This Joomla 4 override allows you to display a top article with four others articles around simply using Joomla's mod_articles_category module. At the bottom of this article, you can download the files of the override.
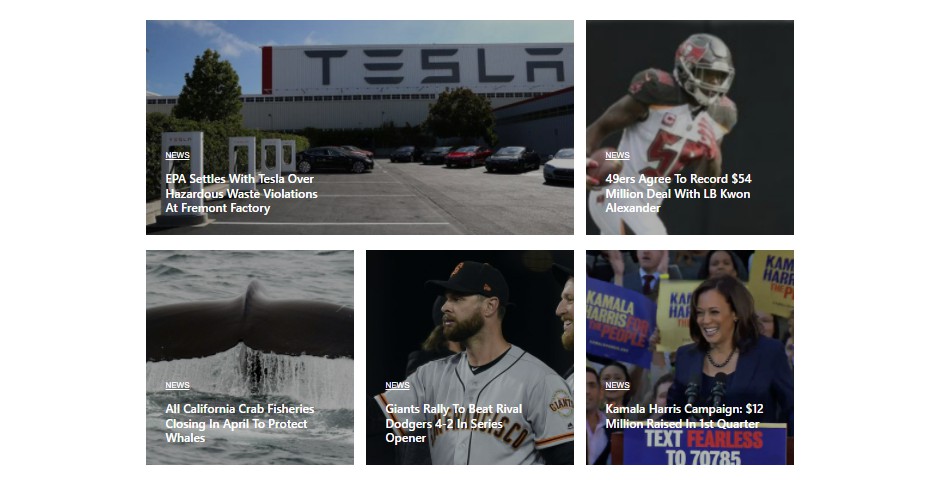
Joomla 4 frontend rendering

PhP markup
<?php
/**
* @package Joomla.Site
* @subpackage mod_articles_category
* @author web-eau.net
* @copyright (C) 2010 Open Source Matters, Inc. <https://www.joomla.org>
* @license GNU General Public License version 2 or later; see LICENSE.txt
*/
defined('_JEXEC') or die;
use Joomla\CMS\Helper\ModuleHelper;
use Joomla\CMS\HTML\HTMLHelper;
use Joomla\CMS\Language\Text;
use Joomla\CMS\Layout\LayoutHelper;
if (!$list)
{
return;
}
?>
<div class="row category-module<?php echo $moduleclass_sfx; ?> mod-list">
<div class="row una-col-flex">
<div class="col-md-12">
<?php
$article_image = [];
$article_image_alt = [];
?>
<?php foreach ($list as $item) : ?>
<!-- Intro image -->
<?php
$article_images = json_decode($item->images);
if(isset($article_images->image_intro) && !empty($article_images->image_intro)) {
$article_image[$item->id] = $article_images->image_intro;
$article_image_alt[$item->id] = $article_images->image_intro_alt;
} else {
$article_image[$item->id] = 'images/assets/grey-bg.png'; // image placeholder
$article_image_alt[$item->id] = 'No image'; // alt image placeholder
}
?>
<?php endforeach; ?>
<div class="row" style="margin-bottom: 30px;">
<!--1st article -->
<div class="col-md-8">
<a class="a-la-une" href="<?php echo $list[0]->link; ?>">
<img class="a-la-une" src="<?php echo $article_image[$list[0]->id]; ?>" alt="<?php echo $article_image_alt[$list[0]->id]; ?>" />
</a>
<div class="a-la-une-text">
<!-- Category title -->
<?php if ($list[0]->displayCategoryTitle) : ?>
<span class="mod-articles-category-category">
<h7 class="pb-4 text-uppercase text-white"><?php echo $list[0]->displayCategoryTitle; ?></h7>
</span>
<?php endif; ?>
<!-- Article title -->
<?php if ($params->get('link_titles') == 1) : ?>
<a class="text-white a-la-une mod-articles-category-title <?php echo $list[0]->active; ?>" href="<?php echo $list[0]->link; ?>"><h4 class="text-white mt-3"><?php echo $list[0]->title; ?></h4></a>
<?php else : ?>
<?php echo $list[0]->title; ?>
<?php endif; ?>
</div>
</div>
<!--1st article ends -->
<!--2nd article -->
<div class="col-md-4">
<a class="a-la-une" href="<?php echo $list[1]->link; ?>">
<img class="a-la-une" src="<?php echo $article_image[$list[1]->id]; ?>" alt="<?php echo $article_image_alt[$list[1]->id]; ?>" />
</a>
<div class="a-la-une-text">
<?php if ($list[1]->displayCategoryTitle) : ?>
<span class="mod-articles-category-category">
<h7 class="pb-4 text-uppercase text-white"><?php echo $list[1]->displayCategoryTitle; ?></h7>
</span>
<?php endif; ?>
<?php if ($params->get('link_titles') == 1) : ?>
<a class="text-white a-la-une mod-articles-category-title <?php echo $list[1]->active; ?>" href="<?php echo $list[1]->link; ?>"><h4 class="text-white mt-3"><?php echo $list[1]->title; ?></h4></a>
<?php else : ?>
<?php echo $list[1]->title; ?>
<?php endif; ?>
</div>
</div>
<!--2nd article ends -->
</div>
<div class="row">
<!--3rd article -->
<div class="col-md-4">
<a class="a-la-une" href="<?php echo $list[2]->link; ?>">
<img class="a-la-une" src="<?php echo $article_image[$list[2]->id]; ?>" alt="<?php echo $article_image_alt[$list[2]->id]; ?>" />
</a>
<div class="a-la-une-text">
<?php if ($list[2]->displayCategoryTitle) : ?>
<span class="mod-articles-category-category">
<h7 class="pb-4 text-uppercase text-white"><?php echo $list[2]->displayCategoryTitle; ?></h7>
</span>
<?php endif; ?>
<?php if ($params->get('link_titles') == 1) : ?>
<a class="text-white a-la-une mod-articles-category-title <?php echo $list[2]->active; ?>" href="<?php echo $list[2]->link; ?>"><h4 class="text-white mt-3"><?php echo $list[2]->title; ?></h4></a>
<?php else : ?>
<?php echo $list[2]->title; ?>
<?php endif; ?>
</div>
</div>
<!--3rd article ends -->
<!--4th article -->
<div class="col-md-4">
<a class="a-la-une" href="<?php echo $list[3]->link; ?>">
<img class="a-la-une" src="<?php echo $article_image[$list[3]->id]; ?>" alt="<?php echo $article_image_alt[$list[3]->id]; ?>" />
</a>
<div class="a-la-une-text">
<?php if ($list[3]->displayCategoryTitle) : ?>
<span class="mod-articles-category-category">
<h7 class="pb-4 text-uppercase text-white"><?php echo $list[3]->displayCategoryTitle; ?></h7>
</span>
<?php endif; ?>
<?php if ($params->get('link_titles') == 1) : ?>
<a class="text-white a-la-une mod-articles-category-title <?php echo $list[3]->active; ?>" href="<?php echo $list[3]->link; ?>"><h4 class="text-white mt-3"><?php echo $list[3]->title; ?></h4></a>
<?php else : ?>
<?php echo $list[3]->title; ?>
<?php endif; ?>
</div>
</div>
<!--4th article ends -->
<!--5th article -->
<div class="col-md-4">
<a class="a-la-une" href="<?php echo $list[4]->link; ?>">
<img class="a-la-une" src="<?php echo $article_image[$list[4]->id]; ?>" alt="<?php echo $article_image_alt[$list[4]->id]; ?>" />
</a>
<div class="a-la-une-text">
<?php if ($list[4]->displayCategoryTitle) : ?>
<span class="mod-articles-category-category">
<h7 class="pb-4 text-uppercase text-white"><?php echo $list[4]->displayCategoryTitle; ?></h7>
</span>
<?php endif; ?>
<?php if ($params->get('link_titles') == 1) : ?>
<a class="text-white a-la-une mod-articles-category-title <?php echo $list[4]->active; ?>" href="<?php echo $list[4]->link; ?>"><h4 class="text-white mt-3"><?php echo $list[4]->title; ?></h4></a>
<?php else : ?>
<?php echo $list[4]->title; ?>
<?php endif; ?>
</div>
</div>
<!--5th article ends -->
</div>
</div><!--col-md-12 ends-->
</div>
</div>
CSS
.a-la-une-text {
position: absolute;
z-index: 999;
display: block;
margin-top: -190px;
top:inherit!important;
}
.a-la-une img {
height: 430px !important;
background: rgba(53, 53, 53, 0.35);
filter: brightness(0.8);
overflow: hidden;
z-index:-2 !important;
}
.a-la-une-text {
max-width: 410px;
padding-top: 20px;
padding-right: 50px;
padding-bottom: 23px;
padding-left: 40px;
}
.una-col {
position: relative;
margin: 0 0 20px 0;
}
.text-white, .text-white a {
color: #fff !important;
}
.una-col-flex ul {
display: flex;
flex-wrap: wrap;
padding-left:0px;
}
.una-col-flex li {
height: 59vh;
flex-grow: 1;
list-style: none;
padding: 10px;
position: relative;
}
.una-col-flex img {
max-height: 100%;
min-width: 100%;
object-fit: cover;
vertical-align: bottom;
height: 430px;
filter: brightness(70%);
}