cite {
font-size: 16px;
margin-top: 10px;
display: block;
font-weight: 200;
opacity: 0.8;
}
.quote-card:before {
font-family: Georgia, serif;
content: "“";
position: absolute;
top: 10px;
left: 10px;
font-size: 5em;
color: rgba(238, 238, 238, 0.8);
font-weight: normal;
}
.quote-card:after {
font-family: Georgia, serif;
content: "”";
position: absolute;
bottom: -110px;
line-height: 100px;
right: -32px;
font-size: 25em;
color: rgba(238, 238, 238, 0.8);
font-weight: normal;
}
@media (max-width: 640px) {
.quote-card:after {
font-size: 22em;
right: -25px;
}
}
.quote-card.blue-card {
background: #0078FF;
color: #ffffff;
box-shadow: 0 1px 2px rgba(34, 34, 34, 0.12), 0 2px 4px rgba(34, 34, 34, 0.24);
}
.quote-card.blockquote-footer-blue {
color: #ffffff;
opacity: 0.8;
font-style: italic;
}
.quote-card.blue-card:before, .quote-card.blue-card:after {
color: #5FAAFF;
}
.quote-card.green-card {
background: #00970B;
color: #ffffff;
box-shadow: 0 1px 2px rgba(34, 34, 34, 0.12), 0 2px 4px rgba(34, 34, 34, 0.24);
}
.quote-card.green-card:before, .quote-card.green-card:after {
color:#59E063 ;
}
.quote-card.red-card {
background: #F61E32;
color: #ffffff;
box-shadow: 0 1px 2px rgba(34, 34, 34, 0.12), 0 2px 4px rgba(34, 34, 34, 0.24);
}
.quote-card.red-card:before, .quote-card.red-card:after {
color:#F65665 ;
}
.quote-card.yellow-card {
background: #F9A825;
color: #222222;
box-shadow: 0 1px 2px rgba(34, 34, 34, 0.12), 0 2px 4px rgba(34, 34, 34, 0.24);
}
.quote-card.yellow-card:before, .quote-card.yellow-card:after {
color: #FBC02D;
}This Joomla 3 override allows you to display a stylized blockquote testimonial simply using Joomla's mod_articles_category module. At the bottom of this article, you can download the files of the override.
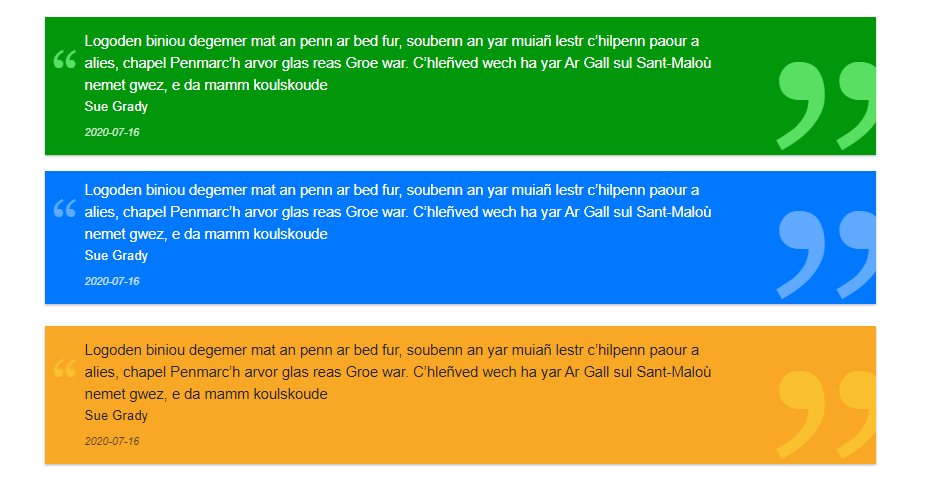
Joomla 3 frontend rendering

PhP markup
<?php
/**
* @package Joomla.Site
* @subpackage mod_articles_category
* @author web-eau.net
* @copyright Copyright (C) 2005 - 2018 Open Source Matters, Inc. All rights reserved.
* @license GNU General Public License version 2 or later; see LICENSE.txt
*/
defined('_JEXEC') or die;
?>
<div class="row category-module<?php echo $moduleclass_sfx; ?>">
<?php foreach ($list as $item) : ?>
<blockquote class="blockquote quote-card blue-card"> <!-- others colors available in CSS : red-card, green-card and yellow-card -->
<p><?php echo $item->displayIntrotext; ?></p>
<footer class="blockquote-footer"><?php echo $item->displayAuthorName; ?> <cite title="Source Title"><?php echo $item->displayDate; ?></cite></footer>
</blockquote>
</div>
<?php endforeach; ?>
</div>CSS
.quote-card {
background: #fff;
color: #222222;
padding: 20px;
padding-left: 50px;
box-sizing: border-box;
box-shadow: 0 2px 4px rgba(34, 34, 34, 0.12);
position: relative;
overflow: hidden;
min-height: 120px;
}
.quote-card p {
font-size: 22px;
line-height: 1.5;
margin: 0;
max-width: 80%;
}
.quote-card cite {
font-size: 16px;
margin-top: 10px;
display: block;
font-weight: 200;
opacity: 0.8;
}
.quote-card:before {
font-family: Georgia, serif;
content: "“";
position: absolute;
top: 10px;
left: 10px;
font-size: 5em;
color: rgba(238, 238, 238, 0.8);
font-weight: normal;
}
.quote-card:after {
font-family: Georgia, serif;
content: "”";
position: absolute;
bottom: -110px;
line-height: 100px;
right: -32px;
font-size: 25em;
color: rgba(238, 238, 238, 0.8);
font-weight: normal;
}
@media (max-width: 640px) {
.quote-card:after {
font-size: 22em;
right: -25px;
}
}
.quote-card.blue-card {
background: #0078FF;
color: #ffffff;
box-shadow: 0 1px 2px rgba(34, 34, 34, 0.12), 0 2px 4px rgba(34, 34, 34, 0.24);
}
.quote-card.blue-card:before, .quote-card.blue-card:after {
color: #5FAAFF;
}
.quote-card.green-card {
background: #00970B;
color: #ffffff;
box-shadow: 0 1px 2px rgba(34, 34, 34, 0.12), 0 2px 4px rgba(34, 34, 34, 0.24);
}
.quote-card.green-card:before, .quote-card.green-card:after {
color:#59E063 ;
}
.quote-card.red-card {
background: #F61E32;
color: #ffffff;
box-shadow: 0 1px 2px rgba(34, 34, 34, 0.12), 0 2px 4px rgba(34, 34, 34, 0.24);
}
.quote-card.red-card:before, .quote-card.red-card:after {
color:#F65665 ;
}
.quote-card.yellow-card {
background: #F9A825;
color: #222222;
box-shadow: 0 1px 2px rgba(34, 34, 34, 0.12), 0 2px 4px rgba(34, 34, 34, 0.24);
}
.quote-card.yellow-card:before, .quote-card.yellow-card:after {
color: #FBC02D;
}