This Joomla override allows you to display a pure CSS tree menu simply using the Joomla's mod_menu module.
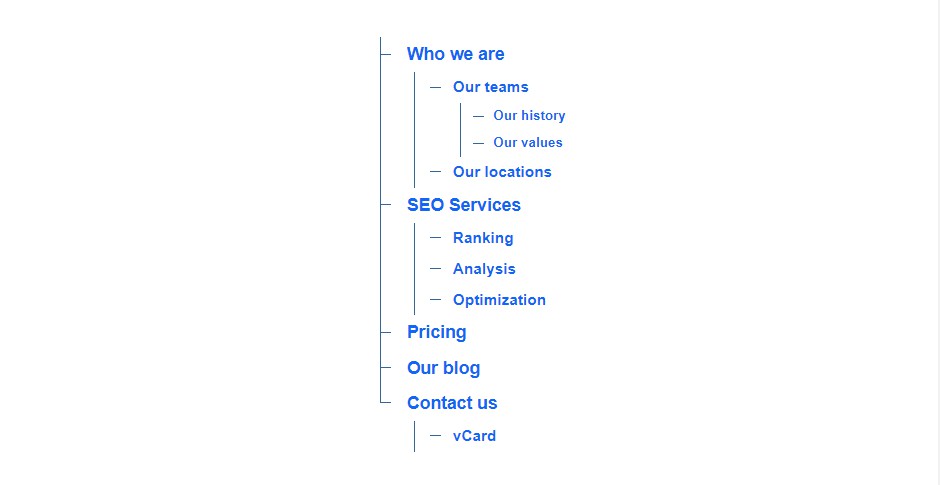
Joomla 4 frontend rendering

CSS
.tree-menu,
.tree-menu ul {
margin:0 0 0 1em;
padding:0;
list-style:none;
color:#369;
position:relative;
}
.tree-menu ul {
margin-left:.5em;
}
.tree-menu:before,
.tree-menu ul:before {
content:"";
display:block;
width:0;
position:absolute;
top:0;
bottom:0;
left:0;
border-left:1px solid;
}
.tree-menu li {
margin:0;
padding:0 1.5em;
line-height:2em;
font-weight:bold;
position:relative;
}
.tree-menu li:before {
content:"";
display:block;
width:10px;
height:0;
border-top:1px solid;
margin-top:-1px;
position:absolute;
top:1em;
left:0;
}
.tree-menu li:last-child:before {
background:white;
height:auto;
top:1em;
bottom:0;
}Inspiration: http://cssdeck.com/labs/pure-css-tree-menu-framework
This Joomla 3 override allows you to display a pure CSS tree menu simply using the Joomla's mod_menu module. .
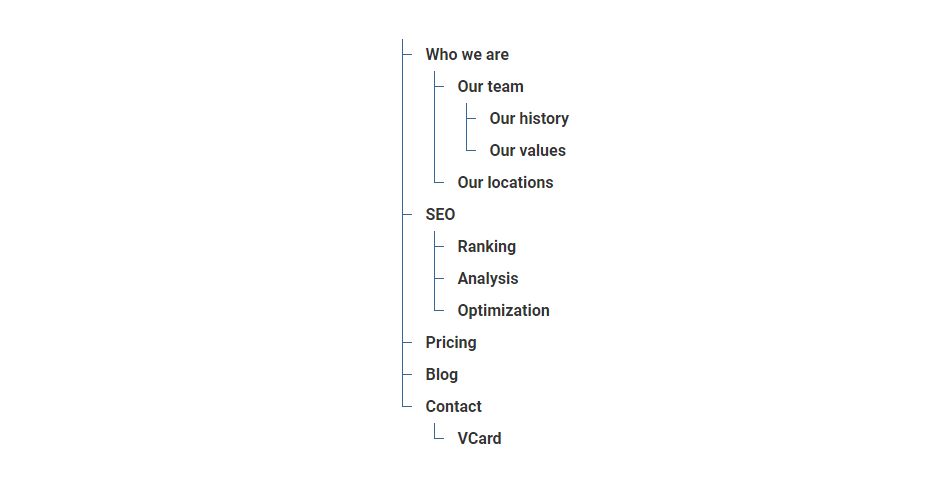
Joomla 3 frontend rendering

CSS
.tree-menu,
.tree-menu ul {
margin:0 0 0 1em;
padding:0;
list-style:none;
color:#369;
position:relative;
}
.tree-menu ul {
margin-left:.5em;
}
.tree-menu:before,
.tree-menu ul:before {
content:"";
display:block;
width:0;
position:absolute;
top:0;
bottom:0;
left:0;
border-left:1px solid;
}
.tree-menu li {
margin:0;
padding:0 1.5em;
line-height:2em;
font-weight:bold;
position:relative;
}
.tree-menu li:before {
content:"";
display:block;
width:10px;
height:0;
border-top:1px solid;
margin-top:-1px;
position:absolute;
top:1em;
left:0;
}
.tree-menu li:last-child:before {
background:white;
height:auto;
top:1em;
bottom:0;
}Inspiration: http://cssdeck.com/labs/pure-css-tree-menu-framework