This Joomla 4 override allows you to display related items with their intro images simply using the Joomla's mod_related_items module. At the bottom of this article, you can download the files of the override.
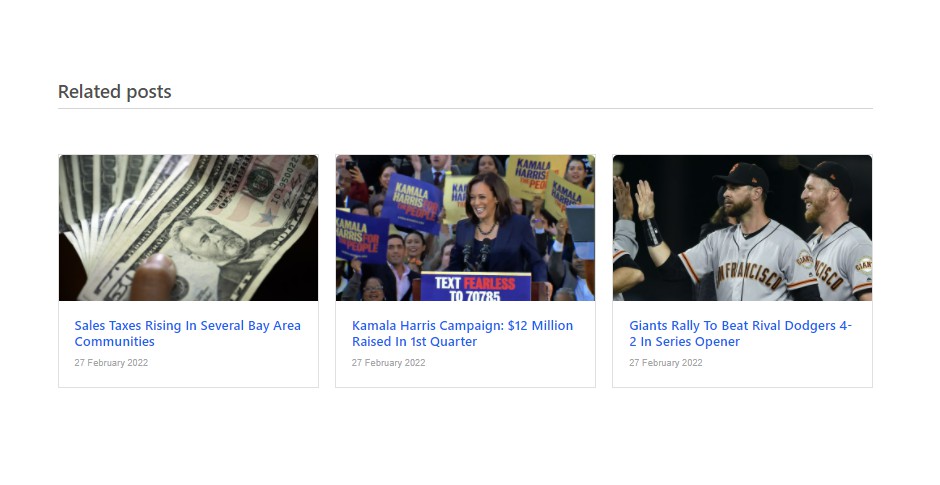
Joomla 4 frontend rendering

PhP markup
<?php
/**
* @package Joomla.Site
* @subpackage mod_related_items
* @author web-eau.net
* @copyright (C) 2006 Open Source Matters, Inc. <https://www.joomla.org>
* @license GNU General Public License version 2 or later; see LICENSE.txt
*/
defined('_JEXEC') or die;
use Joomla\CMS\HTML\HTMLHelper;
use Joomla\CMS\Language\Text;
?>
<div class="col-sm-12">
<h3>Related posts</h3>
</div>
<hr>
<div class="pt-5 col-sm-12">
<div class="row row-cols-1 row-cols-md-3 g-4 relateditems<?php echo $moduleclass_sfx; ?>"> <!-- 3 items per row -->
<?php foreach ($list as $item) : ?>
<?php
$article_images = json_decode($item->images);
$article_image = '';
$article_image_alt = '';
if(isset($article_images->image_intro) && !empty($article_images->image_intro)) {
$article_image = $article_images->image_intro;
$article_image_alt = $article_images->image_intro_alt;
}?>
<div class="col">
<div class="border h-100">
<a href="<?php echo $item->route; ?>">
<img class="d-block card-img-top img-fluid" src="<?php echo $article_image; ?>" alt="<?php echo $article_image_alt; ?>" >
</a>
<div class="card-body">
<h5 class="card-title">
<a class="mod-articles-category-title <?php echo $item->active; ?>" href="<?php echo $item->route; ?>">
<?php echo $item->title; ?>
</a></h5>
<small><?php if ($showDate) echo JHtml::_('date', $item->created, JText::_('DATE_FORMAT_LC3')) . ' '; ?></small>
</div>
</div>
</div>
<?php endforeach; ?>
</div>
</div>This Joomla 3 override allows you to display related items with their intro images simply using the Joomla's mod_related_items module. At the bottom of this article, you can download the files of the override.
Joomla 3 frontend rendering

PhP markup
<?php
/**
* @package Joomla.Site
* @subpackage mod_related_items
* @Author web-eau.net
* @copyright Copyright (C) 2005 - 2018 Open Source Matters, Inc. All rights reserved.
* @license GNU General Public License version 2 or later; see LICENSE.txt
*/
defined('_JEXEC') or die;
?>
<div class="col-sm-12">
<h3>Related posts</h3>
</div>
<hr>
<div class="pt-5 col-sm-12">
<div class="card-deck row relateditems<?php echo $moduleclass_sfx; ?>">
<?php foreach ($list as $item) : ?>
<?php
$article_images = json_decode($item->images);
$article_image = '';
$article_image_alt = '';
if(isset($article_images->image_intro) && !empty($article_images->image_intro)) {
$article_image = $article_images->image_intro;
$article_image_alt = $article_images->image_intro_alt;
}?>
<div class="card col-3 m-1">
<a href="/<?php echo $item->route; ?>">
<img class="d-block card-img-top img-fluid" src="/<?php echo $article_image; ?>" alt="<?php echo $article_image_alt; ?>" >
</a>
<div class="card-body">
<h5 class="card-title">
<a class="mod-articles-category-title <?php echo $item->active; ?>" href="/<?php echo $item->route; ?>">
<?php echo $item->title; ?>
</a></h5>
<small><?php if ($showDate) echo JHtml::_('date', $item->created, JText::_('DATE_FORMAT_LC3')) . ' '; ?></small>
</div>
</div>
<?php endforeach; ?>
</div>
</div>