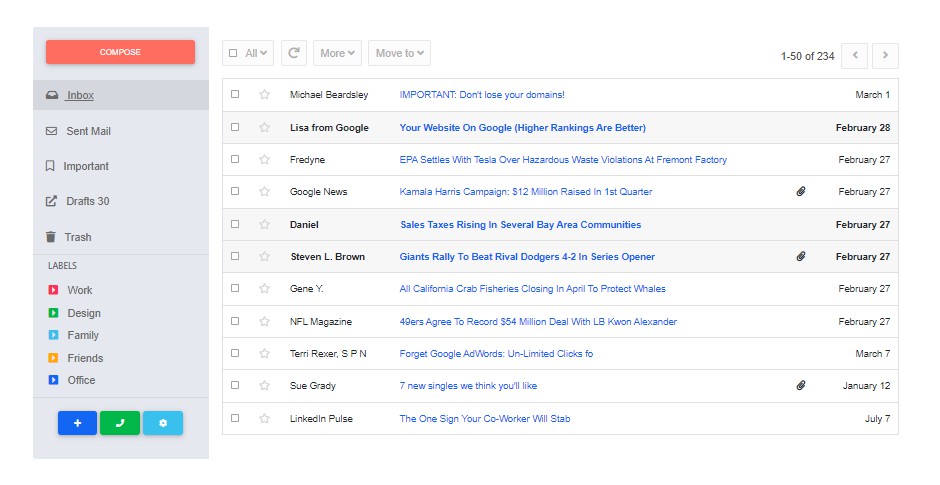
This Joomla 4 override allows you to display a list of articles in a Gmail box style simply using the Joomla's mod_articles_category module. At the bottom of this article, you can download the files of the override.
Joomla 4 frontend rendering

PhP markup
<?php
/**
* @package Joomla.Site
* @subpackage mod_articles_category
* @author web-eau.net
* @copyright (C) 2010 Open Source Matters, Inc. <https://www.joomla.org>
* @license GNU General Public License version 2 or later; see LICENSE.txt
*/
defined('_JEXEC') or die;
use Joomla\CMS\Helper\ModuleHelper;
use Joomla\CMS\Language\Text;
use Joomla\CMS\HTML\HTMLHelper;
use Joomla\CMS\Layout\LayoutHelper;
if (!$list)
{
return;
}
?>
<ul class="mod-articlescategory category-module mod-list">
<?php $items = $list; ?>
<div class="containe">
<div class="mail-box">
<aside class="sm-side">
<div class="inbox-body">
<a href="#" title="Compose" class="btn btn-compose"> Compose </a>
</div>
<ul class="inbox-nav inbox-divider">
<li class="active">
<a href="#"><i class="fas fa-inbox"></i> Inbox </a>
</li>
<li>
<a href="#"><i class="far fa-envelope"></i> Sent Mail</a>
</li>
<li>
<a href="#"><i class="far fa-bookmark"></i> Important</a>
</li>
<li>
<a href="#"><i class="fas fa-external-link-alt"></i> Drafts</a>
</li>
<li>
<a href="#"><i class="fas fa-trash"></i> Trash</a>
</li>
</ul>
<ul class="nav flex-column nav-stacked labels-info inbox-divider pb-2">
<li class="nav-item ps-2"> <h4>Labels</h4> </li>
<li class="nav-item ps-4"> <a href="#"> <i class="fas fa-caret-square-right text-danger"></i> Work </a> </li>
<li class="nav-item ps-4"> <a href="#"> <i class="fas fa-caret-square-right text-success"></i> Design </a></li>
<li class="nav-item ps-4"> <a href="#"> <i class="fas fa-caret-square-right text-info"></i> Family </a></li>
<li class="nav-item ps-4"> <a href="#"> <i class="fas fa-caret-square-right text-warning"></i> Friends </a></li>
<li class="nav-item ps-4"> <a href="#"> <i class="fas fa-caret-square-right text-primary"></i> Office </a></li>
</ul>
<div class="inbox-body text-center">
<div class="btn-group">
<a class="btn mini btn-primary" href="#">
<i class="fas fa-plus"></i>
</a>
</div>
<div class="btn-group">
<a class="btn mini btn-success" href="#">
<i class="fas fa-phone"></i>
</a>
</div>
<div class="btn-group">
<a class="btn mini btn-info" href="#">
<i class="fas fa-cog"></i>
</a>
</div>
</div>
</aside>
<aside class="lg-side">
<div class="inbox-body">
<div class="mail-option">
<div class="chk-all">
<input type="checkbox" class="mail-checkbox mail-group-checkbox me-2">
All <i class="fas fa-angle-down"></i>
</div>
<div class="chk-all">
<i class="fas fa-redo"></i>
</div>
<div class="chk-all hidden-phone">
More <i class="fas fa-angle-down"></i>
</div>
<div class="chk-all">
Move to <i class="fas fa-angle-down"></i>
</div>
<ul class="unstyled inbox-pagination">
<li><span>1-50 of 234</span></li>
<li>
<a class="np-btn" href="#"><i class="fas fa-angle-left pagination-left"></i></a>
</li>
<li>
<a class="np-btn" href="#"><i class="fas fa-angle-right pagination-right"></i></a>
</li>
</ul>
</div>
<table class="table table-inbox table-hover">
<tbody>
<?php foreach ($items as $item) : ?>
<?php if ($item->featured == 1) : ?>
<tr class="unread">
<?php else : ?>
<tr class="">
<?php endif; ?>
<td class="inbox-small-cells">
<input type="checkbox" class="mail-checkbox">
</td>
<td class="inbox-small-cells"><i class="far fa-star"></i></td>
<td class="view-message dont-show"><?php echo $item->displayAuthorName; ?></td><!-- Author -->
<td class="view-message"><!-- Article title -->
<?php if ($params->get('link_titles') == 1) : ?>
<?php $attributes = ['class' => 'mod-articles-category-title ' . $item->active]; ?>
<?php $link = htmlspecialchars($item->link, ENT_COMPAT, 'UTF-8', false); ?>
<?php $title = htmlspecialchars($item->title, ENT_COMPAT, 'UTF-8', false); ?>
<?php echo HTMLHelper::_('link', $link, $title, $attributes); ?>
<?php else : ?>
<?php echo $item->title; ?>
<?php endif; ?>
</td>
<?php $item->urls = new JRegistry($item->urls); ?>
<td class="view-message inbox-small-cells"><i class="fas fa-<?php echo $item->urls->get('urlatext'); ?>"></i></td> <!-- paperclip -->
<td class="view-message text-end"><?php echo $item->displayDate; ?></td> <!-- date created format "F j"-->
</tr>
<?php endforeach; ?>
</tbody>
</table>
</div>
</aside>
</div>
</div>
</ul>CSS
.mail-box {
border-collapse: collapse;
border-spacing: 0;
display: table;
table-layout: fixed;
width: 100%;
}
.mail-box aside {
display: table-cell;
float: none;
height: 100%;
padding: 0;
vertical-align: top;
}
.mail-box .sm-side {
background: none repeat scroll 0 0 #e5e8ef;
border-radius: 4px 0 0 4px;
width: 20%;
}
.mail-box .lg-side {
background: none repeat scroll 0 0 #fff;
border-radius: 0 4px 4px 0;
width: 80%;
}
.mail-box .sm-side .user-head {
background: none repeat scroll 0 0 #00a8b3;
border-radius: 4px 0 0;
color: #fff;
min-height: 80px;
padding: 10px;
}
.user-head .inbox-avatar {
float: left;
width: 65px;
}
.user-head .inbox-avatar img {
border-radius: 4px;
}
.user-head .user-name {
display: inline-block;
margin: 0 0 0 10px;
}
.user-head .user-name h5 {
font-size: 14px;
font-weight: 300;
margin-bottom: 0;
margin-top: 15px;
}
.user-head .user-name h5 a {
color: #fff;
}
.user-head .user-name span a {
color: #87e2e7;
font-size: 12px;
}
a.mail-dropdown {
background: none repeat scroll 0 0 #80d3d9;
border-radius: 2px;
color: #01a7b3;
font-size: 10px;
margin-top: 20px;
padding: 3px 5px;
}
.inbox-body {
padding: 20px;
}
.btn-compose {
background: none repeat scroll 0 0 #ff6c60 !important;
color: #fff !important;
padding: 12px 0;
text-align: center;
width: 100%;
}
.btn-compose:hover {
background: none repeat scroll 0 0 #f5675c;
color: #000 !important;
}
ul.inbox-nav {
display: inline-block;
margin: 0;
padding: 0;
width: 100%;
}
.inbox-divider {
border-bottom: 1px solid #d5d8df;
}
ul.inbox-nav li {
display: inline-block;
line-height: 45px;
width: 100%;
}
ul.inbox-nav li a {
color: #6a6a6a;
display: inline-block;
line-height: 45px;
padding: 0 20px;
width: 100%;
}
ul.inbox-nav li a:hover, ul.inbox-nav li.active a, ul.inbox-nav li a:focus {
background: none repeat scroll 0 0 #d5d7de;
color: #6a6a6a;
}
ul.inbox-nav li a i {
color: #6a6a6a;
font-size: 16px;
padding-right: 10px;
}
ul.inbox-nav li a span.label {
margin-top: 13px;
}
ul.labels-info li h4 {
color: #5c5c5e;
font-size: 13px;
padding-left: 15px;
padding-right: 15px;
padding-top: 5px;
text-transform: uppercase;
}
ul.labels-info li {
margin: 0;
}
ul.labels-info li a {
border-radius: 0;
color: #6a6a6a;
}
ul.labels-info li a:hover, ul.labels-info li a:focus {
background: none repeat scroll 0 0 #d5d7de;
color: #6a6a6a;
}
ul.labels-info li a i {
padding-right: 10px;
}
.nav.nav-pills.nav-stacked.labels-info p {
color: #9d9f9e;
font-size: 11px;
margin-bottom: 0;
padding: 0 22px;
}
.inbox-head {
background: none repeat scroll 0 0 #41cac0;
border-radius: 0 4px 0 0;
color: #fff;
min-height: 80px;
padding: 20px;
}
.inbox-head h3 {
display: inline-block;
font-weight: 300;
margin: 0;
padding-top: 6px;
}
.inbox-head .sr-input {
border: medium none;
border-radius: 4px 0 0 4px;
box-shadow: none;
color: #8a8a8a;
float: left;
height: 40px;
padding: 0 10px;
}
.inbox-head .sr-btn {
background: none repeat scroll 0 0 #00a6b2;
border: medium none;
border-radius: 0 4px 4px 0;
color: #fff;
height: 40px;
padding: 0 20px;
}
.table-inbox {
border: 1px solid #d3d3d3;
margin-bottom: 0;
}
.table-inbox tr td {
padding: 12px !important;
}
.table-inbox tr td:hover {
cursor: pointer;
}
.table-inbox tr td .fa-star.inbox-started, .table-inbox tr td .fa-star:hover {
color: #f78a09;
}
.table-inbox tr td .fa-star {
color: #d5d5d5;
}
.table-inbox tr.unread td {
background: none repeat scroll 0 0 #f7f7f7;
font-weight: 600;
}
ul.inbox-pagination {
float: right;
}
ul.inbox-pagination li {
float: left;
}
.mail-option {
display: inline-block;
margin-bottom: 10px;
width: 100%;
}
.mail-option .chk-all, .mail-option .btn-group {
margin-right: 5px;
}
.mail-option .chk-all, .mail-option .btn-group a.btn {
background: none repeat scroll 0 0 #fcfcfc;
border: 1px solid #e7e7e7;
border-radius: 3px !important;
color: #afafaf;
display: inline-block;
padding: 5px 10px;
}
.inbox-pagination a.np-btn {
background: none repeat scroll 0 0 #fcfcfc;
border: 1px solid #e7e7e7;
border-radius: 3px !important;
color: #afafaf;
display: inline-block;
padding: 5px 15px;
}
.mail-option .chk-all input[type="checkbox"] {
margin-top: 0;
}
.mail-option .btn-group a.all {
border: medium none;
padding: 0;
}
.inbox-pagination a.np-btn {
margin-left: 5px;
}
.inbox-pagination li span {
display: inline-block;
margin-right: 5px;
margin-top: 7px;
}
.fileinput-button {
background: none repeat scroll 0 0 #eeeeee;
border: 1px solid #e6e6e6;
}
.inbox-body .modal .modal-body input, .inbox-body .modal .modal-body textarea {
border: 1px solid #e6e6e6;
box-shadow: none;
}
.btn-send, .btn-send:hover {
background: none repeat scroll 0 0 #00a8b3;
color: #fff;
}
.btn-send:hover {
background: none repeat scroll 0 0 #009da7;
}
.sender-info {
margin-bottom: 20px;
}
.sender-info img {
height: 30px;
width: 30px;
}
.sender-dropdown {
background: none repeat scroll 0 0 #eaeaea;
color: #777;
font-size: 10px;
padding: 0 3px;
}
.view-mail a {
color: #ff6c60;
}
.attachment-mail {
margin-top: 30px;
}
.attachment-mail ul {
display: inline-block;
margin-bottom: 30px;
width: 100%;
}
.attachment-mail ul li {
float: left;
margin-bottom: 10px;
margin-right: 10px;
width: 150px;
}
.attachment-mail ul li img {
width: 100%;
}
.attachment-mail ul li span {
float: right;
}
.attachment-mail .file-name {
float: left;
}
.attachment-mail .links {
display: inline-block;
width: 100%;
}
.fileinput-button {
float: left;
margin-right: 4px;
overflow: hidden;
position: relative;
}
.fileinput-button input {
cursor: pointer;
direction: ltr;
font-size: 23px;
margin: 0;
opacity: 0;
position: absolute;
right: 0;
top: 0;
transform: translate(-300px, 0px) scale(4);
}
.fileupload-buttonbar .btn, .fileupload-buttonbar .toggle {
margin-bottom: 5px;
}
.files .progress {
width: 200px;
}
.fileupload-processing .fileupload-loading {
display: block;
}
* html .fileinput-button {
line-height: 24px;
margin: 1px -3px 0 0;
}
* + html .fileinput-button {
margin: 1px 0 0;
padding: 2px 15px;
}
@media (max-width: 767px) {
.files .btn span {
display: none;
}
.files .preview * {
width: 40px;
}
.files .name * {
display: inline-block;
width: 80px;
word-wrap: break-word;
}
.files .progress {
width: 20px;
}
.files .delete {
width: 60px;
}
}
ul {
list-style-type: none;
padding: 0px;
margin: 0px;
}Inspiration: https://bootsnipp.com/snippets/7Qybl
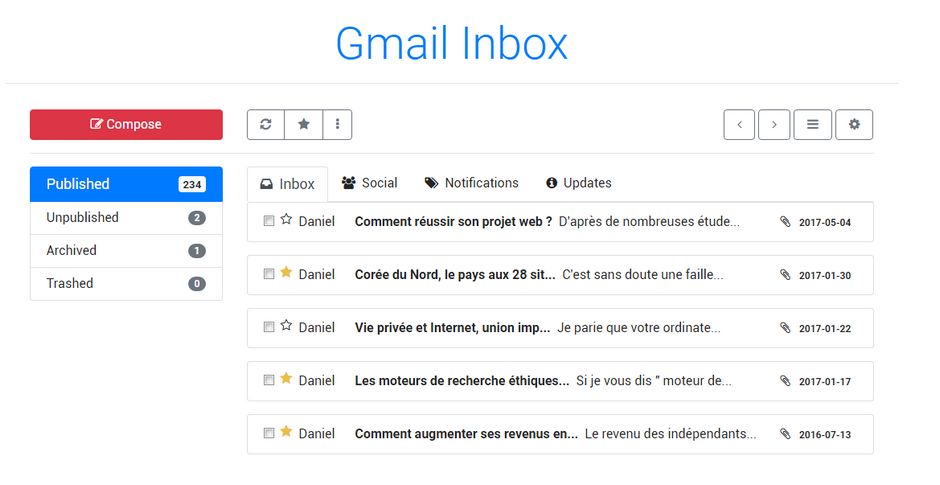
This Joomla 3 override allows you to display a list of articles in a Gmail box style simply using the Joomla's mod_articles_category module. At the bottom of this article, you can download the files of the override.
Joomla 3 frontend rendering

PhP markup
><?php
/**
* @package Joomla.Site
* @subpackage mod_articles_category
* @author web-eau.net
* @copyright Copyright (C) 2005 - 2018 Open Source Matters, Inc. All rights reserved.
* @license GNU General Public License version 2 or later; see LICENSE.txt
*/
defined('_JEXEC') or die;
?>
<div class="container">
<div class="row">
<!-- First row -->
<div class="col-12 col-sm-12 col-md-3 col-lg-3">
<!-- Left column (First row) -->
<a href="#" class="btn btn-danger btn-block">
<i class="fa fa-edit"></i> Compose
</a>
</div>
<div class="col-12 col-sm-12 col-md-9 col-lg-9">
<!-- Left side buttons -->
<div class="btn-group" role="group">
<button type="button" class="btn btn-outline-secondary"> <i class="fa fa-refresh" aria-hidden="true"></i> </button>
<button type="button" class="btn btn-outline-secondary"> <i class="fa fa-star" aria-hidden="true"></i> </button>
<button type="button" class="btn btn-outline-secondary"> <i class="fa fa-ellipsis-v" aria-hidden="true"></i> </button>
</div>
<!-- Right side buttons -->
<div class="pull-right">
<button type="button" class="btn btn-outline-secondary"> <i class="fa fa-angle-left" aria-hidden="true"></i> </button>
<button type="button" class="btn btn-outline-secondary"> <i class="fa fa-angle-right" aria-hidden="true"></i> </button>
<button type="button" class="btn btn-outline-secondary"> <i class="fa fa-bars" aria-hidden="true"></i> </button>
<button type="button" class="btn btn-outline-secondary"> <i class="fa fa-cog" aria-hidden="true"></i> </button>
</div>
</div>
<!-- END: Right column -->
</div>
<!-- END: first row -->
<hr>
<div class="row">
<!-- Second row -->
<div class="col-12 col-sm-12 col-md-3 col-lg-3">
<!-- LEFT COLUMN Menu (Second row) -->
<ul class="list-group">
<!-- Menu -->
<?php
$model = JModelLegacy::getInstance('Articles', 'ContentModel', array( 'ignore_request' => true ));
$params = JFactory::getApplication()->getParams();
$model->setState('params', $params);
$model->setState('filter.category_id', 62); // xxxx category ID
$num_articles = $model->getTotal();
?>
<li class="list-group-item d-flex active justify-content-between align-items-center py-2">
Published
<span class="badge badge-default badge-light"><?php echo $num_articles; ?></span>
</li>
<li class="list-group-item d-flex justify-content-between align-items-center py-2">
Unpublished
<span class="badge badge-secondary badge-pill">2</span>
</li>
<li class="list-group-item d-flex justify-content-between align-items-center py-2">
Archived
<span class="badge badge-secondary badge-pill">1</span>
</li>
<li class="list-group-item d-flex justify-content-between align-items-center py-2">
Trashed
<span class="badge badge-secondary badge-pill">0</span>
</li>
</ul>
<!-- End left menu -->
</div>
<!-- END: Left column (Second row) -->
<div class="col-12 col-sm-12 col-md-9 col-lg-9">
<!-- Tabs -->
<ul class="nav nav-tabs">
<li class="nav-item">
<a class="nav-link active"><i class="fa fa-inbox"></i> Inbox</a>
</li>
<li class="nav-item">
<a class="nav-link"><i class="fa fa-users"></i> Social</a>
</li>
<li class="nav-item">
<a class="nav-link"><i class="fa fa-tags"></i> Notifications</a>
</li>
<li class="nav-item">
<a class="nav-link"><i class="fa fa-info-circle"></i> Updates</a>
</li>
</ul>
<!-- END: Tabs -->
<div class="list-group">
<?php foreach ($list as $item) : ?>
<ul class="list-inline d-flex articles-items">
<li class="list-inline-item articles-items d-flex list-group-item justify-content-start">
<span class="checkbox pr-2"><input type="checkbox"></span>
<?php if ($item->featured == 1) : ?>
<span style="color: #EBC043" class="pr-2 fa fa-star"></span>
<?php else : ?>
<span class="pr-2 fa fa-star-o"></span>
<?php endif; ?>
<span class="name fullname"><?php echo $item->displayAuthorName; ?></span>
<span class="title pr-2"><?php echo JHTML::_('string.truncate', $item->title, 33, false, false) ; ?></span>
<span class="pr-2"><?php echo JHTML::_('string.truncate', $item->introtext, 27, false, false) ; ?></span> <!-- titre + intro : maxi 70 caractères -->
<span class="ml-auto pl-3">
<span class="fa fa-paperclip"></span>
<span class="badge badge-default badge-pill"><?php echo $item->displayDate; ?></span>
</span>
</li>
</ul>
<?php endforeach; ?>
</div>
</div>
</div>
</div>CSS
/* Gmail inbox */
.navbar {
background-color: #f1f1f1;
height: 62px;
}
.navbar .container {
margin-top: 0px;
}
.navbar input {
min-width: 360px;
}
.navbar input, .navbar button {
border-radius: 0;
border-right-width: 0;
height: 34px;
}
.fullname {
min-width: 70px;
display: inline-block;
}
.title {
display: inline-block;
font-weight: 600;
}
.articles-items{
min-width:780px;
}Inspiration: https://bootsnipp.com/snippets/7Qybl