This Joomla 4 override allows you to display a login form stylished with Bootstrap 4 simply using Joomla's mod_login module. At the bottom of this article, you can download the files of the override.
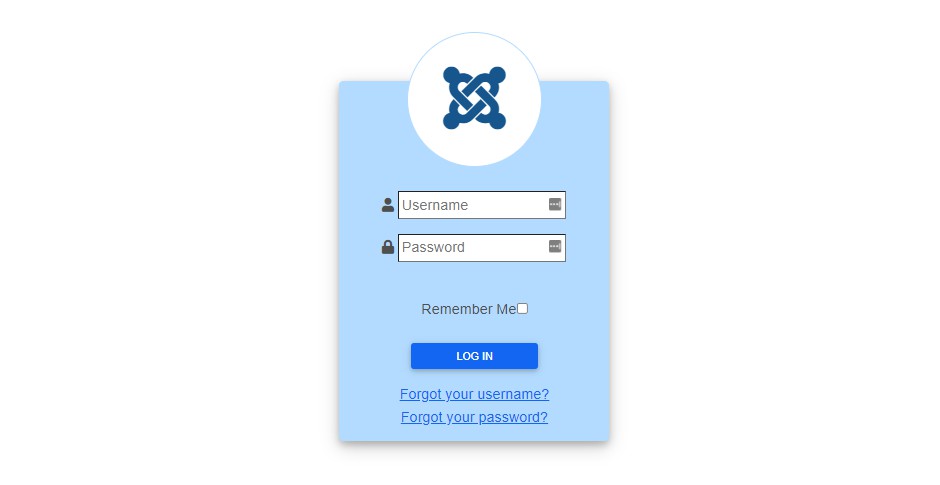
Joomla 4 frontend rendering

PhP markup
<?php
/**
* @package Joomla.Site
* @subpackage mod_login
* @author web-eau.net
* @copyright (C) 2006 Open Source Matters, Inc. <https://www.joomla.org>
* @license GNU General Public License version 2 or later; see LICENSE.txt
*/
defined('_JEXEC') or die;
use Joomla\CMS\Component\ComponentHelper;
use Joomla\CMS\HTML\HTMLHelper;
use Joomla\CMS\Language\Text;
use Joomla\CMS\Plugin\PluginHelper;
use Joomla\CMS\Router\Route;
$app->getDocument()->getWebAssetManager()
->useScript('core')
->useScript('keepalive')
->useScript('field.passwordview');
Text::script('JSHOWPASSWORD');
Text::script('JHIDEPASSWORD');
?>
<div class="container h-100">
<div class="d-flex justify-content-center h-100">
<div class="user_card">
<div class="d-flex justify-content-center mb-2">
<div class="brand_logo_container">
<i class="pt-4 mt-2 fab fa-joomla fa-5x"></i>
</div>
</div>
<div class="d-flex justify-content-center form_container">
<form action="<?php echo JRoute::_('index.php', true, $params->get('usesecure', 0)); ?>" method="post" id="login-form" class="text-center form-inline">
<!-- Username --->
<div class="input-group text-center my-3">
<?php if (!$params->get('usetext', 0)) : ?>
<div class="input-prepend">
<span class="add-on">
<span class="icon-user hasTooltip" title="<?php echo JText::_('MOD_LOGIN_VALUE_USERNAME'); ?>"></span>
</span>
<input id="modlgn-username" type="text" name="username" class="input-small" tabindex="0" size="18" placeholder="<?php echo JText::_('MOD_LOGIN_VALUE_USERNAME'); ?>" />
</div>
<?php else : ?>
<input id="modlgn-username" type="text" name="username" class="input-small" tabindex="0" size="18" placeholder="<?php echo JText::_('MOD_LOGIN_VALUE_USERNAME'); ?>" />
<?php endif; ?>
</div>
<!-- Password -->
<div class="input-group text-center mb-3">
<?php if (!$params->get('usetext', 0)) : ?>
<div class="input-prepend">
<span class="add-on">
<span class="icon-lock hasTooltip" title="<?php echo JText::_('JGLOBAL_PASSWORD'); ?>">
</span>
</span>
<input id="modlgn-passwd" type="password" name="password" class="input-small" tabindex="0" size="18" placeholder="<?php echo JText::_('JGLOBAL_PASSWORD'); ?>" />
</div>
<?php else : ?>
<input id="modlgn-passwd" type="password" name="password" class="input-small" tabindex="0" size="18" placeholder="<?php echo JText::_('JGLOBAL_PASSWORD'); ?>" />
<?php endif; ?>
</div>
<?php if (count($twofactormethods) > 1) : ?>
<div id="form-login-secretkey" class="control-group">
<div class="controls">
<?php if (!$params->get('usetext', 0)) : ?>
<div class="input-prepend input-append">
<span class="add-on">
<span class="icon-star hasTooltip" title="<?php echo JText::_('JGLOBAL_SECRETKEY'); ?>">
</span>
<label for="modlgn-secretkey" class="element-invisible"><?php echo JText::_('JGLOBAL_SECRETKEY'); ?>
</label>
</span>
<input id="modlgn-secretkey" autocomplete="off" type="text" name="secretkey" class="input-small" tabindex="0" size="18" placeholder="<?php echo JText::_('JGLOBAL_SECRETKEY'); ?>" />
<span class="btn width-auto hasTooltip" title="<?php echo JText::_('JGLOBAL_SECRETKEY_HELP'); ?>">
<span class="icon-help"></span>
</span>
</div>
<?php else : ?>
<label for="modlgn-secretkey"><?php echo JText::_('JGLOBAL_SECRETKEY'); ?></label>
<input id="modlgn-secretkey" autocomplete="off" type="text" name="secretkey" class="input-small" tabindex="0" size="18" placeholder="<?php echo JText::_('JGLOBAL_SECRETKEY'); ?>" />
<span class="btn width-auto hasTooltip" title="<?php echo JText::_('JGLOBAL_SECRETKEY_HELP'); ?>">
<span class="icon-help"></span>
</span>
<?php endif; ?>
</div>
</div>
<?php endif; ?>
<!-- Remember me -->
<div class="form-group pt-2 text-center">
<div class="custom-control custom-checkbox text-center">
<?php if (JPluginHelper::isEnabled('system', 'remember')) : ?>
<div id="form-login-remember" class="text-center control-group checkbox">
<label for="modlgn-remember" class="control-label"><?php echo JText::_('MOD_LOGIN_REMEMBER_ME'); ?><input id="modlgn-remember" type="checkbox" name="remember" class="inputbox ml-3" value="yes"/></label>
</div>
<?php endif; ?>
</div>
</div>
<!-- Login button -->
<div class="d-flex ml-5 pl-4 mx-auto text-center pt-2 login_container">
<button type="button" name="button" class="btn btn-sm btn-primary login_btn"><?php echo JText::_('JLOGIN'); ?></button>
</div>
<!-- Links -->
<div class="my-3 text-center">
<?php
$usersConfig = JComponentHelper::getParams('com_users'); ?>
<?php if ($usersConfig->get('allowUserRegistration')) : ?>
<div class="d-flex text-center links">
<a href="<?php echo JRoute::_('index.php?option=com_users&view=registration'); ?>">
<?php echo JText::_('MOD_LOGIN_REGISTER'); ?> <span class="icon-arrow-right"></span></a>
</div>
<?php endif; ?>
<div class="d-flex justify-content-center links">
<a href="<?php echo JRoute::_('index.php?option=com_users&view=remind'); ?>">
<?php echo JText::_('MOD_LOGIN_FORGOT_YOUR_USERNAME'); ?></a>
</div>
<div class="d-flex justify-content-center links">
<a href="<?php echo JRoute::_('index.php?option=com_users&view=reset'); ?>">
<?php echo JText::_('MOD_LOGIN_FORGOT_YOUR_PASSWORD'); ?></a>
</div>
</div>
<input type="hidden" name="option" value="com_users" />
<input type="hidden" name="task" value="user.login" />
<input type="hidden" name="return" value="<?php echo $return; ?>" />
<?php echo JHtml::_('form.token'); ?>
</form>
</div>
</div>
</div>
</div>CSS
.user_card {
height: 400px;
width: 300px;
margin-top: auto;
margin-bottom: auto;
background: #B2DBFF;
position: relative;
display: flex;
justify-content: center;
flex-direction: column;
padding: 10px;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
-webkit-box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
-moz-box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
border-radius: 5px;
}
.brand_logo_container {
position: absolute;
height: 150px;
width: 150px;
top: -55px;
border-radius: 50%;
background: #fff;
text-align: center;
color: #17568C;
border: 1px solid #B2DBFF;
}
.brand_logo {
height: 150px;
width: 150px;
border-radius: 50%;
border: 2px solid white;
}
.form_container {
margin-top: 100px;
}
.login_btn {
width: 100%;
background: #17568C;
color: white;
}
.login_btn:focus {
box-shadow: none;
outline: 0px;
}
.login_container {
padding: 0 2rem;
}
.input-group-text {
background: #17568C;
color: white;
border: 0;
border-radius: 0.25rem 0 0 0.25rem;
}
.input_user,
.input_pass:focus {
box-shadow: none;
outline: 0px;
}
.custom-checkbox .custom-control-input:checked~.custom-control-label::before {
background-color: #c0392b;
}Inspiration: https://bootsnipp.com/snippets/3522X
This Joomla 3 override allows you to display a login form stylished with Bootstrap 4 simply using Joomla's mod_login module. At the bottom of this article, you can download the files of the override.
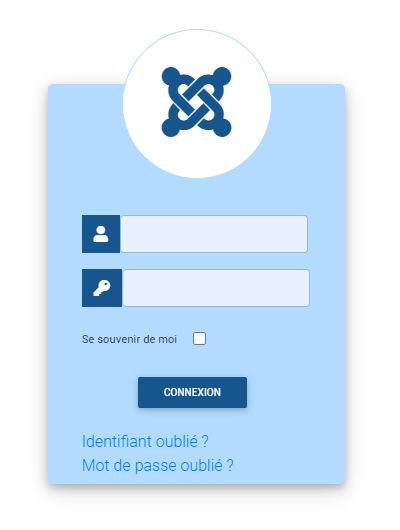
Joomla 3 frontend rendering

PhP markup
<?php
/**
* @package Joomla.Site
* @subpackage mod_login
* @Author web-eau.net
* @copyright Copyright (C) 2005 - 2019 Open Source Matters, Inc. All rights reserved.
* @license GNU General Public License version 2 or later; see LICENSE.txt
*/
defined('_JEXEC') or die;
JLoader::register('UsersHelperRoute', JPATH_SITE . '/components/com_users/helpers/route.php');
JHtml::_('behavior.keepalive');
JHtml::_('bootstrap.tooltip');
?>
<div class="container h-100">
<div class="d-flex justify-content-center h-100">
<div class="user_card">
<div class="d-flex justify-content-center">
<div class="brand_logo_container">
<i class="pt-4 mt-2 fa fa-joomla fa-5x"></i>
</div>
</div>
<div class="d-flex justify-content-center form_container">
<form action="<?php echo JRoute::_('index.php', true, $params->get('usesecure', 0)); ?>" method="post" id="login-form" class="text-center form-inline">
<!-- Username --->
<div class="input-group text-center my-3">
<div class="input-group-append ml-4">
<span class="input-group-text"><i class="fa fa-user"></i></span>
</div>
<?php if (!$params->get('usetext', 0)) : ?>
<div class="input-prepend">
<span class="add-on">
<span class="icon-user hasTooltip" title="<?php echo JText::_('MOD_LOGIN_VALUE_USERNAME'); ?>"></span>
</span>
<input id="modlgn-username" type="text" name="username" class="input-small" tabindex="0" size="18" placeholder="<?php echo JText::_('MOD_LOGIN_VALUE_USERNAME'); ?>" />
</div>
<?php else : ?>
<input id="modlgn-username" type="text" name="username" class="input-small" tabindex="0" size="18" placeholder="<?php echo JText::_('MOD_LOGIN_VALUE_USERNAME'); ?>" />
<?php endif; ?>
</div>
<!-- Password -->
<div class="input-group text-center mb-3">
<div class="input-group-append ml-4">
<span class="input-group-text"><i class="fa fa-key"></i></span>
</div>
<?php if (!$params->get('usetext', 0)) : ?>
<div class="input-prepend">
<span class="add-on">
<span class="icon-lock hasTooltip" title="<?php echo JText::_('JGLOBAL_PASSWORD'); ?>">
</span>
</span>
<input id="modlgn-passwd" type="password" name="password" class="input-small" tabindex="0" size="18" placeholder="<?php echo JText::_('JGLOBAL_PASSWORD'); ?>" />
</div>
<?php else : ?>
<input id="modlgn-passwd" type="password" name="password" class="input-small" tabindex="0" size="18" placeholder="<?php echo JText::_('JGLOBAL_PASSWORD'); ?>" />
<?php endif; ?>
</div>
<?php if (count($twofactormethods) > 1) : ?>
<div id="form-login-secretkey" class="control-group">
<div class="controls">
<?php if (!$params->get('usetext', 0)) : ?>
<div class="input-prepend input-append">
<span class="add-on">
<span class="icon-star hasTooltip" title="<?php echo JText::_('JGLOBAL_SECRETKEY'); ?>">
</span>
<label for="modlgn-secretkey" class="element-invisible"><?php echo JText::_('JGLOBAL_SECRETKEY'); ?>
</label>
</span>
<input id="modlgn-secretkey" autocomplete="off" type="text" name="secretkey" class="input-small" tabindex="0" size="18" placeholder="<?php echo JText::_('JGLOBAL_SECRETKEY'); ?>" />
<span class="btn width-auto hasTooltip" title="<?php echo JText::_('JGLOBAL_SECRETKEY_HELP'); ?>">
<span class="icon-help"></span>
</span>
</div>
<?php else : ?>
<label for="modlgn-secretkey"><?php echo JText::_('JGLOBAL_SECRETKEY'); ?></label>
<input id="modlgn-secretkey" autocomplete="off" type="text" name="secretkey" class="input-small" tabindex="0" size="18" placeholder="<?php echo JText::_('JGLOBAL_SECRETKEY'); ?>" />
<span class="btn width-auto hasTooltip" title="<?php echo JText::_('JGLOBAL_SECRETKEY_HELP'); ?>">
<span class="icon-help"></span>
</span>
<?php endif; ?>
</div>
</div>
<?php endif; ?>
<!-- Remember me -->
<div class="form-group pt-2 text-center">
<div class="custom-control custom-checkbox text-center">
<?php if (JPluginHelper::isEnabled('system', 'remember')) : ?>
<div id="form-login-remember" class="text-center control-group checkbox">
<label for="modlgn-remember" class="control-label"><?php echo JText::_('MOD_LOGIN_REMEMBER_ME'); ?><input id="modlgn-remember" type="checkbox" name="remember" class="inputbox ml-3" value="yes"/></label>
</div>
<?php endif; ?>
</div>
</div>
<!-- Login button -->
<div class="d-flex ml-5 pl-4 text-center pt-2 login_container">
<button type="button" name="button" class="btn login_btn"><?php echo JText::_('JLOGIN'); ?></button>
</div>
<!-- Links -->
<div class="mt-3 text-center">
<?php
$usersConfig = JComponentHelper::getParams('com_users'); ?>
<?php if ($usersConfig->get('allowUserRegistration')) : ?>
<div class="d-flex text-center links">
<a href="/<?php echo JRoute::_('index.php?option=com_users&view=registration'); ?>">
<?php echo JText::_('MOD_LOGIN_REGISTER'); ?> <span class="icon-arrow-right"></span></a>
</div>
<?php endif; ?>
<div class="d-flex pl-4 text-center links">
<a href="/<?php echo JRoute::_('index.php?option=com_users&view=remind'); ?>">
<?php echo JText::_('MOD_LOGIN_FORGOT_YOUR_USERNAME'); ?></a>
</div>
<div class="d-flex pl-4 text-center links">
<a href="/<?php echo JRoute::_('index.php?option=com_users&view=reset'); ?>">
<?php echo JText::_('MOD_LOGIN_FORGOT_YOUR_PASSWORD'); ?></a>
</div>
</div>
<input type="hidden" name="option" value="com_users" />
<input type="hidden" name="task" value="user.login" />
<input type="hidden" name="return" value="<?php echo $return; ?>" />
<?php echo JHtml::_('form.token'); ?>
</form>
</div>
</div>
</div>
</div>CSS
.user_card {
height: 400px;
width: 300px;
margin-top: auto;
margin-bottom: auto;
background: #B2DBFF;
position: relative;
display: flex;
justify-content: center;
flex-direction: column;
padding: 10px;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
-webkit-box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
-moz-box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
border-radius: 5px;
}
.brand_logo_container {
position: absolute;
height: 150px;
width: 150px;
top: -55px;
border-radius: 50%;
background: #fff;
text-align: center;
color: #17568C;
border: 1px solid #B2DBFF;
}
.brand_logo {
height: 150px;
width: 150px;
border-radius: 50%;
border: 2px solid white;
}
.form_container {
margin-top: 100px;
}
.login_btn {
width: 100%;
background: #17568C;
color: white;
}
.login_btn:focus {
box-shadow: none;
outline: 0px;
}
.login_container {
padding: 0 2rem;
}
.input-group-text {
background: #17568C;
color: white;
border: 0;
border-radius: 0.25rem 0 0 0.25rem;
}
.input_user,
.input_pass:focus {
box-shadow: none;
outline: 0px;
}
.custom-checkbox .custom-control-input:checked~.custom-control-label::before {
background-color: #c0392b;
}Inspiration: https://bootsnipp.com/snippets/3522X